Heim >Web-Frontend >Front-End-Fragen und Antworten >Detaillierte Analyse der Vorteile der Verwendung von let zur Deklaration von Variablen
Detaillierte Analyse der Vorteile der Verwendung von let zur Deklaration von Variablen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-09 16:25:491245Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich die Vorteile der Verwendung von let zum Deklarieren von Variablen vorstellt. ES6 führt nicht nur das Schlüsselwort let ein, um das Problem der Variablendeklaration zu lösen, sondern stellt auch den Bereich auf Blockebene vor Schauen Sie sich das Konzept unten an. Ich hoffe, es wird für alle hilfreich sein.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
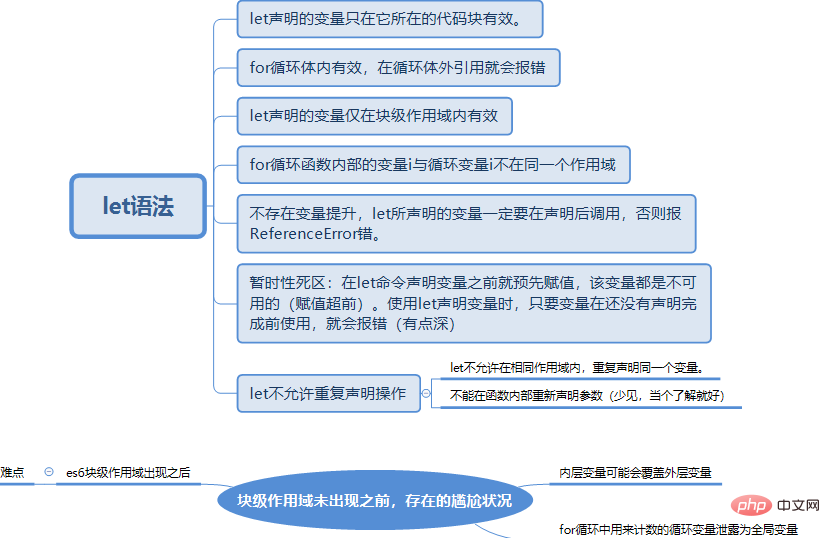
Verwenden Sie Let, um Variablen zu deklarieren
ES6 führt nicht nur das Schlüsselwort let ein, um das Problem zu lösen Variablendeklaration. Gleichzeitig wird das Konzept des Bereichs auf Blockebene eingeführt. let关键字用于解决变量声明的问题,同时引入了块级作用域的概念。
块级作用域:
代码执行时遇到花括号{<!-- -->会创建一个块级作用域、花括号}结束,销毁块级作用域。
let a = 123;//全局作用域定义
{
let a = 456;//然后定义块级作用域
console.log(a)//使用的时块级作用域中的a
}
console.log(a)//使用的全局作用域中的a
有了块级作用域之后它的使用范围跟函数一样被限制在了里面 这样更符合常规语言的逻辑,几乎所有的语言都是这样的,但是因为JS以前有变量提升导致了以前很混乱 现在有了"let"之后有效的改善了这样的局面
全局变量挂载到全局对象:全局对象污染问题
let a = 123;console.log(a)//输出undefined
而用var声明赋值的话则会挂载到全局
仅仅是这么一个改动我们都无法拒绝使用Let
允许重复的变量声明:导致数据被覆盖的问题
let声明变量不允许当前作用域范围内重复声明
变量提升?:怪异数据访问闭包问题
- 使用
let不会有变量提升,因此不能再定义let之前使用它 - 底层实现上,
let声明的变量实际上也会有提升,但是,提升后会将其放入“暂时性死区”,如果访问的变量位于暂时性死区,则会报错Cannot access 'a' before initialization - 当代码运行到该变量的声明语句时,会将其从暂时性死区中移除
在循环中let会做特殊处理
- 在循环中用
let声明的循环变量,会特殊处理,每次进入循环体,都会开启一个新的作用域,并且将循环变量绑定到该作用域(每次循环使用的是一个全新的循环变量) - 再循环中 使用
let声明循环变量,再循环结束后会被销毁
//这时我绑定了10个按钮让咋们在点击时输出对应的ifor (let i = 1; i
- 使用
let时就不会像var一样在同一个作用域下修改的同一个i了
具体见我写过的JS用var声明变量的不足,里面有详细提到输出时会有什么问题 -
在此时
let会创建10个作用域看起来用的是同一个i但实际上使用的是不同的iBereich auf Blockebene:
{<!-- --> trifft, wird ein Bereich auf Blockebene erstellt. Geschweifte Klammern rrreeerrreeeGlobale Variablen werden an globale Objekte gemountet: Globales ObjektverschmutzungsproblemrrreeeUnd wenn Sie var verwenden, um die Zuweisung zu deklarieren, wird sie an das globale gemountet Bei einer solchen Änderung können wir die Verwendung nicht ablehnen Let
let deklarierte Variablen erlauben keine wiederholten Deklarationen innerhalb des aktuellen Bereichs
- Die Verwendung von
letführt nicht zu einer Variablenheraufstufung, daher kann es nicht vor der Definition vonletverwendet werden - In Im Hinblick auf die zugrunde liegende Implementierung werden die durch
letdeklarierten Variablen tatsächlich verbessert. Nach der Heraufstufung werden sie jedoch in die „temporäre tote Zone“ verschoben , es wird der FehlerZugriff auf 'a' vor der Initialisierung nicht möglich - Wenn der Code zur Deklarationsanweisung der Variablen ausgeführt wird, wird diese aus der temporären Totzone entferntin der Schleife let wird speziell behandelt
- Die mit
letin der Schleife deklarierten Schleifenvariablen werden besonders behandelt. Jedes Mal, wenn Sie den Schleifenkörper betreten, entsteht ein neuer Bereich wird geöffnet und bindet die Schleifenvariable an den Bereich (jede Schleife verwendet eine brandneue Schleifenvariable).
- Verwenden Sie
let, um die Schleifenvariable in der Schleife zu deklarieren, und sie wird zerstörtrrreee
- Bei Verwendung von
letwird das gleiche i nicht im gleichen Umfang wievargeändert Sehen Sie sich an, was ich für Details geschrieben habe. Die Mängel von Die Verwendung von var zum Deklarieren von Variablen in JS wurde ausführlich erwähnt. Welche Probleme werden bei der Ausgabe auftreten? Zu diesem Zeitpunkt werden 10 Bereiche erstellt, die denselben Bereich zu verwenden scheinen. code> verwendet aber tatsächlich ein anderes
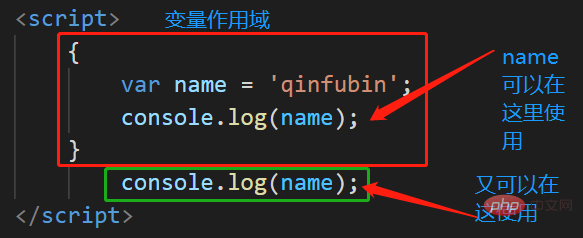
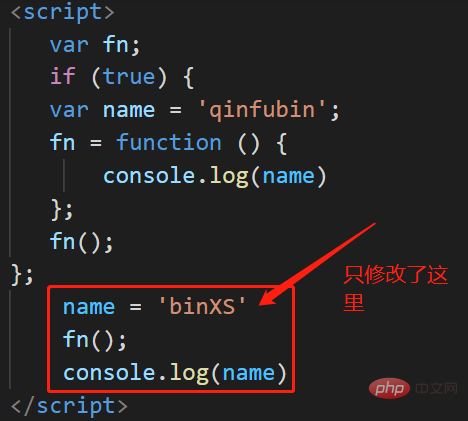
Sehen Sie sich an, was ich für Details geschrieben habe. Die Mängel von Die Verwendung von var zum Deklarieren von Variablen in JS wurde ausführlich erwähnt. Welche Probleme werden bei der Ausgabe auftreten? Zu diesem Zeitpunkt werden 10 Bereiche erstellt, die denselben Bereich zu verwenden scheinen. code> verwendet aber tatsächlich ein anderes i. Das Beispiel lautet wie folgt: Warum sollten wir let verwenden, um var zu ersetzen?Werfen wir einen Blick auf einige der Probleme, die auftreten würden, wenn es vor dem Erscheinen von let keinen Bereich auf Blockebene gäbe. 1. Variabler Bereich

Warum ist das so? Wir haben nur den Namen außerhalb des if-Anweisungsblocks geändert, dies wirkte sich jedoch auf die Ausgabe der gesamten if-Anweisung aus.
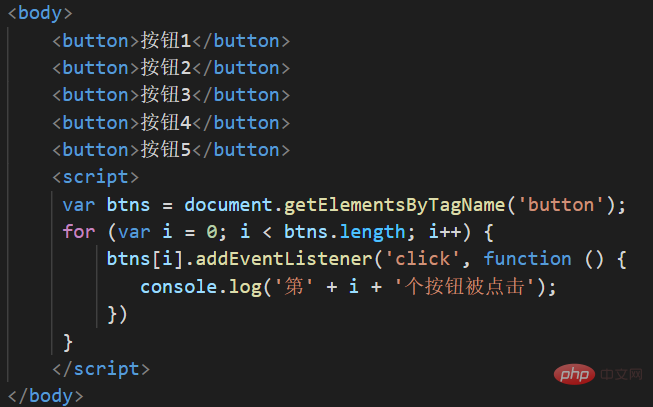
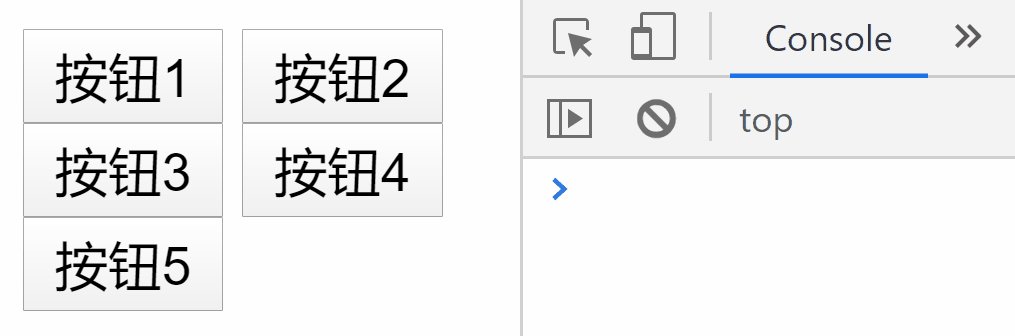
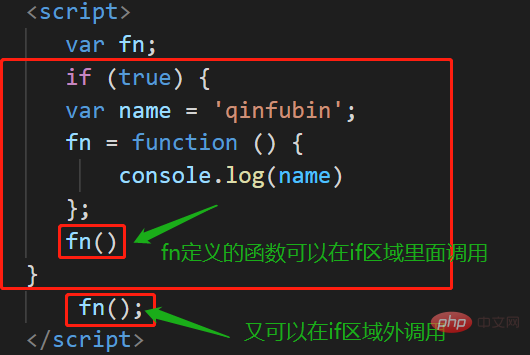
 3. Für einen Block ohne Geltungsbereich auf Blockebene
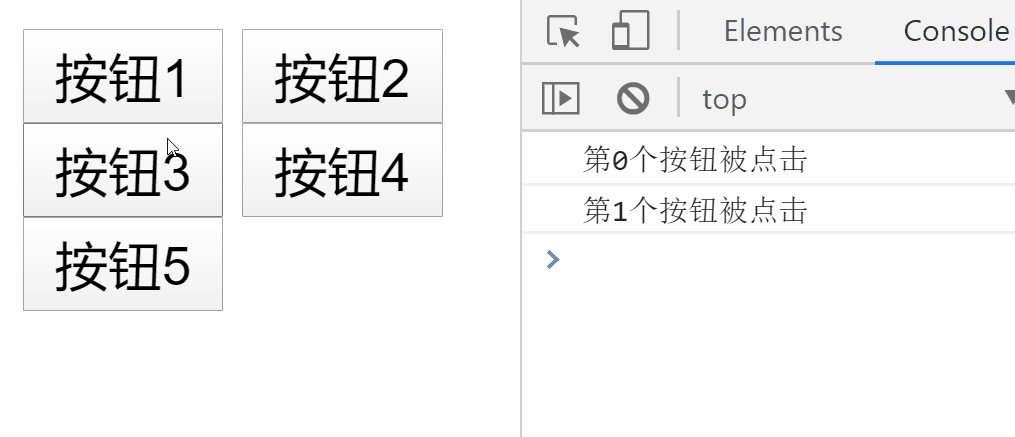
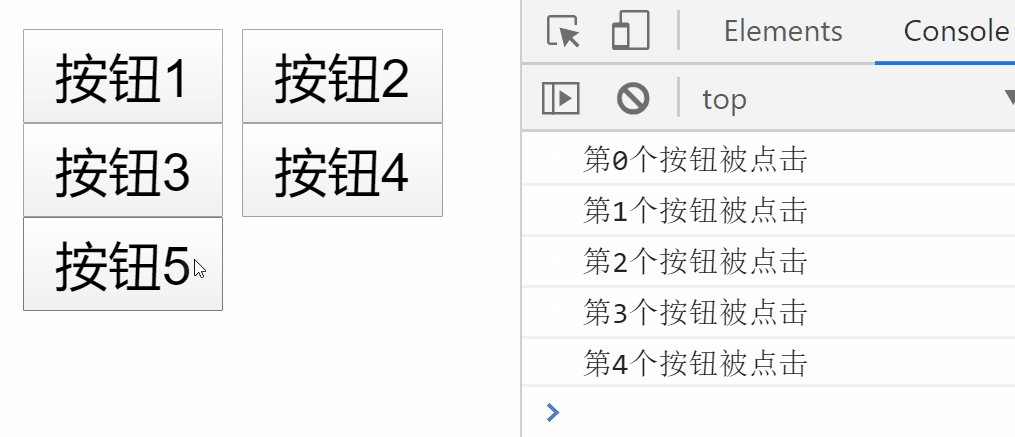
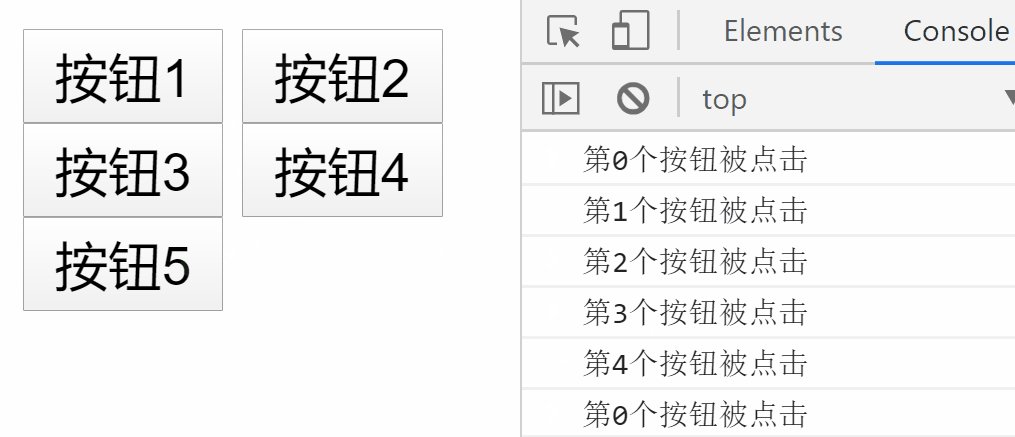
3. Für einen Block ohne Geltungsbereich auf Blockebene
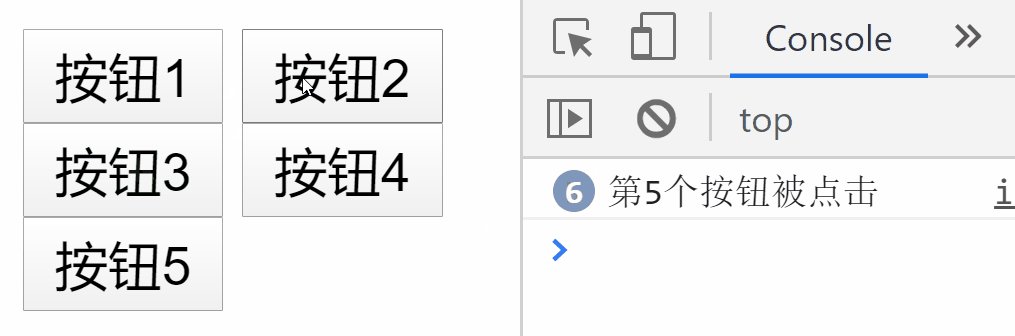
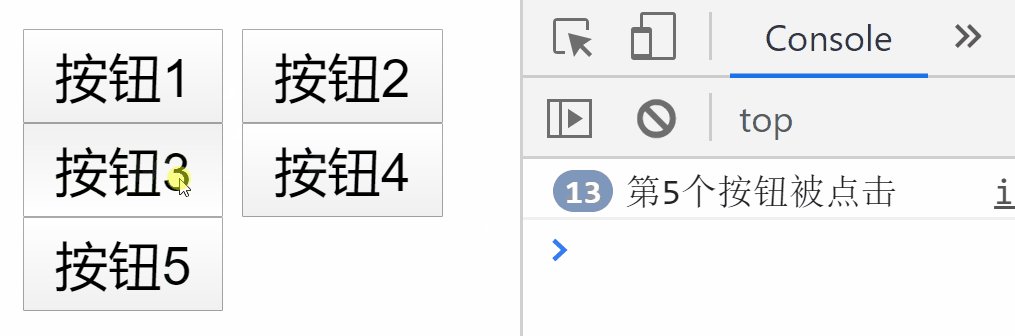
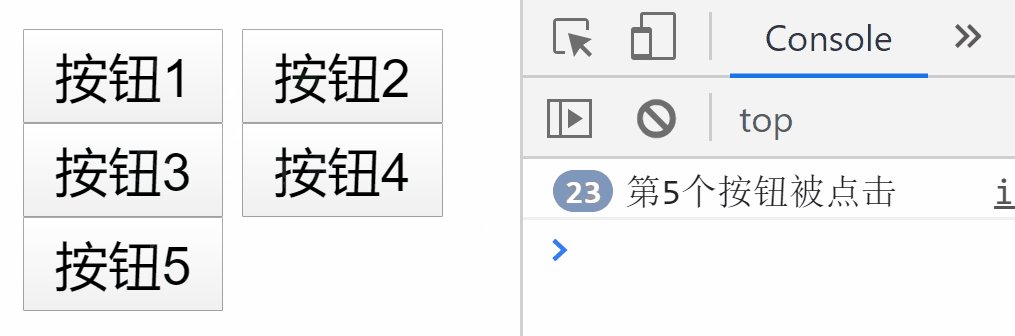
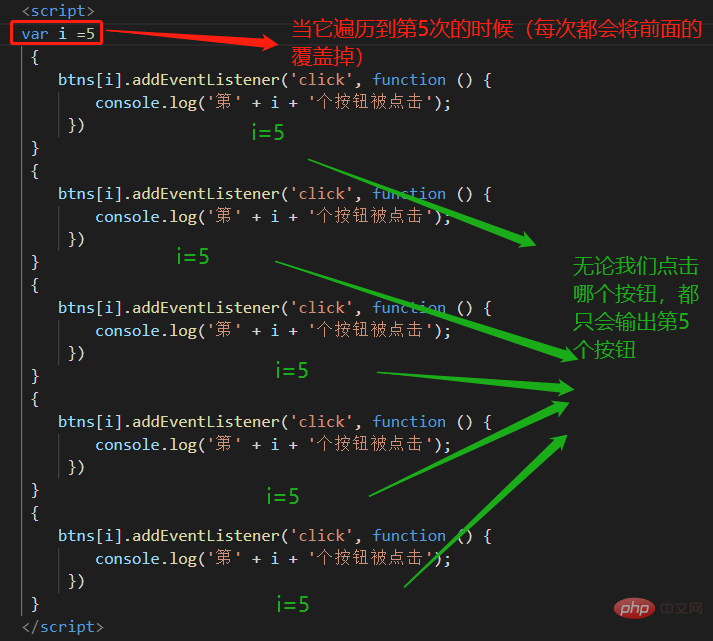
Wir können sehen, dass unabhängig davon, auf welche Schaltfläche wir klicken, die fünfte Schaltfläche angeklickt wird. Weil dies mit unserer Verwendung der Variablendefinition im Schleifenkörper zusammenhängt.
Bevor es einen Umfang auf Blockebene gab, haben wir dieses Problem durch Abschlüsse gelöst, da Abschlüsse einen eigenen Funktionsumfang haben.


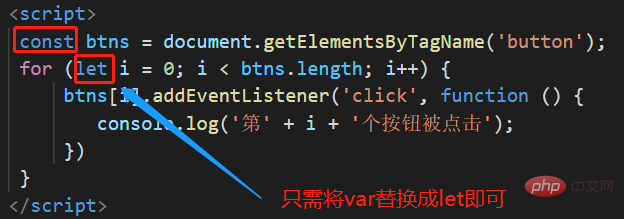
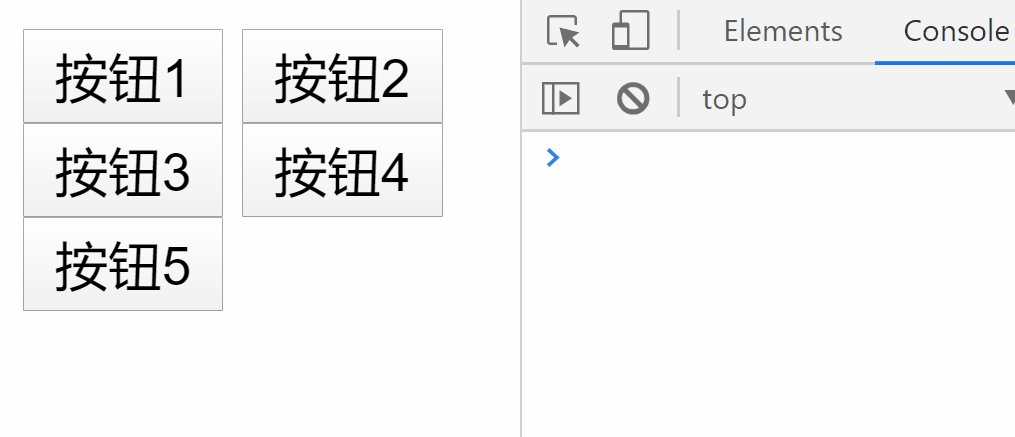
Nach der Verwendung von let müssen wir nur eine kleine Änderung vornehmen und die Variable im Schleifenkörper in let ändern, um die schwierige Syntax des Abschlusses zu vermeiden.


Das Implementierungsprinzip von let im Schleifenkörper:

Sie fragen sich vielleicht, wie es vor der Verwendung von var war?

Vor ES5 mussten wir in vielen spezifischen Anwendungsszenarien den Funktionsumfang verwenden, um das Problem der Verwendung externer Variablen zu lösen, da es kein Konzept des Bereichs auf Blockebene gab.
In der ES6-Familie wurden let und (const) hinzugefügt, was if- und for-Anweisungen die Existenz eines Gültigkeitsbereichs auf Blockebene verleiht (die ursprüngliche Variable hatte das Konzept eines Gültigkeitsbereichs auf Blockebene nicht).
Man kann sagen, dass die Entstehung von let anhand der obigen Beispiele die bestehenden Mängel von var ausgleicht. Wir können let als eine perfekte Var oder als eine Modifikation, Aktualisierung und Optimierung von Var betrachten.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
- Bei Verwendung von
- Die mit
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse der Vorteile der Verwendung von let zur Deklaration von Variablen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- JavaScript-HTML-DOM-Navigation (Zusammenfassungsfreigabe)
- Detaillierte Erläuterung, wie JavaScript Elementattribute, Stile und Klassennamen verwaltet
- Eine kurze Erklärung, wie JavaScript auf Elementinhalte einwirkt
- Detaillierte Erläuterung der JavaScript-Funktionen „Alles auswählen' und „Auswahl umkehren' (mit Codebeispielen)
- Eine detaillierte Erklärung der Javascript-Klassenauswahlmethoden



 Sehen Sie sich an, was ich für Details geschrieben habe. Die Mängel von Die Verwendung von var zum Deklarieren von Variablen in JS wurde ausführlich erwähnt. Welche Probleme werden bei der Ausgabe auftreten? Zu diesem Zeitpunkt werden 10 Bereiche erstellt, die denselben Bereich zu verwenden scheinen. code> verwendet aber tatsächlich ein anderes
Sehen Sie sich an, was ich für Details geschrieben habe. Die Mängel von Die Verwendung von var zum Deklarieren von Variablen in JS wurde ausführlich erwähnt. Welche Probleme werden bei der Ausgabe auftreten? Zu diesem Zeitpunkt werden 10 Bereiche erstellt, die denselben Bereich zu verwenden scheinen. code> verwendet aber tatsächlich ein anderes 
 3. Für einen Block ohne Geltungsbereich auf Blockebene
3. Für einen Block ohne Geltungsbereich auf Blockebene