Heim >Web-Frontend >js-Tutorial >Grundlegende Verwendung von JavaScript-Objekten
Grundlegende Verwendung von JavaScript-Objekten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-04 09:49:071674Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich verwandte Themen zu JavaScript-Objekten vorstellt. Alle Dinge sind Objekte, wie z. B. Zeichenketten, Werte, Arrays, Funktionen usw . Schauen wir sie uns gemeinsam an. Ich hoffe, es wird für alle hilfreich sein.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
1. Zwei Syntaxen zum Deklarieren von Objekten
Was ist ein Objekt?
In JavaScript ist ein Objekt eine ungeordnete Sammlung verwandter Eigenschaften und Methoden. Alles ist ein Objekt, wie z. B. Zeichenfolgen, Werte, Arrays, Funktionen usw.
Objekte bestehen aus Eigenschaften und Methoden:
Attribute: Eigenschaften von Dingen, dargestellt durch Attribute in Objekten (allgemeine Substantive)
Methoden: Verhaltensweisen von Dingen, dargestellt durch Methoden in Objekten (allgemeine Verben)
let obj = {'name': 'frank','age' : 18} // 简单写法 let obj = new Object({'name': 'frank'}) // 正规写法
Hinweis:
- The Der Schlüsselname (Schlüssel) ist eine Zeichenfolge, kein Bezeichner und kann beliebige Zeichen enthalten
- Die Anführungszeichen können weggelassen werden, aber sie können nicht weggelassen werden, wenn Sonderzeichen wie chinesische Schriftzeichen, Leerzeichen und Symbole im enthalten sind Wenn der Schlüsselname weggelassen wird, können nur Bezeichner geschrieben werden.
- Auch wenn die Anführungszeichen weggelassen werden, ist der Schlüsselname immer noch eine Zeichenfolge
2. Löschen Sie die Attribute des Objekts
1.löschen Sie obj.xxx oder löschen Sie obj['xxx']
Das xxx-Attribut von obj. Es können nur Attribute gelöscht werden und nicht zum Löschen von Objekten verwendet werden.
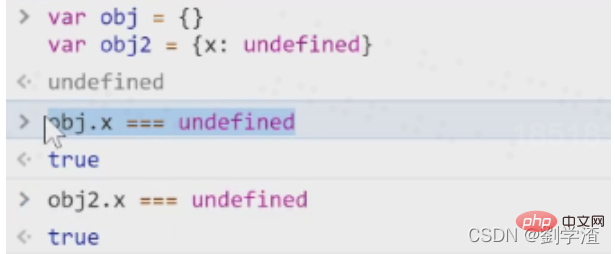
Hinweis: Unterscheiden Sie zwischen „Attributwert ist undefiniert“ und „enthält keinen Attributnamen“
lösche obj.xxx oder lösche obj['xxx'] Sie können den Attributnamen löschen. delete obj.xxx 或 delete obj['xxx'] 可以对属性名进行删除。

用 ‘xxx’ in obj 来检查是否属性名删除成功
2.不含属性名
'xxx' in obj===false
3.含属性名,但是值为undefined
'xxx' in obj && obj.xxx===undefined
注意:
obj.xxx === undefined,不能断定’xxx’是否为obj的属性

obj.name = undefined 只是把属性值变为空,但是属性名还存在。

三、查看对象的属性
- 查看自身所有属性
Object.keys(obj)

2. 查看自身+共有属性
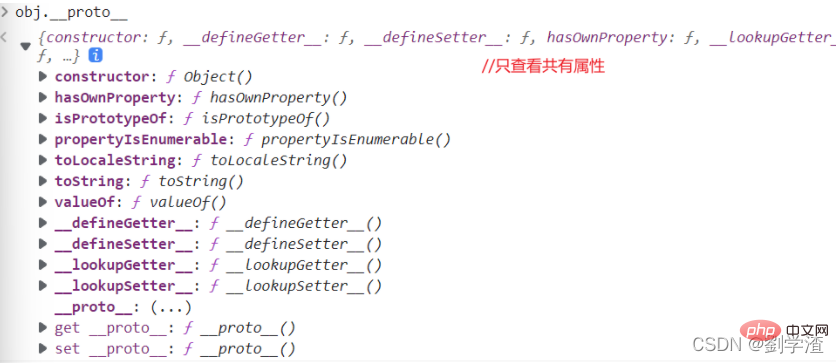
console.dir(obj)

或者自己依次用Object.keys 打印出 obj.__proto__ (不推荐)

3. 判断一个属性是自身的还是共有的
obj.hasOwnProperty('toString') // false 不是自身的 // ture 是自身的。

4. 查看单一属性值
有两种方法:
中括号法:
obj['key']点语法:
obj.keyobj['k'+'ey']也可以 就是说里面是字符串
obj.name obj['name'] obj.name 不等价于 obj[name]
let name ='frank' obj[name]等价于obj['frank'] 而不是obj.name 或 obj['name'] 除非let key = 'name'; 此时obj[key] = 'frank'
四、修改或增加对象的属性
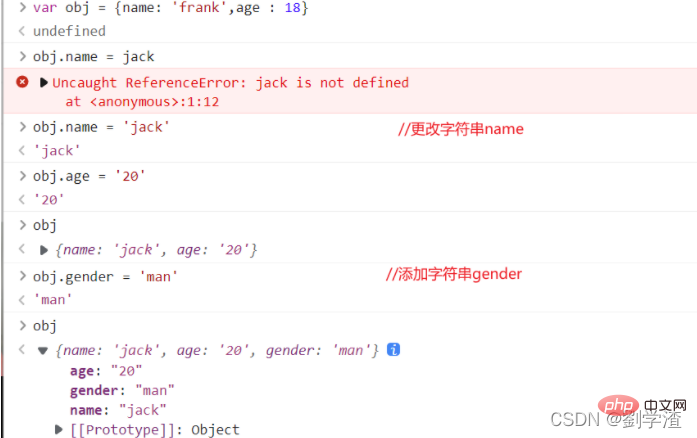
- 直接赋值 用中括号语法或者点语法="xxx"赋值
let obj={name:'frank'} //name是字符串
obj.name='frank' //对字符串name进行修改
obj['name']='frank'
~~obj[name]='frank'~~ 因为name值不确定 可能不等于字符串name
obj['na'+'me']='frank' //运算的形式赋值
let key='name'; obj[key]='frank' // 通过引入变量来赋值
let key='name';~~obj.key='frank'~~ obj.key等价于obj['key']

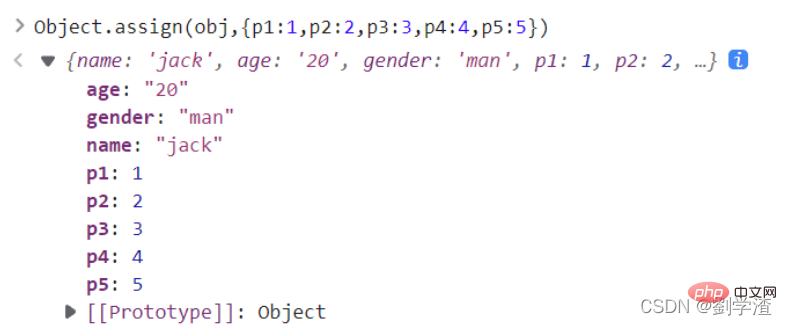
2. 批量赋值
Object.assign(obj,{age:18,gender:'name',...})

 Verwenden Sie ' xxx' in obj, um zu überprüfen, ob der Attributname erfolgreich gelöscht wurde
Verwenden Sie ' xxx' in obj, um zu überprüfen, ob der Attributname erfolgreich gelöscht wurde
'xxx' in obj===false🎜🎜3 .🎜enthält Eigenschaftsnamen, aber der Wert ist undefiniert🎜🎜🎜 'xxx' in obj && obj.xxx===undefiniert🎜🎜🎜Hinweis: obj.xxx == = undefinierter Code>, es kann nicht bestimmt werden, ob 'xxx' ein Attribut von obj ist🎜🎜🎜 🎜🎜
🎜🎜obj.name = undefiniert ändert nur den Attributwert in leer, aber der Attributname existiert noch. 🎜🎜 🎜🎜🎜 3. Eigenschaften anzeigen des Objekts🎜🎜
🎜🎜🎜 3. Eigenschaften anzeigen des Objekts🎜🎜- 🎜🎜Alle Eigenschaften des Objekts anzeigen🎜🎜
Object.keys(obj)🎜🎜 🎜 2. 🎜Selbst+geteilte Eigenschaften anzeigen🎜🎜🎜
🎜 2. 🎜Selbst+geteilte Eigenschaften anzeigen🎜🎜🎜console.dir(obj) 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/0f7a8cb0fdbc5f837fb43b0324930c23-4.png" class="lazy" alt="Bildbeschreibung hier einfügen">🎜🎜or Verwenden Sie Object.keys, um <code>obj.__proto__ auszudrucken (nicht empfohlen)🎜🎜 🎜3. 🎜Bestimmen Sie, ob eine Eigenschaft ihre eigene oder geteilte Eigenschaft ist🎜🎜🎜🎜
🎜3. 🎜Bestimmen Sie, ob eine Eigenschaft ihre eigene oder geteilte Eigenschaft ist🎜🎜🎜🎜obj.hasOwnProperty('toString') // false ist nicht selbst Die // ture ist sie selbst. 🎜🎜 🎜 4 . 🎜Einen einzelnen Attributwert anzeigen🎜🎜🎜Es gibt zwei Methoden: 🎜🎜🎜🎜 Methode mit eckigen Klammern:
🎜 4 . 🎜Einen einzelnen Attributwert anzeigen🎜🎜🎜Es gibt zwei Methoden: 🎜🎜🎜🎜 Methode mit eckigen Klammern: obj['key']🎜🎜🎜🎜Punktsyntax: obj.key Code code>🎜🎜🎜🎜<code>obj['k'+'ey'] Man kann auch sagen, dass es sich um eine Zeichenfolge im Inneren handelt 🎜🎜Direkte Zuweisung🎜 Verwenden Sie Klammersyntax oder Punktsyntax="xxx" um einen Wert zuzuweisen🎜let obj = {},obj2 = {};obj.toString='xxx'//只会修改自身属性obj2.toString//还是在原型上🎜 🎜🎜2. 🎜Batch-Zuweisung🎜🎜🎜
🎜🎜2. 🎜Batch-Zuweisung🎜🎜🎜Object.assign(obj,{age:18,gender:'name',...} ) (wem zugewiesen, {was})🎜 🎜🎜🎜 3. Gemeinsame Attribute ändern oder hinzufügen🎜- 无法通过自身修改或增加共有属性
(读的时候走原型,写的时候只走自身属性,如果你要运行的话只运行自身的属性)
let obj = {},obj2 = {};obj.toString='xxx'//只会修改自身属性obj2.toString//还是在原型上
- 偏要修改或增加原型上的属性, 一般来说不要修改原型,会引起很多问题
obj.__proto__.toString='xxx' //不推荐 window.Object.prototype.toString='xxx' //与上式子相同
-
修改隐藏属性(修改原型)
不推荐使用
__proto__代码:obj.__proto__=common推荐使用Object.create
let obj=Object.create(common)obj.name='frank'obj.age='jack' //简单用法
规范大概的意思是,要改就一开始改,别后来再改,影响性能。
var common={'国籍':'中国',hairColor:'black'}
var person=Object.create(common,{name:{value:'frank'}})
cosole.log(person) // 正规 但是复杂用法
提问:
‘name’ in obj和obj.hasOwnProperty(‘name’) 的区别?
'name' in obj 是查看name属性是否在 obj 对象里面。这里是包含了 自身属性和共有属性。
obj.hasOwnProperty('name') 是查看这个name属性属于自身属性还是共有属性
// false 不是自身属性 //ture 是自身属性
变量,属性,函数,方法的区别?
相同点:变量和属性都是用来存储数据的
不同点:
变量:单独声明并赋值,使用的时候直接写变量名 单独存在
属性:在对象里面不需要声明,使用的时候必须是 对象.属性
相同点:函数和方法都是实现某种功能的
不同点:
函数:是单独声明的并且调用的 函数名() 单独存在
方法:在对象里面 调用的时候 对象.方法()
【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonGrundlegende Verwendung von JavaScript-Objekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verstehen Sie kurz den Ursprung und die Entwicklung von JavaScript
- Detaillierte Einführung in JavaScript: drei Einführungsmethoden
- Beispielcode beschreibt die verschiedenen Möglichkeiten der Datenausgabe in JavaScript
- Zusammenfassung der Deklarations- und Namenskonventionen von Javascript-Variablen
- Lassen Sie uns über JavaScript-Operatoren sprechen

