Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen es6 und node
Was ist der Unterschied zwischen es6 und node
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-08-18 17:09:421839Durchsuche
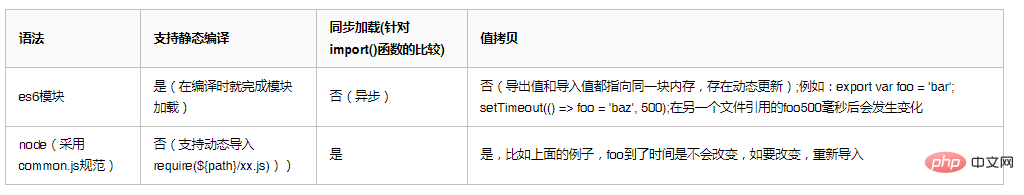
Der Unterschied zwischen es6 und node: 1. es6 unterstützt die statische Kompilierung, während node die Spezifikation „common.js“ übernimmt und keine statische Kompilierung unterstützt. 2. es6 unterstützt kein synchrones Laden für die Funktion import(), während node unterstützt synchrones Laden; 3. Sowohl der es6-Exportwert als auch der importierte Wert verweisen auf denselben Speicher und werden dynamisch aktualisiert, aber der Knoten ist nicht vorhanden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Was ist der Unterschied zwischen es6 und node?
Node-Modul
Node verwendet die CommonJS-Spezifikation und die Lademethode ist synchrones Laden; es verfügt über vier wichtige Umgebungsvariablen: Modul, Exporte, Require und Global. Bei der tatsächlichen Verwendung stellt die Modulvariable das aktuelle Modul dar, und exports ist ein Attribut des Moduls, das die externe Ausgabeschnittstelle angibt. Beim Laden eines Moduls wird tatsächlich das Attribut module.exports des Moduls geladen. Verwenden Sie require, um Module (synchron) zu laden.
Node stellt für jedes Modul eine Exportvariable bereit, die auf module.exports verweist. Dies entspricht der folgenden Codezeile im Kopf jedes Moduls:
var exports = module.exports
exports ist nur ein Verweis auf module.exports und zeigt auf den Speicherort des module.exports-Objekts Die Adresse des
ES6-Moduls
Bei der ES6-Modularisierung verwenden Sie import, um Module einzuführen, und export, um Module zu exportieren, aber Babel muss in Code kompiliert werden, den der Browser erkennen kann.
Export und Export-Standard können beide zum Exportieren von Konstanten, Funktionen, Dateien, Modulen usw. verwendet werden.
In einer Datei oder einem Modul kann es mehrere Exporte und Importe geben, es gibt jedoch nur einen Export-Standard durch export, import Sie müssen {} hinzufügen, export default muss nicht;
import { Input } from 'element-ui' //export
import Vue from 'vue'//export defaultexport kann variable Ausdrücke exportieren, export default nicht.
Unterschied
 [Verwandte Empfehlungen:
[Verwandte Empfehlungen:
, Web-Frontend]
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen es6 und node. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Beispielcode für die Praxis der ES6-Pfeilfunktion
- Zusammenfassung der Wissenspunkte zu neuen Methoden in ES6-Arrays
- Die spezifische Verwendung von Vorlagenzeichenfolgen in ES6
- Beherrschen Sie die Prinzipien und Anwendungen der ES6-Destrukturierungszuweisung in einem Artikel
- Lassen Sie uns über den Spread-Operator in ES6 sprechen

