Heim >Web-Frontend >CSS-Tutorial >Bringen Sie Ihnen Schritt für Schritt bei, wie Sie das Iconfont-Schriftartsymbol einführen?
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie das Iconfont-Schriftartsymbol einführen?
- 藏色散人nach vorne
- 2022-08-05 15:52:594686Durchsuche
In diesem Artikel erfahren Sie, wie Sie Iconfont-Schriftsymbole einführen. Ich hoffe, dass er für alle hilfreich ist.
Öffnen Sie die Iconfont-Website: iconfont-Alibaba Vektorsymbolbibliothek
Wählen Sie das gewünschte Symbol aus und fügen Sie es dem Warenkorb hinzu:

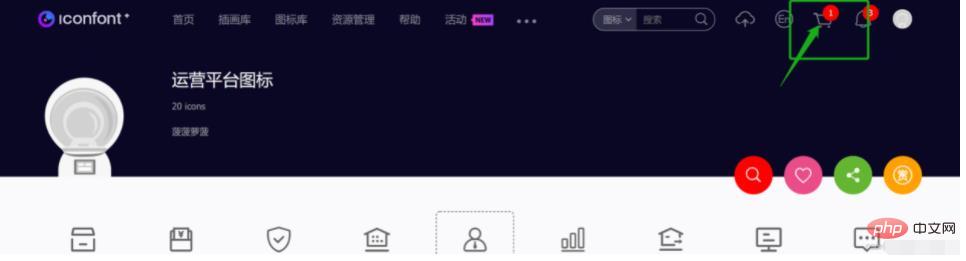
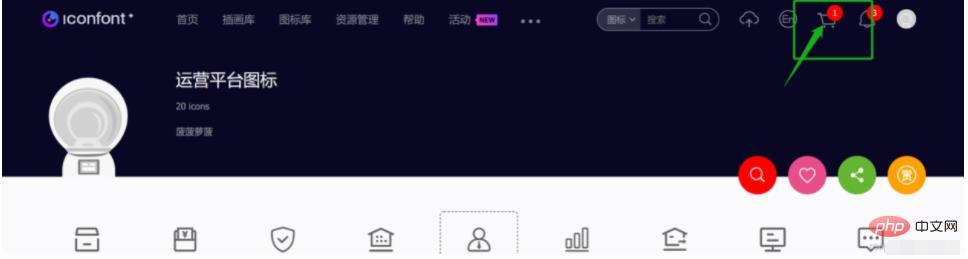
Nachdem Sie alle ausgewählt haben, klicken Sie auf den Warenkorb:

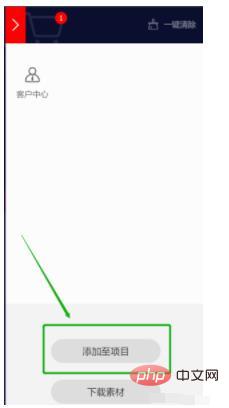
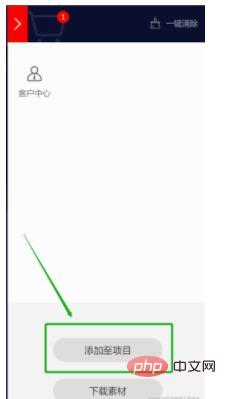
Fügen Sie das Symbol im Warenkorb zum Projekt hinzu:

Nachdem Sie alle ausgewählt haben, klicken Sie auf den Warenkorb:

Fügen Sie das Symbol im Warenkorb zum Projekt hinzu:

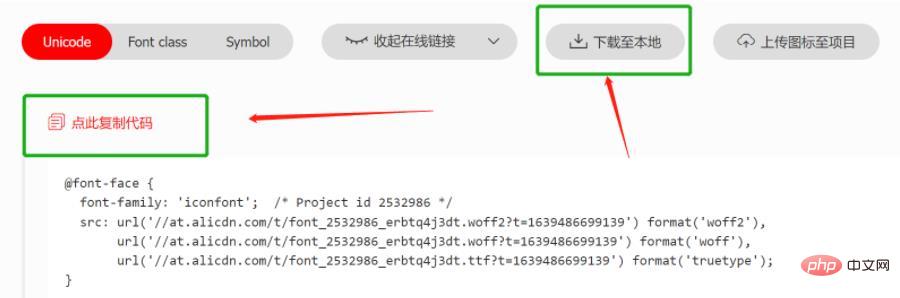
Hinzufügen Klicken Sie nach dem Projekt auf das Bild. Sie können wählen, ob Sie es in eine lokale Datei herunterladen oder den Code kopieren möchten.

Wenn Sie sich für das Herunterladen in eine lokale Datei entscheiden, legen Sie den Ordner im CSS ab Ordner und führen Sie CSS/Iconfont auf der HTML-Seite ein HTML-Datei
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie das Iconfont-Schriftartsymbol einführen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

