Heim >Web-Frontend >js-Tutorial >JavaScript-Konstruktor erstellt Objekte (Zusammenfassungsfreigabe)
JavaScript-Konstruktor erstellt Objekte (Zusammenfassungsfreigabe)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-04 10:16:452979Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit der Erstellung von Objekten durch JavaScript-Konstruktoren behandelt. Konstruktoren werden auch als Konstruktoren und Typfunktionen bezeichnet, und ihre Funktionen ähneln Objektvorlagen. Ein Konstruktor kann eine beliebige Zahl generieren von Instanzen haben die gleichen Attribute und Verhaltensmerkmale, sind aber nicht gleich. Ich hoffe, dass es für alle hilfreich ist.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Was ist ein Konstruktor?
JavaScript-Konstruktor (Konstruktor) wird auch als Konstruktor und Typfunktion bezeichnet und hat eine ähnliche Funktion Zu einer Objektvorlage kann eine Konstruktorfunktion eine beliebige Anzahl von Instanzen generieren. Die Instanzobjekte haben die gleichen Attribute und Verhaltensmerkmale, sind jedoch nicht gleich.
Verwenden Sie Konstruktoren, um Objekte verschiedener Klassen zu erstellen.
Erstellung eines Konstruktors
Der Konstruktor ist eine gewöhnliche Funktion. Es gibt keinen Unterschied zwischen der Erstellungsmethode und gewöhnlichen Funktionen. Der Unterschied zwischen Konstruktoren und gewöhnlichen Funktionen besteht in der Aufrufmethode Direkt Der Konstruktor muss das Schlüsselwort new verwenden, um
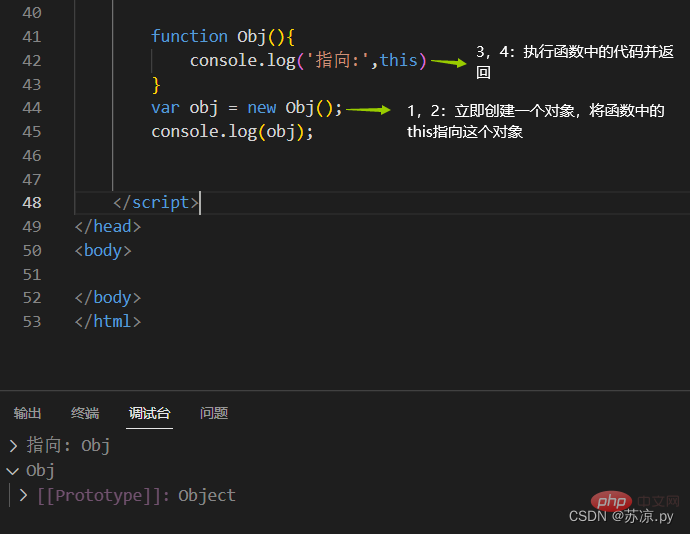
dieses Zeigeproblemdrei Formen dieser Zeigesituation aufzurufen. Wenn es als Funktion aufgerufen wird, ist dies das Fenster- Der Ausführungsablauf des Konstruktors
- Erstellen Sie sofort ein neues Objekt
Setzen Sie das neue Objekt in der Funktion auf this, und Sie können dies im Konstruktor verwenden, um auf das neue Objekt zu verweisen (d. h. dies zeigt auf). neu erstelltes Objekt)
Führen Sie den Code in der Funktion Zeile für Zeile aus
Gib das neu erstellte Objekt als Rückgabewert zurück
- Erstellen Sie zwei Klassen, eine Personenklasse und eine Hundeklasse.
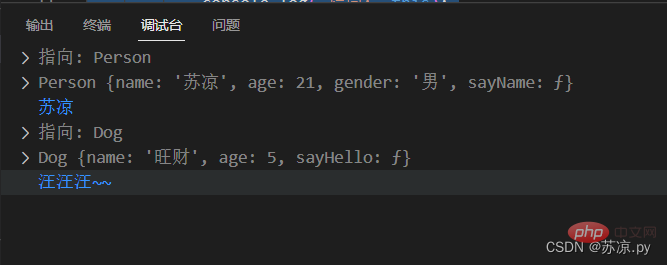
nbsp;html> <meta> <meta> <meta> <title>Document</title> <script> //构造一个创建人的类 function Person(name , age , gender){ console.log('指向:',this); this.name = name; this.age = age ; this.gender = gender; this.sayName = function(){ console.log(this.name) } } //构造一个创建狗的类 function Dog(name , age ){ console.log('指向:',this); this.name = name; this.age = age ; this.sayHello = function(){ console.log('汪汪汪~~'); } } //创建一个人的实例 var per = new Person('苏凉',21,'男'); console.log(per); per.sayName(); //创建一个狗的实例 var dog = new Dog('旺财',5); console.log(dog); dog.sayHello(); </script>Laufendes Ergebnis: - Der Vorteil des Konstruktors besteht darin, dass wir viele verschiedene Objekte unterscheiden können, d Objekte erstellen Es ist unmöglich, die Objekttypen zu unterscheiden, sie gehören alle zu einer großen Kategorie (Objekt).
Instanceof-Schlüsselwort
Verwenden Sie „Instanceof“, um zu überprüfen, ob ein Objekt eine Instanz einer Klasse ist- Syntax:
 Wenn ja, geben Sie „true“ zurück, andernfalls geben Sie „false“ zurück.
Wenn ja, geben Sie „true“ zurück, andernfalls geben Sie „false“ zurück.
console.log(dog instanceof Dog); //true console.log(dog instanceof Person); //false console.log(dog instanceof Object); //true
Alle Objekte sind Nachkommen von Object, also von jedem Objekt gibt true zurück, wenn eine Instanzprüfung mit 0object durchgeführt wird.
Leistungsoptimierung
Erstellen Sie einen Personenkonstruktor
Im Personenkonstruktor wird für jedes Objekt eine sayName-Methode hinzugefügt.
Derzeit wird unsere Methode innerhalb des Konstruktors erstellt, d erstellt werden
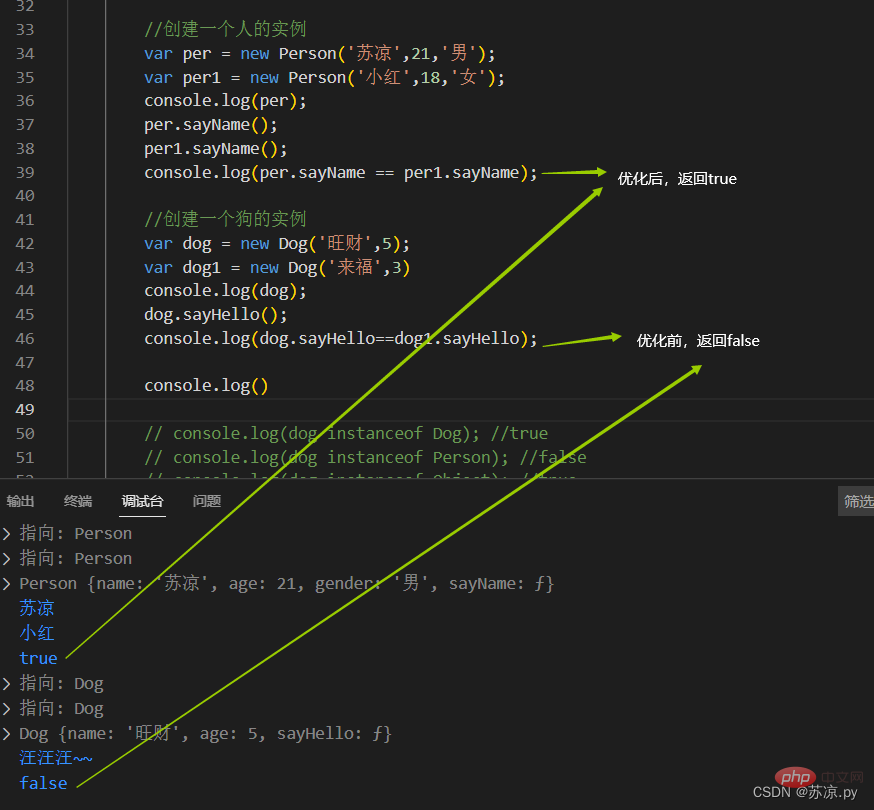
Lösung: Extrahieren Sie die Methode des neu erstellten Objekts separat wie folgtnbsp;html> <meta> <meta> <meta> <title>Document</title> <script> //将新创建对象的方法单独提取出来 function sayName(){ console.log(this.name) } //构造一个创建人的类 function Person(name , age , gender){ console.log('指向:',this); this.name = name; this.age = age ; this.gender = gender; this.sayName = sayName; } var per = new Person('苏凉',21,'男'); var per1 = new Person('小红',18,'女'); console.log(per); per.sayName(); per1.sayName(); console.log(per.sayName == per1.sayName); //true </script>对象 instanceof 构造函数
Es ist ersichtlich, dass die sayName-Methode von per und die sayName-Methode von per1 identisch sind. Dies löst das Problem der Neuerstellung einer neuen sayName-Methode beim Erstellen verschiedener Instanzen, was die Speichernutzung erheblich reduziert.
Wissenserweiterung
(1.) Warum brauchen wir einen Konstruktor:Weil die ersten beiden Möglichkeiten zum Erstellen von Objekten jeweils nur ein Objekt erstellen können.
(2.) Was ist ein Konstruktor:
(3.)利用构造函数创建对象及使用方法
构造函数的函数名从第一个单词开始,每个单词的首写字母都要大写。

/ /4.在构造函数里面我们的属性和方法前面都必须加this关键字
//声明构造函数语法格式:
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {}
}
//调用构造函数语法格式:
new 构造函数名();
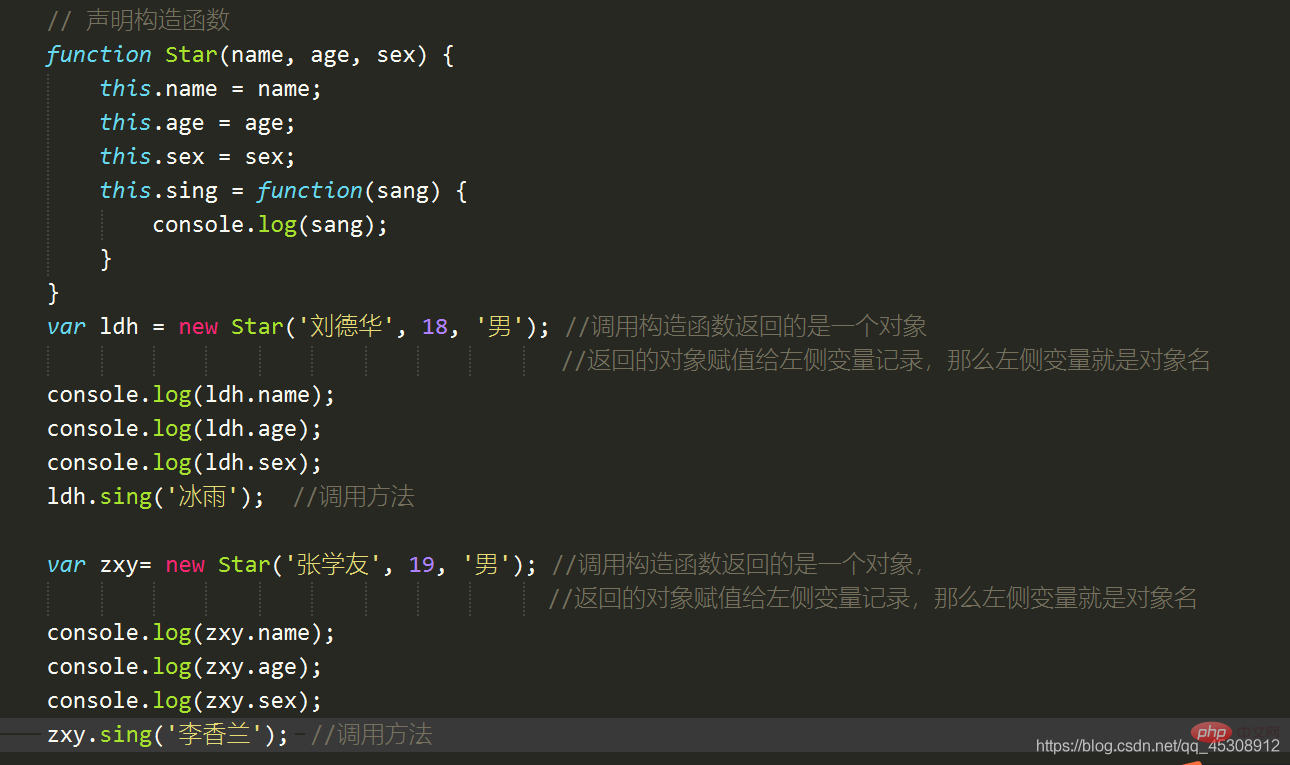
以下是构造函数语法格式的案例:

【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonJavaScript-Konstruktor erstellt Objekte (Zusammenfassungsfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zusammenfassung der Deklarations- und Namenskonventionen von Javascript-Variablen
- Lassen Sie uns über JavaScript-Operatoren sprechen
- Beherrschen Sie die JavaScript-Flusskontrollstruktur (sequentielle Struktur, Verzweigungsstruktur und Schleifenstruktur) vollständig.
- Fassen Sie die grundlegende Syntax von JavaScript zusammen und organisieren Sie sie
- Ein Artikel, der die Parameter in JavaScript-Funktionen ausführlich erklärt

