Heim >Web-Frontend >View.js >So implementieren Sie eine Single-Page-Anwendung (SPA) mit Laravel8+Vuejs
So implementieren Sie eine Single-Page-Anwendung (SPA) mit Laravel8+Vuejs
- 青灯夜游nach vorne
- 2022-07-25 19:34:192654Durchsuche
Wie implementiert man eine Single-Page-Anwendung mit Laravel8+Vuejs? Der folgende Artikel stellt vor, wie man Laravel 8 mit Vuejs verwendet, um eine Single-Page-Anwendung (SPA) zu implementieren. Ich hoffe, dass er für alle hilfreich ist!

Wir alle wissen, dass Laravel ein tolles Framework ist! Es ermöglicht Full-Stack-Ingenieuren, Front-End- und Back-End-Websites aus einer Hand zu erstellen. Dadurch können wir schnell qualitativ hochwertige und sichere Webprojekte erstellen und liefern. Aber seine Kraft hört hier nicht auf. In Laravel gibt es noch viel mehr zu erkunden und zu entdecken. Beispielsweise haben wir eine Reihe von Vue JS-Komponenten geschrieben, die in Laravel-Seiten eingebettet werden können, um Benutzern dynamisch UI-Interaktionen bereitzustellen. Interessant, oder? Als nächstes müssen wir jedoch untersuchen, ob es möglich ist, eine Single-Page-Anwendung (SPA) in einem Laravel-Projekt zu erstellen. Natürlich, warum nicht!
Bevor alles beginnt, müssen wir zunächst wissen, warum unser Projekt ein SPA benötigt? Es ist unbestreitbar, dass SPA den Benutzern ein besseres Erlebnis bietet. Dadurch werden Seiten schneller geladen, ohne dass sie neu geladen werden müssen, und Benutzer können auf die Website zugreifen, auch wenn sie keine Internetverbindung haben! Die Beispiele gehen weiter und weiter. Dies bringt natürlich auch einige Nachteile mit sich, sodass Sie es sich noch einmal gut überlegen sollten, bevor Sie es verwenden. Unabhängig davon, ob Sie eine SPA oder MPA (Multiple Page Application) erstellen, stellen Sie sicher, dass diese Ihren Anforderungen entspricht. Aber mit Laravel können wir standardmäßig ein MAP-Projekt erstellen, nicht wahr? Deshalb dachte ich, es sei an der Zeit, dass wir uns damit befassen, wie man in einem Laravel-Projekt ein SPA baut. Offiziell losgefahren!
Inhaltsübersicht 目 Unsere Ziele
- Installation von Laravel und Vue JS
- Vue-Router und Dateistruktur
- SPA-Erfolg
- 1 Unser Ziel
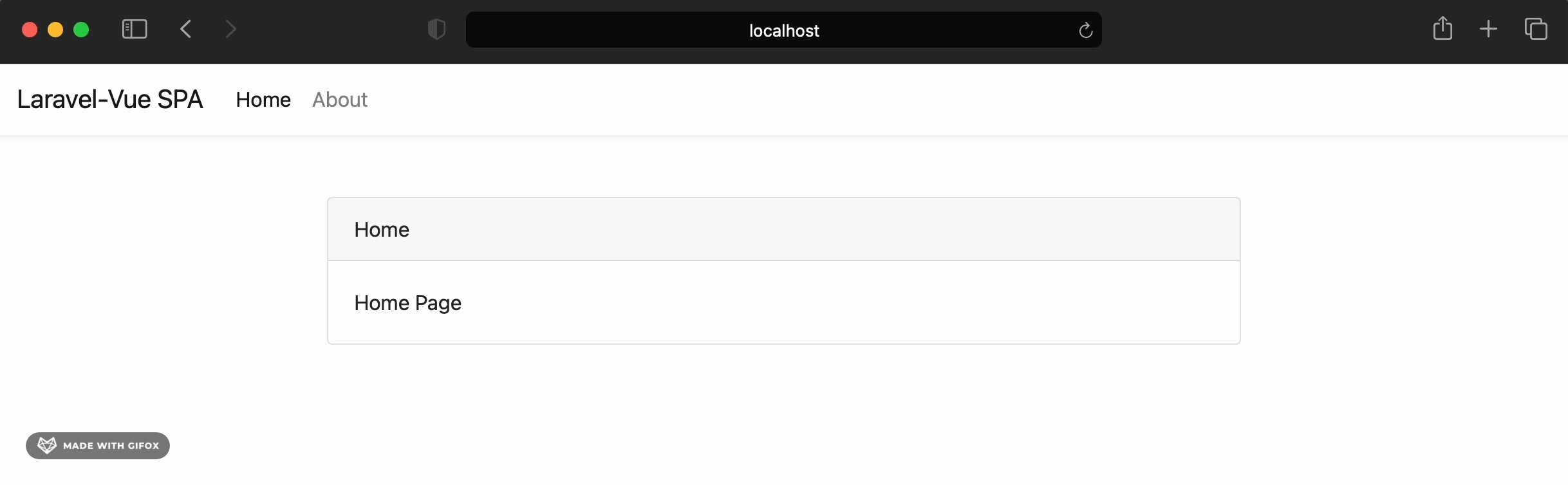
Wir müssen es am Ende dieses Artikels erstellen. Wir müssen es bauen. Was kommt? Ganz einfach: Wir werden ein SPA mit zwei Seiten im Inneren haben. Wenn wir auf eine andere Seite klicken, wird diese nicht neu geladen. Schauen Sie sich unten das Endergebnis des Projekts an.
 2 Installation von Laravel und Vue JS
2 Installation von Laravel und Vue JS
Wir werden das neue Laravel als Ausgangspunkt verwenden. Normalerweise können wir ein neues Projekt mit dem folgenden Befehl erstellen: composer create-project laravel/laravel --prefer-dist laravel-vue-spa
Erstellung abgeschlossen, Sie haben bereits ein neues Projekt. Dann müssen Sie Vue JS darin installieren.
composer require laravel/uiDas Letzte, was getan werden muss, ist die Integration von Vue JS in das Laravel-Projekt. Gott sei Dank können wir den folgenden Befehl verwenden, um uns bei der Integration zu helfen. Ganz einfach.
php artisan ui vueVergessen Sie nicht, Vue zu kompilieren, wenn Änderungen auftreten.
npm install && npm run dev
3 Vue Router und Dateistruktur
Da in SPA können Benutzer durch Routing zu der Seite navigieren, die sie erreichen möchten. Sie müssen also eine zusätzliche Bibliothek, Vue Router, installieren. npm install vue-router
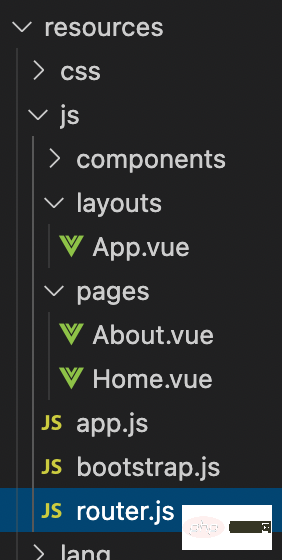
Der wichtigste Schritt vor der Implementierung von SPA ist die Dateistruktur. Erstellen Sie neue Ordner und Dateien im Verzeichnis resources/js
. Die Codestruktur ist in der folgenden Abbildung dargestellt.
Unter dem Verzeichnis  resources/js
resources/js
layouts sowie das Verzeichnis pages erstellen. Der im Verzeichnis layouts enthaltene Inhalt entspricht Ihrer Meinung und wird zum Anzeigen der Layoutdateien der Seiten im Verzeichnis pages verwendet. Verwirrt? Dadurch wird die Struktur des SPA später im Umsetzungsprozess klarer. Vergessen Sie nicht, die Datei router.js
zu erstellen, um alle benötigten Routen zu speichern.4 SPA-Implementierung
Es ist Zeit, SPA zu implementieren! Ändern Sie zunächst die Datei router.js
(inresources/js/router.js)
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './pages/Home.vue';
import About from './pages/About.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
linkExactActiveClass: 'active',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
]
});
export default router;
Hier müssen wir zwei Seiten konfigurieren, die Startseite und die About-Seite. Ich weiß, dass diese beiden Seiten noch nicht existieren. Wir werden sie später erstellen. In den Zeilen 9-24 tragen wir alle benötigten Routing-Informationen ein. Daher verfügt jedes Routenobjekt über Pfad-, Namens- und Komponenteneigenschaften zum Rendern/Anzeigen. Die Streckenführung ist vorbereitet, was sollen wir jetzt tun? Wir werden diese Seiten in einer Layoutdatei anzeigen. Erinnern Sie sich, dass sich App.vue
bereits imlayouts-Verzeichnis befindet? Lass es uns schaffen.
<template>
<div>
<nav>
<router-link>Laravel-Vue SPA</router-link> >
<button>
<span></span>
</button>
<div>
<ul>
<li>
<router-link>
Home
</router-link>
</li>
<li>
<router-link>
About
</router-link>
</li>
</ul>
</div>
</nav>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
watch: {
$route() {
$("#navbarCollapse").collapse("hide");
},
},
};
</script>
————————————————
原文作者:wj2015
转自链接:https://learnku.com/vuejs/t/54399
版权声明:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请保留以上作者信息和原文链接。
Beachten Sie die Zeilen 17-23, in denen das Tag verwendet wird. Dieser Routing-Link ähnelt dem -Tag und wird zum Navigieren zwischen mehreren Seiten verwendet. Die Frage ist also: Wo wird die Seite gerendert? Schauen Sie sich das -Tag in Zeile 40 an, damit die Seite am -Tag gerendert wird. Okay, die Startseite und die About-Seite wurden noch nicht erstellt. Öffnen Sie die Seite Home.vue
im Verzeichnispages.
<template>
<div>
<div>
<div>
<div>
<div>About</div>
<div>About Page</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>
Bis zu diesem Schritt haben wir das Routing für Sprünge zwischen SPA-Seiten und das Layout der Anzeigeseite festgelegt. Als letztes müssen wir die Eintragsdatei von Vue JS ändern. Öffnen Sie resource/js/app.js
und ändern Sie es./**
* 首先,我们将重载项目中所有包含 Vue 或其他库的 JavaScript 依赖
* 使用 Vue 和 Laravel 构建健壮、强大的 web 应用,这是个很好的开始。
*/
require('./bootstrap');
window.Vue = require('vue').default;
import router from './router';
import App from './layouts/App.vue';
/**
* 如下代码块可用于自动注册 Vue 组件。这将递归的扫描 Vue 组件目录
* 并按照其 "文件名" 自动注册。
*
* 比如 . ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
/**
* 随后,我们将创建一个新的 Vue 应用实例并将其挂载到页面。
* 然后,你可以附加组件到应用中或自定义 JavaScript 脚手架以满足特殊需求。
*/
const app = new Vue({
router,
el: '#app',
render: h => h(App)
});
In den Zeilen 11 und 12 werden die Layout-Datei und die Routing-Datei eingeführt. In Zeile 34 wird Vue angewiesen, Routing zu verwenden, und in Zeile 36 wird das Rendern auf das angegebene Layout festgelegt. 万事俱备,是时候告诉 Laravel 通过 Vuejs 实现 SPA 了。打开 routes/web.php 并在此创建其他入口。
<?php use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web 路由
|--------------------------------------------------------------------------
|
| 这里是注册应用 web 路由的地方。这些路由将会被 RouteServiceProvider 加载
| 也就是那些包含了 "web" 中间件的路由组会加载这些路由。
| 现在继续创建一些有意思的东西!
|
*/
Route::get('/{any}', function () {
return view('layouts.vue');
})->where('any', '.*');
在如上代码中,我们告诉 Laravel 用户所有访问都将返回 resources/views/layouts/vue.blade.php 文件。很明显,我们还没有这个文件,一起创建下。
nbsp;html> getLocale()) }}"> <meta> <meta> <title>Laravel</title> <link> <div></div> <script></script>
好了,这里有两个重点。第一个重点,在 16 行,创建了一个 id 为 “app” 的
标签。为何这很重要呢?因为 Vue 只能渲染到标致 id 为 “app” 的 div(或其他标签)上。如果你还记得 resources/js/app.js 的 35 行,我们告诉 Vue ,渲染到 id 为 “app” 的标签上。第二个重点是在 18 行,我们引入了编译后的 Vue JS 文件。
就先这样了。在你去测试前,请确保编译了 Vue JS 脚本:
npm run dev
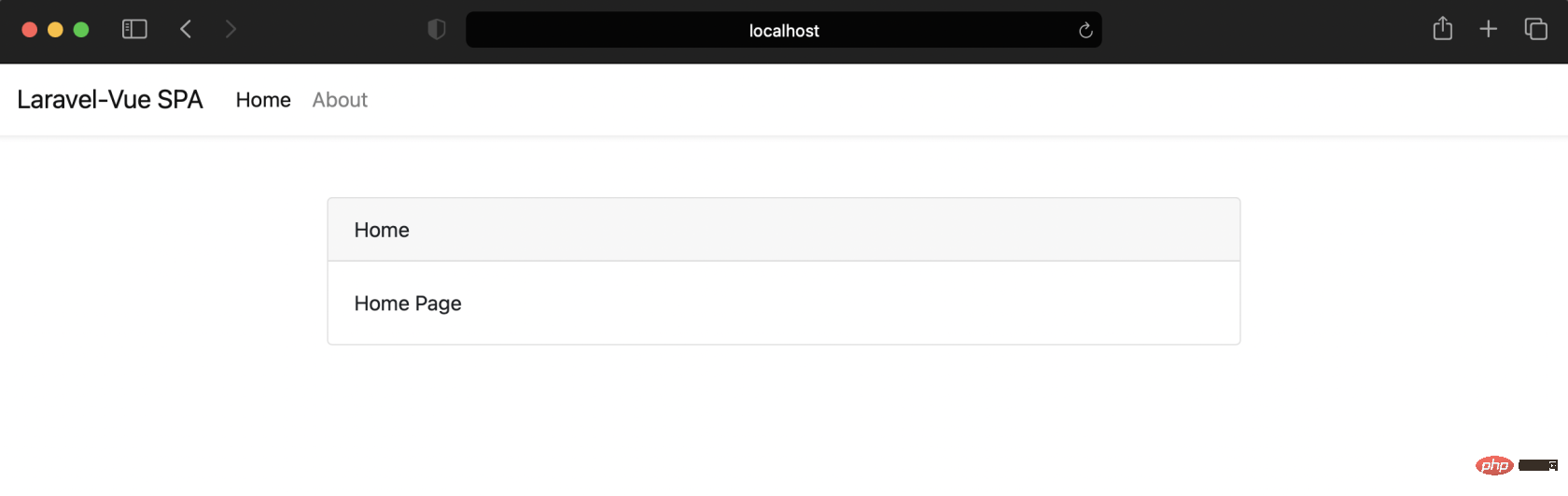
然后运行服务并在浏览器中打开。

这!我们成功在 Laravel 中构建了 SPA!如果你从一个页面导航至另一个页面,将不会引发页面重载。
在本文完结前,我再说一点点,我们可以把 MPA 和 SPA 构建到一起。比如 SPA 页面只用于关于页。你需要为 SPA 添加一个端点 /about/{any} ,然后其他端点依旧是 MPA。或者哪怕项目中有多个 SPA 。通过 Laravel,也可以轻易的把其他 SPA 或者 MPA 或把他们一起构建到一个项目中!这不是就很赞吗!
是时候借宿了。在最后,我想说 Laravel 是一个非常棒的框架。你探索的越多,越能体验到它的强大。感谢您的阅读,我们下次见。
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Single-Page-Anwendung (SPA) mit Laravel8+Vuejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns über das Erweiterungspaket für die Berechtigungsverwaltung in Laravel sprechen
- Eine kurze Analyse des Leistungsvergleichs von Laravel-, Lumen- und TP-Frameworks
- Warum meldet das Laravel-Framework einen 403-Fehler?
- Ist das Laravel-Framework in PHP geschrieben?
- Lassen Sie uns über den Double-Ended-Diff-Algorithmus in Vue2 sprechen und sehen, wie man Knoten aktualisiert!
- Teilen Sie 6 praktische Vue-Abhängigkeitsbibliotheken (es lohnt sich, sie zu sammeln)
- [Organisation und Teilen] Grundlegende Bedienfähigkeiten für die Vue-Entwicklung, kommen Sie und sammeln Sie sie!

