Heim >Web-Frontend >Front-End-Fragen und Antworten >Ist Filter in js eine ES6-Methode?
Ist Filter in js eine ES6-Methode?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-08-18 17:19:201196Durchsuche
js-Filter ist eine Methode von es6; die Filtermethode ist eine neue Array-Methode von es6, die zum Filtern von Array-Elementen und zum Zurückgeben der Elemente im Array verwendet wird, die die angegebenen Bedingungen erfüllen In der Rückruffunktion wird beurteilt, ob das Element die angegebene Bedingung erfüllt. Die Syntax lautet „arr.filter(callback function, thisValue)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Ist filter in js eine es6-Methode?
filter() ist eine neue Array-Methode in es6, die zum Filtern von Array-Elementen und zum Zurückgeben von Elementen im Array verwendet wird, die bestimmte Bedingungen erfüllen. Die Methode
filter() übergibt die Array-Elemente an eine Rückruffunktion. In der Rückruffunktion wird beurteilt, ob das Element die angegebenen Bedingungen erfüllt, und wenn ja, wird es zurückgegeben.
Syntax:
arr.filter(回调函数,thisValue)
Callback-Funktion: Jedes Element im Array führt diese Funktion aus, die zum Angeben von Bedingungen und Prozesselementen verwendet wird.
thisValue: optional. Das Objekt wird als Ausführungsrückruf verwendet, an die Funktion übergeben und als Wert von „this“ verwendet. Wenn thisValue weggelassen wird, ist der Wert von „this“ „undefiniert“
Format der Callback-Funktion:
function callbackfn(Value,index,array)
Akzeptiert bis zu drei Parameter:
value: Der Wert des aktuellen Array-Elements, kann nicht weggelassen werden.
index: Der numerische Index des aktuellen Array-Elements.
array: das Array-Objekt, zu dem das aktuelle Element gehört.
Rückgabewert: ist ein neues Array, das alle Werte enthält, für die die Rückruffunktion „true“ zurückgibt. Wenn die Rückruffunktion für alle Elemente des Arrays „false“ zurückgibt, beträgt die Länge des neuen Arrays 0.
Das Beispiel lautet wie folgt:
var a = [31,33,35,37,39,41,43,45,57,49,51,53];var a1 = a.filter(function(value, index, ar) {
high = Math.floor(Math.sqrt(value)) + 1;
for (var div = 2; div <= high; div ++) {
if (value % div == 0) {
return false;
}
}
return true;
}
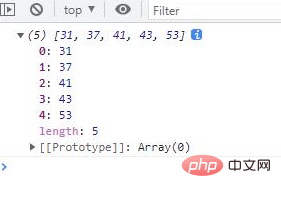
);console.log(a1);//31,37,41,43,53</script>Ausgabeergebnis:

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Das obige ist der detaillierte Inhalt vonIst Filter in js eine ES6-Methode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der ES6-Pfeilfunktionen und dieser Zeiger
- Die spezifische Verwendung von Vorlagenzeichenfolgen in ES6
- Lassen Sie uns über den Spread-Operator in ES6 sprechen
- Fassen Sie die Wissenspunkte der Klasse in ES6 zusammen und organisieren Sie sie
- Beispielhafte Analyse des Prinzips und der Verwendung von ES6 Promise

