Heim >Web-Frontend >Front-End-Fragen und Antworten >Ist die Front-End-ES6-Entwicklung modular?
Ist die Front-End-ES6-Entwicklung modular?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-08-18 16:15:181880Durchsuche
Die Front-End-ES6-Spezifikation ist eine modulare Entwicklungsspezifikation, die sowohl für den Browser als auch für den Server gilt. Sie definiert, dass jede JavaScript-Datei ein unabhängiges Modul ist . Um Modulmitglieder extern freizugeben, verwenden Sie das Schlüsselwort export.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Front-End-ES6 ist eine modulare Entwicklung
Die modulare ES6-Spezifikation ist eine gemeinsame modulare Entwicklungsspezifikation für die Browser- und Serverseite. Sein Aufkommen hat die modularen Lernkosten für Front-End-Entwickler erheblich reduziert. Entwickler müssen keine zusätzlichen modularen Spezifikationen wie AMD (AMD ja!!! XD), CMD oder CommonJS erlernen.
Die ES6-Modularisierungsspezifikation definiert:
Jede js-Datei ist ein unabhängiges Modul.
Verwenden Sie das Schlüsselwort import, um andere Modulmitglieder zu importieren.
Verwenden Sie das Schlüsselwort export, um Modulmitglieder extern freizugeben js
Stellen Sie sicher, dass Sie v14.15.1 oder eine höhere Version von node.js installiert haben
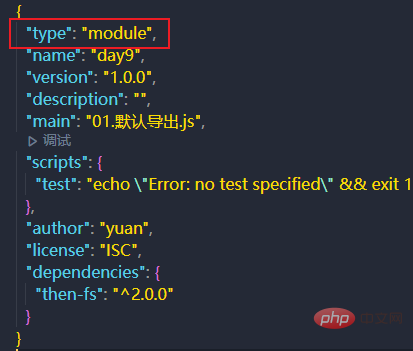
Fügen Sie den Knoten „type“: „module“ zum Stammknoten von package.json hinzu Standardexport und Standardimport
Standardexport und Standardimport
Sie können den Exportstandard nur einmal in jedem JS-Skript verwenden, andernfalls wird ein Fehler gemeldet
// 默认导出
// 每个js脚本里面只能使用唯一一次 export default ,否则会报错
let m1 = 10
let m2 = 20
let f1 = () =>{}
export default {
m1,
f1
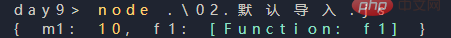
}// 默认导入 // 路径务必将文件后缀写上 import i1 from './01.默认导出.js' console.log(i1)
[Verwandte Empfehlungen:  Javascript-Video-Tutorial
Javascript-Video-Tutorial
Web-Frontend]
Das obige ist der detaillierte Inhalt vonIst die Front-End-ES6-Entwicklung modular?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

