Heim >Web-Frontend >js-Tutorial >Verstehen Sie kurz den Ursprung und die Entwicklung von JavaScript
Verstehen Sie kurz den Ursprung und die Entwicklung von JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-08-03 16:11:142220Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er stellt hauptsächlich den Ursprung und die Entwicklung von JavaScript vor. Als Front-End-Basistechnologie, die Webseiten zum Leben erweckt, kann JavaScript entsprechende Effekte und Interaktionen erzielen, was für Front-End-Anwendungen unverzichtbar ist. Ende der Entwicklung. Werfen wir einen Blick auf das vergangene und gegenwärtige Leben von JavaScript. Ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
JavaScript ist die Front-End-Basistechnologie, die Webseiten zum Leben erweckt und entsprechende Effekte und Interaktionen erzielen kann Grundkonfiguration für die Frontend-Entwicklung. Daher führt Sie der Editor heute durch die Vergangenheit und Gegenwart von JavaScript. Der spezifische Inhalt umfasst die Geburt von JavaScript, Änderungen in Sprachversionen, Anwendungsfeldern usw. Lassen Sie alle ein allgemeines Verständnis der Entwicklungsgeschichte von JavaScript haben, bevor Sie mit dem Erlernen von JavaScript beginnen.
1. Die Geburt von JavaScript
JavaScript entstand aufgrund des Internets und entwickelte sich eng mit der Entwicklung von Browsern.
1990 erfanden Wissenschaftler des Europäischen Instituts für Kernenergie (CERN) das World Wide Web auf Basis des Internets. Von da an können Webdateien online durchsucht werden. (Das Internet ist eine Sammlung von Leitungen, Protokollen sowie Hardware und Software, die die elektronische Übertragung von Daten über TCP- und IP-Protokolle realisieren. Zu den wichtigsten vom Internet bereitgestellten Diensten gehören das World Wide Web WWW, Dateiübertragung FTP, E-Mail E-Mail, Remote-Login, Telnet usw. Das World Wide Web existiert im Internet und ist eine Ansammlung unzähliger Netzwerkseiten und Webseiten, die den Hauptteil des Internets bilden. Wenn das Internet als Grundlage betrachtet wird, kann es das World Wide Web sein gilt als eine Anwendung des Internets)
Im Jahr 1992 entwickelte das National Center for Supercomputing Applications (NCSA) in den Vereinigten Staaten Mosaik, den ersten Browser in der Geschichte der Menschheit.
1994 schlossen sich NCSA-Programmierer einem Risikokapitalgeber an, um die Mosaic Communications Company zu gründen, die später in Netscape umbenannt wurde. Entwickelte Version 1.0 von Netscape Navigator, einem Browser der neuen Generation für normale Benutzer, mit einem Marktanteil von über 90 %.
Netscape erkannte schnell, dass Browser eine Skriptsprache benötigten, die in Webseiten eingebettet werden konnte, um das Seitenverhalten zu steuern. Da die Internetgeschwindigkeit zu diesem Zeitpunkt sehr langsam und die Internetgebühr sehr hoch war, mussten einige Vorgänge nicht auf der Serverseite ausgeführt werden. Diese Vorgänge konnten zur Verbesserung der Effizienz auf der Browserseite ausgeführt werden. Ihre Vision für diese Skriptsprache ist, dass die Funktionalität nicht zu stark sein muss, die Syntax einfach ist und sie leicht zu erlernen und bereitzustellen ist. Zeitgleich mit der Einführung von Suns Java schlossen sich die beiden Unternehmen zusammen, um von der Dynamik der Java-Sprache zu profitieren, während Sun 1995 seinen Einfluss auf den Browser ausweitete Die erste Version dieser Sprache namens JavaScript behauptete, JavaScript sei eine Ergänzung zu Java.
JavaScript wurde 1995 geboren. Damals bestand sein Hauptzweck darin, einige Eingabevalidierungsvorgänge abzuwickeln, die zuvor in der Verantwortung der Serverseite lagen. Vor der Einführung von JavaScript mussten Formulardaten an den Server gesendet werden, um festzustellen, ob der Benutzer ein Pflichtfeld nicht ausgefüllt oder einen ungültigen Wert eingegeben hat. Netscape Navigator hofft, dieses Problem durch JavaScript zu lösen. In einer Zeit, in der der DFÜ-Internetzugang per Telefon üblich ist, ist es auf jeden Fall spannend, einige grundlegende Authentifizierungsaufgaben auf der Clientseite erledigen zu können. Schließlich sind die DFÜ-Geschwindigkeiten im Internet so langsam, dass jeder Datenaustausch mit dem Server tatsächlich zur Geduldsprobe wird. So wurde JavaScript geboren!
JavaScript erzielte bei seiner Veröffentlichung im Februar 1995 großen Erfolg und Netscape veröffentlichte anschließend JavaScript Version 1.1 in Netscape Navigator 3 (Netscape-Browser). JavaScript hat bisher große Fortschritte gemacht; JavaScript wurde jedoch von einem Unternehmen entwickelt und ist für andere Unternehmen nicht einfach zu erweitern und zu verwenden. Gleichzeitig bereichern JavaScript-Entwickler auch ihren eigenen Code und entscheiden sich für die Verwendung von Frameworks um die Ausführung von JavaScript auf standardkonformen, barrierefreien Webseiten zu ermöglichen.
Die Geburt von
Der Vater von JavaScript - Brendan Eich (Brendan Eich):

1995 trat Brendan Eich in Netscape ein, wo das Unternehmen „Java ähnlich sah“, aber einfacher als Java, sodass nicht professionelle Webseitenautoren schnell loslegen können.“ Es dauerte 10 Tage, um die Designidee zu ermitteln und die js-Funktion für den Browser zu entwickeln. Das Folgende ist die Designidee:
(1) Lernen Sie aus dem grundlegende Syntax der C-Sprache;
(2) Lernen Sie von den Datentypen und der Speicherverwaltung der Java-Sprache; (4) Lernen Sie aus der Selbstsprache und nutzen Sie den Vererbungsmechanismus basierend auf dem Prototyp
.Es ist erwähnenswert, dass Brendan selbst seine Arbeit nicht mochte, aber Brendan gehörte nicht zu ihnen. Auch wenn JavaScript später die größte Sprache im Internet wurde, gab es viele Auf der ganzen Welt gibt es Millionen von Lernenden, aber Brendan mag diese auf Java basierende Arbeit immer noch nicht. Er nennt sie „das Produkt eines One-Night-Stands zwischen C-Sprache und Self-Sprache“.
Entwicklungsprozess
Im Allgemeinen umfasst vollständiges JavaScript die folgenden Teile:
ECMAScript, das die Syntax und die grundlegenden Objekte der Sprache beschreibt (ECMAScript ist der Papierstandard, JavaScript ist die Browserimplementierung, Papierstandards im Allgemeinen). hinkt hinter Browsern hinterher)
Document Object Model (DOM), beschreibt Methoden und Schnittstellen zur Verarbeitung von Webinhalten
Browser Object Model (BOM), beschreibt Methoden und Schnittstellen zur Interaktion mit Browsern
(1 ) JavaScript wurde ursprünglich nach ihm Mocha benannt wurde im September 1995 in der Beta-Version von Netscape Navigator 2.0 umbenannt. Im Dezember desselben Jahres wurde es in JavaScript umbenannt, als es in Netscape Navigator 2.0 Beta 3 bereitgestellt wurde.
(2) IE 3 wurde im August veröffentlicht 1996, unterstützt JScript (von Microsoft implementiertes JS)
(3) Im November 1996 reichte Netscape den Sprachstandard bei ECMA ein. Aus Urheberrechtsgründen hieß der JS-Sprachstandard nicht JavaScript, sondern ECMAScript
( 4) Im Juni 1997 wurde die erste Version von ECMAScript veröffentlicht
(5) Im Dezember 1999 wurde die dritte Version von ECMAScript veröffentlicht. Diese Version ist die am weitesten verbreitete (die vierte Version wurde nicht erfolgreich veröffentlicht)
(6) Im Jahr 2006 wurde jQuery wurde veröffentlicht und ist derzeit die langlebigste JS-Bibliothek.
(7) Im Dezember 2009 wurde die fünfte Ausgabe von ECMAScript veröffentlicht, die einige Funktionen hinzufügt heißt V8) Node.js
(9) Im Jahr 2010 schrieb Isaac npm basierend auf node.js
(10) Im Juni 2015 wurde die sechste Version von ECMAScript veröffentlicht, und neue Browser unterstützen diese Version (eine Version wird
Designfehler von Javascript Aufgrund der übereilten Entwurfsphase von JavaScript und es kombiniert die Eigenschaften funktionaler Programmierung und objektorientierter Programmierung Programmieren ist das erste Beispiel in der Geschichte. Es gibt keinen Präzedenzfall, auf den man sich beziehen kann. Gleichzeitig wurde der internationale Standard anderthalb Jahre nach der Einführung von Javascript herausgebracht, um die Spezifikationen von Javascript zu festigen, bevor er angepasst werden konnte , was zu einem unvollkommenen Design von Javascript und vielen Fehlern führte.
Bei Einhaltung guter Programmierpraktiken und mithilfe von Funktionsbibliotheken von Drittanbietern können die meisten Mängel von Javascript vermieden werden, die derzeit die einzige Sprache für die Webprogrammierung sind und sich gleichzeitig mit dem Internet weiterentwickeln Solange eine neue Version des Sprachstandards veröffentlicht wird, können diese Designfehler mit der Zeit ausgeglichen werden.
Die folgenden 10 Mängel sind aufgeführt:(1) Nicht für die Entwicklung großer Programme geeignet.
Javascript hat keinen Namensraum (Namespace) und ist schwer zu modularisieren. Es gibt keine Spezifikation, wie Code auf mehrere Dateien verteilt werden soll ; es ist zulässig. Bei wiederholten Definitionen von Funktionen mit demselben Namen können spätere Definitionen frühere Definitionen überschreiben, was dem modularen Laden nicht förderlich ist.
(2) Sehr kleine Standardbibliothek
Die von Javascript bereitgestellte Standardfunktionsbibliothek ist sehr klein und kann nur einige grundlegende Vorgänge ausführen, verfügt jedoch nicht über viele Funktionen.
(3) Null und undefiniert sind leicht zu verwechseln, aber ihre Bedeutung ist völlig unterschiedlich.
null ist ein Objekttyp, was bedeutet, dass das Objekt leer ist; undefiniert ist ein Datentyp, was bedeutet, dass es undefiniert ist. In der Programmierpraxis ist null nahezu nutzlos.
(4) Globale Variablen sind schwer zu steuern
Die globalen Variablen von Javascript sind in allen Modulen sichtbar; globale Variablen können innerhalb jeder Funktion generiert werden, was die Komplexität des Programms erheblich erhöht.
(5) Am Ende der Zeile automatisch ein Semikolon einfügen
Alle Anweisungen in Javascript müssen mit einem Semikolon enden. Wenn Sie jedoch vergessen, ein Semikolon hinzuzufügen, meldet der Interpreter keinen Fehler, sondern fügt das Semikolon automatisch für Sie hinzu. Manchmal kann dies zu Fehlern führen, die schwer zu finden sind.
(6) Plus-Operator
Als Operator hat das +-Zeichen zwei Bedeutungen. Es kann die Summe von Zahlen und Ziffern oder die Verbindung von Zeichen und Zeichen darstellen. Eine solche Auslegung erhöht unnötig die Komplexität der Berechnung.
(7) NaN muss nicht entworfen werden
NaN ist eine Zahl, was bedeutet, dass das Entfernen von NAN der Vereinfachung des Programms förderlicher ist.
(8) Die Unterscheidung zwischen Arrays und Objekten
Da Javascript-Arrays auch zu Objekten gehören, ist es ziemlich schwierig zu unterscheiden, ob ein Objekt ein Array ist oder nicht.
(9)== und ===
== werden verwendet, um zu bestimmen, ob zwei Werte gleich sind. Wenn die beiden Werttypen unterschiedlich sind, erfolgt eine automatische Konvertierung und die erhaltenen Ergebnisse sind sehr unintuitiv. Daher wird empfohlen, stets den Vergleichsoperator „===" (exakte Beurteilung) zu verwenden.
(10) Grundtypen von Verpackungsobjekten
Javascript verfügt über drei grundlegende Datentypen: Zeichenfolgen, Zahlen und boolesche Werte. Sie alle verfügen über entsprechende Konstruktoren, die String-Objekte, numerische Objekte und boolesche Objekte generieren können. Objekttypen, die Basisdatentypen entsprechen, haben wenig Wirkung, verursachen aber große Verwirrung.
2. Definition von JavaScript
JavaScript ist eine Programmiersprache, die in einem Webbrowser ausgeführt wird. Skriptsprache ist eine Sprache, die im Browser ausgeführt wird. Es handelt sich um ein Programm, nicht um Software. Zu Websites, die mit HTML und CSS erstellt wurden, kann eine Skriptsprache hinzugefügt werden, die beim Laden der Seite automatisch ausgeführt wird und eine wichtige Rolle bei der Erzielung verschiedener dynamischer Seiteneffekte und Interaktionen spielt, beispielsweise beim Einkaufen auf einer Shopping-Website Die Erstellung eines Warenkorbs und die Kostenschätzung erfordern JavaScript. Ohne JavaScript kann der Checkout nicht abgeschlossen werden und verschiedene Vorgänge des Warenkorbs können nicht durchgeführt werden.
JavaScript ist eine Programmiersprache, die auf Webbrowsern läuft.
Es wird hauptsächlich zu Websites hinzugefügt, die mit HTML und CSS erstellt wurden, und spielt eine Rolle bei der Erzielung verschiedener dynamischer Seiteneffekte. Beispielsweise sind der auf der Webseite angezeigte Karussellmodus und die angezeigten Eingabeaufforderungsinformationen nach der Eingabe von Inhalten auf der Beratungsplattform falsch. Darüber hinaus wird beim Einkauf auf der Mall-Website auch JavaScript für die Nutzung des Warenkorbs und die Kostenschätzung benötigt. Auch wenn es nicht offensichtlich ist, handelt es sich dennoch um eine Sprache, die von Programmierern häufig verwendet wird.
JavaScript ist eine vielseitige Entwicklungssprache.
Zusätzlich zu seiner Nützlichkeit beim Hinzufügen von Aktionen zu Webseiten kann JavaScript zur Implementierung vieler anderer Funktionen verwendet werden. Es kann beispielsweise verschiedene Website-Anwendungen wie „Chat-Tools“ und „Währungsdiagramme“ entwickeln, die in Echtzeit geändert werden können, was einer der Hauptvorteile von JavaScript ist.
Was sind die Merkmale von JavaScript?
Skriptsprache. JavaScript ist eine interpretierte Skriptsprache. C, C++ und andere Sprachen werden zunächst kompiliert und ausgeführt, während JavaScript während der Ausführung des Programms Zeile für Zeile interpretiert wird.
Objektbasiert. JavaScript ist eine objektbasierte Skriptsprache, die nicht nur Objekte erstellt, sondern auch vorhandene Objekte verwendet.
Einfach. Die JavaScript-Sprache verwendet schwach typisierte Variablentypen. Es gibt keine strengen Anforderungen an die verwendeten Datentypen. Es handelt sich um eine Skriptsprache, die auf grundlegenden Java-Anweisungen und -Steuerelementen basiert. Sein Design ist einfach und kompakt.
Updates. JavaScript ist eine ereignisgesteuerte Skriptsprache, die auf Benutzereingaben reagiert, ohne einen Webserver zu durchlaufen. Beim Besuch einer Webseite kann die Maus auf die Webseite geklickt oder nach oben und unten bewegt und das Fenster verschoben werden. JavaScript kann direkt auf diese Ereignisse reagieren.
Plattformübergreifend. Die Skriptsprache JavaScript ist nicht vom Betriebssystem abhängig und erfordert lediglich Browserunterstützung. Daher können JavaScript-Skripte, sobald sie geschrieben sind, auf jedem Computer verwendet werden, solange der Browser auf dem Computer die JavaScript-Skriptsprache unterstützt. Derzeit unterstützen die meisten Browser JavaScript.
3. Änderung der JavaScript-Sprachversion
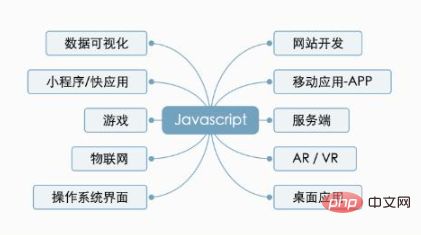
Um die Ausführung von JavaScript auf standardkonformen und zugänglichen Webseiten zu ermöglichen, ist es notwendig, JavaScript-Kompatibilitätsprobleme zu lösen Führend bei der Formulierung des JavaScript-Standards wurde ECMAScript genannt. Zu diesem Zeitpunkt wurde die Kernsprache von JavaScript, ECMAScript, geboren. ECMAScript ist eine vom ECMA TC39-Komitee standardisierte Programmiersprache. Sie legt die Programmiersyntax und die grundlegenden Kernkenntnisse von JavaScript fest. Dabei handelt es sich um eine Reihe von JavaScript-Syntax-Industriestandards, an die sich alle Browserhersteller halten. Die erste Version wurde 1997 offiziell veröffentlicht. Nach mehr als zehn Jahren iterativer Aktualisierungen wurde ECMAScript 8 im Jahr 2018 veröffentlicht. Seine Funktionen sind beispiellos leistungsstark und es fügt umfangreichere neue Funktionen hinzu. Die Entwicklungsgeschichte der Änderungen der JavaScript-Sprachversion ist wie folgt: 4. Anwendungsbereiche von JavaScript: Nach Jahren der Entwicklung hat sich JavaScript zu einer der beliebtesten und am schnellsten wachsenden Programmiersprachen der Moderne entwickelt Technologiewelt und hat sich auch zu einem Favoriten der Front-End-Entwicklungsmitarbeiter entwickelt. Warum ist JavaScript so beliebt? Da JavaScript vielfältig einsetzbar ist, wird es von fast allen Browsern unterstützt und ist eine beliebte Skriptsprache im Internet. Solange Sie sich ein wenig für Front-End interessieren, müssen Sie von „Big Front-End“ und „Full-End“ gehört haben. JavaScript entspricht voll und ganz diesem Trend. Client und sogar verschiedene Anwendungen und Betriebssysteme! Das Bild unten zeigt die tatsächlichen Verwendungsfunktionen und -felder von JavaScript:

Wenn man auf die Entwicklungsgeschichte von JavaScript zurückblickt, kann JavaScript auf allen wichtigen Browsern auf allen wichtigen Plattformen und auch auf der Serverseite aller großen Plattformen ausgeführt werden Betriebssystem, genug, um den allgegenwärtigen Charme von JavaScript zu beweisen! 【Verwandte Empfehlungen:
Javascript-Video-Tutorial,
Web-Frontend】
Das obige ist der detaillierte Inhalt vonVerstehen Sie kurz den Ursprung und die Entwicklung von JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

