Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie das Klassenattribut des div-Elements in jquery
So löschen Sie das Klassenattribut des div-Elements in jquery
- 青灯夜游Original
- 2022-07-05 17:47:552808Durchsuche
Löschschritte: 1. Verwenden Sie den jQuery-Selektor, um das angegebene div-Element abzurufen. Die Syntax „$(„selector“)“ gibt ein jQuery-Objekt zurück, das das angegebene div-Element enthält. 2. Verwenden Sie die Methode „removeAttr()“, um das zu entfernen Das ausgewählte Element reicht aus, die Syntax lautet „div-Element object.removeAttr(„class“); angeben“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
In jquery können Sie die Methode „removeAttr()“ verwenden, um das Klassenattribut im div-Element zu entfernen.
Schritte zum Löschen des Klassenattributs des div-Elements in jquery.
Schritt 1. Verwenden Sie den jQuery-Selektor um das angegebene div-Element abzurufen
$("选择器")gibt ein jQuery-Objekt zurück, das das angegebene div-Element enthält
Schritt 2: Verwenden Sie die Methode „removeAttr()“, um das Klassenattribut zu entfernen. Die Methode „removeAttr()“ kann ein oder mehrere Attribute entfernen aus dem ausgewählten Element. Das Klassenattribut kann entfernt werden, wenn der von der Methode akzeptierte Parameterwert „Klasse“ ist.
指定div元素对象.removeAttr("class")
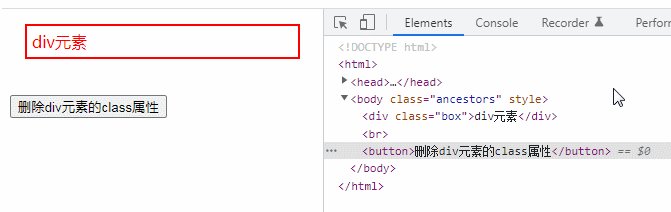
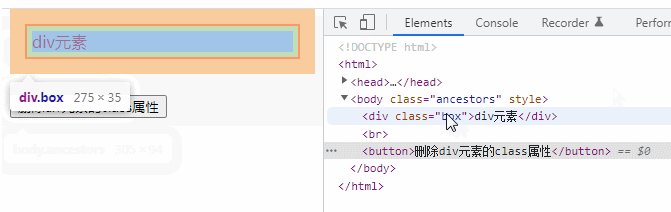
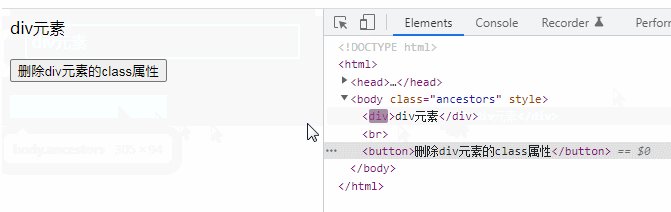
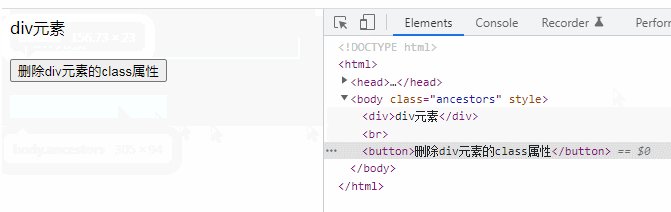
Implementierungsbeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.box{
display: block;
border: 2px solid red;
color: red;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").removeAttr("class");
});
});
</script>
</head>
<body class="ancestors">
<div class="box">div元素</div><br>
<button>删除div元素的class属性</button>
</body>
</html>
[Empfohlenes Lernen:  jQuery-Video-Tutorial
jQuery-Video-Tutorial
Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo löschen Sie das Klassenattribut des div-Elements in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

