Heim > Artikel > Web-Frontend > So löschen Sie Inline-Stilattribute in JQuery
So löschen Sie Inline-Stilattribute in JQuery
- 青灯夜游Original
- 2022-08-15 17:36:181650Durchsuche
Zwei Löschmethoden: 1. Entfernen Sie das Style-Attribut aus dem passenden Element. Sie müssen nur den Parameterwert der Funktion auf „style“ setzen. Die Syntax lautet „specify element.removeAttr(“style“. )". 2. Verwenden Sie attr(), um den Wert des style-Attributs auf leer zu setzen. Sie müssen nur den Wert des ersten Parameters der Funktion auf „style“ und den Wert des zweiten Parameters auf eine leere Zeichenfolge setzen. gibt Element.attr("style","")" an.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
HTMLs Inline-Stilattribute werden alle in das Stilattribut geschrieben.
Mit anderen Worten: Durch die Steuerung des Werts des Stilattributs können Sie den Inline-Stil steuern.
Die Verwendung einer Abfrage zum Löschen des Inline-Stilattributs bedeutet also, das Stilattribut zu entfernen oder den Wert des Stilattributs auf ein leeres Zeichen zu setzen.
Zwei Möglichkeiten, CSS-Inline-Stilattribute mit jquery zu löschen
Methode 1: Verwenden Sie „removeAttr()“, um das Stilattribut zu entfernen.
removeAttr() kann das angegebene Attribut aus allen übereinstimmenden Elementen entfernen.
$(selector).removeAttr(attribute)
Attribut: erforderlich. Gibt die Attribute an, die aus dem angegebenen Element entfernt werden sollen.
Setzen Sie einfach den Attributparameter auf „Stil“.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
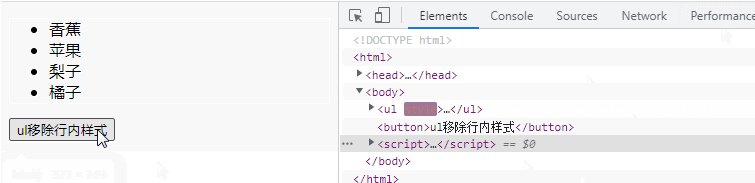
$("ul").removeAttr("style");
})
})
</script>
</head>
<body>
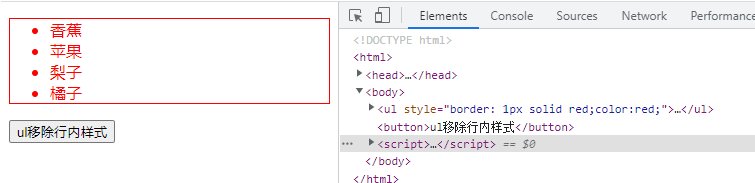
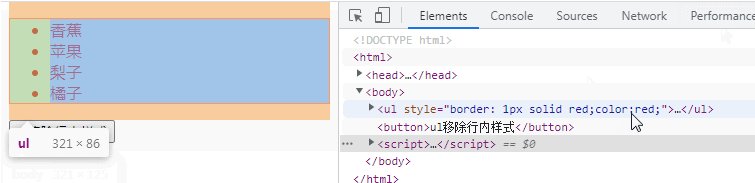
<ul style="border: 1px solid red;color:red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>ul移除行内样式</button>
</body>
</html>Methode 2: Verwenden Sie attr(), um den Wert des Stilattributs auf leer zu setzen. Die Methode attr() kann die Attribute und Werte des ausgewählten Elements festlegen.
$(selector).attr(attribute,value)
| gibt den Namen des Attributs an. | |
| Gibt den Wert des Attributs an. |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
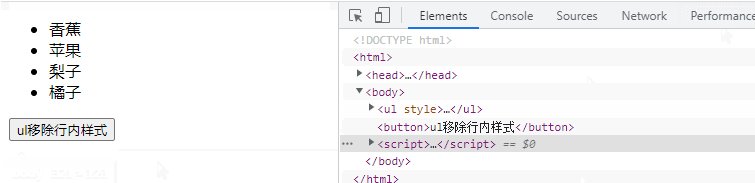
$("ul").attr("style","");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;color:red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>ul移除行内样式</button>
</body>
</html>style,第二个参数设置为空字符串''
【Empfohlenes Lernen:  jQuery-Video-Tutorial
jQuery-Video-Tutorial
Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo löschen Sie Inline-Stilattribute in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist das JQuery-Seat-Charts-Plug-In?
- Was bedeuten Python und JQuery?
- Was ist der Unterschied zwischen Modularisierung und Komponentisierung in JQuery?
- So löschen Sie das Klassenattribut des div-Elements in jquery
- Ist easyui ein JQuery-Plugin?
- So ermitteln Sie, ob ein Element in jquery untergeordnete Elemente hat
