Heim >Web-Frontend >Front-End-Fragen und Antworten >Warum zitiert es6 let?
Warum zitiert es6 let?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-08-23 17:14:261947Durchsuche
Da let in if- und for-Schleifen einen Gültigkeitsbereich hat, hat es6 keinen Gültigkeitsbereich in if- und for-Schleifen. Nur der Funktionsumfang kann verwendet werden, um das Problem der Referenzierung von Variablen außerhalb des Gültigkeitsbereichs zu lösen let hat einen Gültigkeitsbereich auf Blockebene, ein „{}“ ist ein Gültigkeitsbereich.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Warum zitiert es6 let
Weil var keinen Gültigkeitsbereich in if- und for-Schleifen hat und nur der Funktionsumfang verwendet werden kann, um das Problem der Referenzierung von Variablen außerhalb des Gültigkeitsbereichs zu lösen, während let Blöcke in if- und for-Schleifen hat? Umfang, dies ist eine Funktion, die var nicht hat, daher wird in es6 das Schlüsselwort let anstelle von var verwendet.
Denn in früheren JavaScript-Versionen (vor ES5) hatte var keinen Gültigkeitsbereich in if- und for-Schleifen. Nur der Funktionsumfang kann verwendet werden, um das Problem der Referenzierung von Variablen außerhalb des Gültigkeitsbereichs zu lösen.
In ES6 wurde dies hinzugefügt In if und for hat let einen Gültigkeitsbereich auf Blockebene. Ein {} ist ein Gültigkeitsbereich, dh let deklariert Variablen auf Blockebene, dh lokale Variablen. Wenn unser geänderter Bezeichner nicht geändert und zugewiesen werden soll, verwenden Sie const
Es wird empfohlen, const zuerst in der ES6-Entwicklung zu verwenden und let nur zu verwenden, wenn Sie einen Bezeichner ändern möchten
Lassen Sie uns drei Hauptfunktionen betrachten:
- Die zum Deklarieren von Variablen verwendeten Schlüsselwörter müssen vor der Verwendung deklariert werden.
- letDie deklarierten Variablen haben einen Gültigkeitsbereich auf Blockebene.
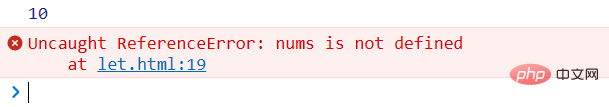
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>使用let关键字声明变量</title> </head> <body> <script> //let关键字用于声明变量的,使用let关键字声明的变量具有块级作用域 let num = 10; console.log(num); //错误使用let(let声明变量只在所处于的块级有效) if (true) { let nums = 100; } console.log(nums); //nums is not defined </script> </body> </html>Der Browser-Controller läuft wie folgt:
- Hinweis: var wird zum Deklarieren globaler Variablen verwendet und hat keinen Gültigkeitsbereich auf Blockebene
// 在一个大括号中
// 使用let关键字声明的变量才具有块级作用域,var关键字是不具备这个特点的
if(true) {
let a = 100;var b = 200;
}
console.log(a);
consoLe.log(b);Der Browser-Controller läuft wie folgt:
[Verwandte Empfehlungen :  Javascript-Video-Tutorial
Javascript-Video-Tutorial
Web-Frontend
]Das obige ist der detaillierte Inhalt vonWarum zitiert es6 let?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Fassen Sie die Wissenspunkte der Klasse in ES6 zusammen und organisieren Sie sie
- Beispielhafte Analyse des Prinzips und der Verwendung von ES6 Promise
- Ist die Front-End-ES6-Entwicklung modular?
- Welche Möglichkeiten gibt es, Objekte der obersten Ebene in es6 zu erhalten?
- Können es6 und es5 gemischt werden?

