Heim >Web-Frontend >View.js >vue scaffolding interaktive Befehlszeile und Installationsschritte für die grafische Benutzeroberfläche (Bilder und Texte)
vue scaffolding interaktive Befehlszeile und Installationsschritte für die grafische Benutzeroberfläche (Bilder und Texte)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-08 17:59:111478Durchsuche
Dieser Artikel bringt Ihnen relevantes Wissen über vue, in dem hauptsächlich verwandte Themen zur interaktiven Befehlszeile und zur Installation der grafischen Benutzeroberfläche vorgestellt werden. Ich hoffe, dass es für alle hilfreich ist.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial】
Vue Scaffolding interaktive Befehlszeile und Installationsschritte für die grafische Benutzeroberfläche
Interaktive Befehlszeile
Knoteninstallation garantiert
Installieren vue-Gerüstbefehl: npm install -g @vue/cli


Erfolgreiche Installation Verwenden Sie vue -V, um die Installationsversion anzuzeigen

Wenn es bereits installiert wurde, verwenden Sie npm uinstall vue-cli - g-Befehl zum Deinstallieren
Projekt erstellen
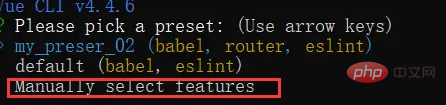
3.1 Geben Sie vue create vue_proj ein und drücken Sie die Eingabetaste (wählen Sie das zweite Element aus, das manuell erstellt werden soll, und drücken Sie die Eingabetaste)

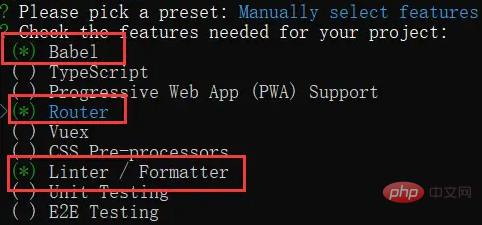
3.2 Wählen Sie die drei Konfigurationen im Bild aus und drücken Sie die Leertaste, um sie zu deinstallieren auswählen, auswählen und OK zurückgeben

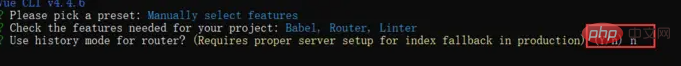
3.3 Fragen Sie, ob Routing im historischen Modus installiert werden soll, wählen Sie die Installation des Hash-Modus, wählen Sie n und drücken Sie die Eingabetaste

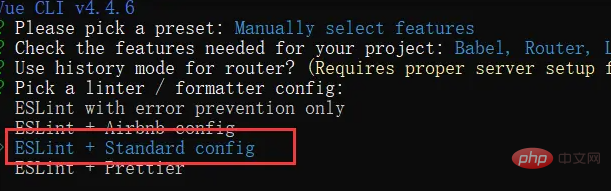
3.4 Fragen Sie nach der Version, wählen Sie Standardkonfiguration und drücken Sie die Eingabetaste

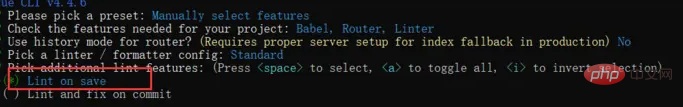
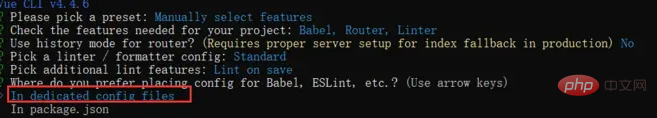
3.5 Fragen Sie, wann Sie die Verlaufsüberprüfung durchführen möchten, wählen Sie die Standardeinstellung aus und drücken Sie die Eingabetaste.

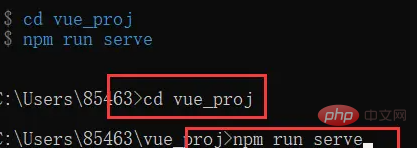
Wenn Sie eine Vorlage erstellen möchten, können Sie „Ja“ oder „Nein“ wählen. Wählen Sie hier „Eingeben“ nach „Ja“ aus Projekt



 Der erste Schritt besteht darin, vue ui einzugeben.
Der erste Schritt besteht darin, vue ui einzugeben.
 Klicken Sie auf Erstellen Erstellen Sie eine Neues Projekt hier
Klicken Sie auf Erstellen Erstellen Sie eine Neues Projekt hier

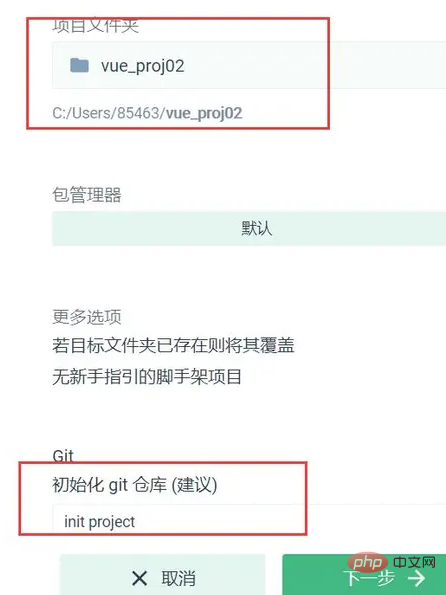
6. Geben Sie den Dateinamen ein und initialisieren Sie das Git-Repository
7. Wählen Sie manuell oder automatisch oder eine zuvor erstellte Vorlage, hier wählen Sie manuell (erstmals) 
8. Wählen Sie die folgenden vier aus: 

9. Wählen Sie „Weiter“ aus. Wählen Sie das dritte aus und klicken Sie dann auf „Projekt erstellen“. Geben Sie dann den Namen () ein, um das Projekt zu erstellen. Speichern Sie den Standardwert oder nicht Speichern Sie es

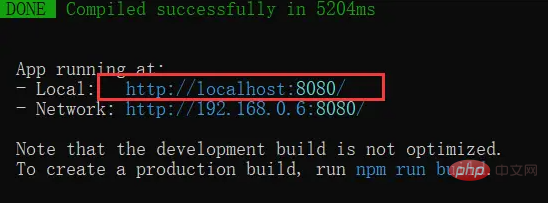
11 Führen Sie es dann aus
【Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial】
Das obige ist der detaillierte Inhalt vonvue scaffolding interaktive Befehlszeile und Installationsschritte für die grafische Benutzeroberfläche (Bilder und Texte). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Technologien werden zum Erstellen von Vue-Cli-Projekten verwendet?
- Welche Frameworks können für Vue verwendet werden?
- So implementieren Sie eine Single-Page-Anwendung (SPA) mit Laravel8+Vuejs
- Lassen Sie uns darüber sprechen, wie Vue2-Entwickler schnell mit Vue3 beginnen können
- Verstehen Sie den Vue3+Vite3-Quellcode in Sekundenschnelle, solange Sie diese 20 Bibliotheken kennen!

