Heim >Web-Frontend >CSS-Tutorial >CSS-Teleskopbox-Layout (Zusammenfassungsfreigabe)
CSS-Teleskopbox-Layout (Zusammenfassungsfreigabe)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-03 14:12:422200Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über css, das hauptsächlich Probleme im Zusammenhang mit dem CSS-Teleskop-Box-Layout vorstellt. Wenn ein Element das CSS-Attribut display:flex oder display:inline-flex festlegt, wird das Element zum skalierbarer Container. Ich hoffe, es wird für alle hilfreich sein. : (Lernvideo-Sharing: 视CSS-Video-Tutorials
,HTML-Video-Tutorial  )
)
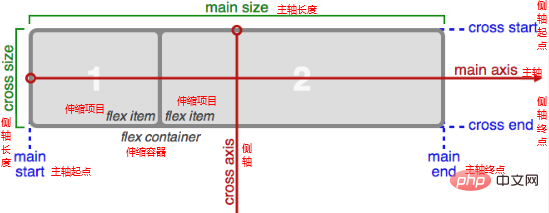
Teleskop-Container:
ein Elementsatz-CSS-Attribut , das Element wird zu einem Flex-Container.
Flexible Elemente: Die untergeordneten Elemente des Flex-Containers sind die Flex-Elemente. display:flex 或者 display:inline-flex
Eigenschaften von Flex-Projekten:
Die Flex-Projekte werden standardmäßig horizontal im Flex-Container angeordnet.Hauptachse:Das skalierbare Projekt kann die Breite, die Höhe sowie die inneren und äußeren Ränder festlegen, und es kommt zu keinem Randeinbruch. Es bricht nicht aus dem Dokumentenfluss ab und ist skalierbar.
Ein Element kann gleichzeitig ein Flex-Item und ein Flex-Container sein.
- 2 Legen Sie die Richtung der Hauptachse und die Zeilenumbruchmethode fest.
Flexible Elemente werden entlang der Hauptachse angeordnet und die Standardrichtung der Hauptachse ist von links nach rechts.
Seitenachse:Die Achse senkrecht zur Hauptachse wird Seitenachse genannt, und die Richtung der Seitenachse ändert sich mit der Richtung der Hauptachse.
Legen Sie die Richtung der Hauptachse festGeben Sie dem Flex-Container die CSS-Eigenschaft
flex-direction an, um die Richtung der Hauptachse festzulegen: row 水平从左到右,默认值
row-reverse 水平从右到左
column 垂直从上到下
column-reverse 垂直从下到上
Legen Sie die Zeilenumbruchmethode fest Geben Sie der Flex-Container-CSS-Eigenschaft
flex-wrap an, um die Zeilenumbruchmethode von Flex-Elementen in der Hauptachsenrichtung festzulegen. Der Wert des Attributs lautet wie folgt: nowrap 默认值,不换行
wrap 自动换行
wrap-reverse 自动换行,行翻转
Legen Sie die Hauptachsenrichtung und die Zeilenumbruchmethode fest gleichzeitigFlex-Flow
ist ein zusammengesetztes Attribut aus Flex-Directrion und Flex-Wrap, und die Hauptachse kann gleichzeitig Richtung und Zeilenumbruch festgelegt werden.
flex-flowkann 1 Wert oder 2 Werte festlegen (es gibt keine Reihenfolge zwischen den beiden Werten).
3 Legen Sie die Ausrichtung der Flex-Elemente auf der Hauptachse fest.Setzen Sie das Attribut
justify-content auf den Flex-Container. Sie können die Ausrichtung der Flex-Elemente auf der Hauptachse festlegen lautet wie folgt: flex-start 默认值,主轴起始对齐
flex-end 主轴结束对齐
center 居中
space-between 两端没有空隙,中间有空隙
space-around 两端空隙是中间空隙的一半
space-enenly 两端空隙与中间空隙相等
4 Legen Sie den Flex fest. Die Ausrichtung von Elementen auf der Seitenachse. Eine Hauptachsenlinie (flexible Elemente werden nicht auf der Hauptachse umbrochen). zum Flex-Container. Der Attributwert lautet wie folgt:
stretch 默认值,伸缩项目在侧轴方向的长度(高度)在侧轴方向拉伸(不设置在侧轴方向的长度,才会生效)
flex-start 侧轴起点对齐
flex-end 侧轴终点对齐
center 居中对齐
baseline 文本基线对齐
Mehrere Elemente Hauptachsenlinie (flexible Elemente werden auf der Hauptachse umbrochen)
Legen Sie das Attribut align-content
fest, um die Skalierung zu erleichtern folgt:strecch 默认值 flex-start 侧轴起点对齐 flex-end 侧轴终点对齐 center 居中对齐 space-between 两端没有空隙,中间有空隙 space-around 两端空隙是中间空隙的一半 space-enenly 两端空隙与中间空隙相等Zusammenfassung:
align-content ist tatsächlich auf „So richten Sie mehrere Spindeln aus“ eingestellt. Die Eigenschaft
align-items funktioniert unabhängig von einer Hauptachse oder mehreren Hauptachsen, align-content funktioniert jedoch nur für mehrere Hauptachsen.
Wenn Flex-Basis nicht eingestellt ist, hängt die Länge des Flex-Elements auf der Hauptachse von der eingestellten Breite oder Höhe ab.5 Flexibilität des Flex-Elements
- Die Basislänge des Flex-Elements auf der Hauptachse Flex-Basis
- Flex-Basis Durch Angabe der Länge kann die Länge des Flex-Elements auf der Hauptachse festgelegt werden .
Expansion ratio flex-grow
Gibt eine Zahl zur Darstellung des Expansionsverhältnisses an. Der Standardwert dieser Eigenschaft ist 0.
Voraussetzung für den Ausbau des Teleskopprojekts: Der Teleskopbehälter hat in Hauptachsrichtung eine ausreichende Länge nach oben. Bei der Erweiterung eines skalierbaren Projekts wird nur das Erweiterungsverhältnis des skalierbaren Projekts berücksichtigt.Schrumpfverhältnis Flex-Schrumpf
Gibt die Zahl an, die das Schrumpfverhältnis darstellt. Der Standardwert dieser Eigenschaft ist 1. Voraussetzung für die Schrumpfung des Teleskopprojekts: Die Länge des Teleskopbehälters reicht in Hauptachsrichtung nicht aus. Beim Schrumpfen eines Teleskopartikels müssen Sie sowohl das Schrumpfverhältnis als auch die ursprüngliche Länge des schrumpfbaren Artikels auf der Hauptachse berücksichtigen.Flex-Composite-Attribut
Legen Sie gleichzeitig das Expansionsverhältnis, das Kontraktionsverhältnis und die Spindelbasislänge fest. Die Einstellungsregeln lauten wie folgt:flex: grow shrink basis;flex: 0 1 auto; /* 扩展比率是0,收缩比率是1,基准值是auto */
flex: 1; /* flex: 1 1 0; */flex: auto; /* flex: 1 1 auto; */flex: none; /* flex: 0 0 auto 不伸不缩*/flex: 0 auto; /* flex: 0 1 auto */
6 Flexible Projektsortierung
Verwenden Sie zum Festlegen das Attribut order Die Sortierung der flexiblen Projekte ist eine Zahl. Je kleiner der Wert, desto höher kann er sein. Der Standardwert ist 0.
order: 1;
7 Stellen Sie die Ausrichtung des Flex-Elements auf der Querachse individuell ein.
Setzen Sie Attribute für das Flex-Element ein. align-self Sie können die Ausrichtung des Flex-Elements auf der Querachse individuell festlegen Das Attribut ist dasselbe wie die Konsistenz von align-items. 8 Den Flex-Container einrichten
Flex : Skalierbarer Container auf Blockebene. **inline-flex:** Inline-Flex-Container.
| Legen Sie die Richtung der Hauptachse fest | Zeile: | Standardmäßig horizontal von links nach rechts.|
|---|---|---|
| Spalte: | vertikal von oben nach unten.**column-reverse:** Vertikal von unten nach oben |
flex-wrap | Zeilenumbruchmethode festlegen
| nowrap: | Standardwert, kein Zeilenumbruch.Wrap: | Automatischer Zeilenumbruch. Wrap-Reverse: Zeilen automatisch umbrechen und umdrehen. Flex-Flow Legen Sie gleichzeitig die Richtung der Hauptachse und die Zeilenumbruchmethode fest auf der Hauptachse |
| Startpunkt der Spindel ausrichten. | flex-end: | Spindelendpunktausrichtung.
center: Center-Ausrichtung. space-between: Kein Leerzeichen an beiden Enden, aber Leerzeichen in der Mitte. **space-around:** Der Platz an beiden Enden ist halb so groß wie der Platz in der Mitte. **space-evenly:** Die Leerzeichen an beiden Enden stimmen mit dem Leerzeichen in der Mitte überein. |
| Stellen Sie die Ausrichtung von Flex-Elementen auf der Querachse ein (gilt für eine Hauptachse) | Stretch: | Standardwert, Dehnung auf der Querachse.|
| Der Startpunkt der Querachse wird ausgerichtet. | Flex-Ende: | Ausrichtung des Querachsen-Endpunkts.
center: Center-Ausrichtung. Grundlinie: Grundlinienausrichtung. align-contentLegen Sie die Ausrichtung von Flex-Elementen auf der Querachse fest (gilt für mehrere Hauptachsen) | Stretch:
| Flex-Start: | Der Startpunkt der Querachse wird ausgerichtet.flex-end: | Ausrichtung des Endpunkts der Querachse. center: Center-Ausrichtung. space-between: Kein Leerzeichen an beiden Enden, aber Leerzeichen in der Mitte. **space-around:** Der Platz an beiden Enden ist halb so groß wie der Platz in der Mitte. **space-evenly:** Die Leerzeichen an beiden Enden stimmen mit dem Leerzeichen in der Mitte überein. Auf Flex-Elemente festgelegte Attribute Nummer, Standardwert ist 0 Flex-Schrumpf | Schrumpfverhältnis
| Flex-Basis |
Die Basislänge auf der Hauptachse Geben Sie die Länge an, der Standardwert ist Auto Flex Zusammengesetztes Attribut: Beim Festlegen der Wachstums- und SchrumpfungsbasisWachstums- und Schrumpfungsbasis Reihenfolge | der Sortierung der Teleskopelemente
align-self
| Stretch: | Standardwert, Dehnung auf der Querachse. | Flex-Start: | Der Startpunkt der Querachse wird ausgerichtet.
|---|---|---|
| center: | Center-Ausrichtung.Grundlinie: | Grundlinienausrichtung. |
示例如下:CSS3 弹性盒(Flexible Box 或 flexbox ),是一种当页面需要适应不同的屏幕大 小以及设备类型时确保元素拥有恰当的行为的布局方式。 引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素 进行排列、对齐和分配空白空间。 容器 使用弹性盒布局的父元素 display:flex; 本质:给父盒子添加flex属性,来控制子盒子的位置和排列方式。
主轴:Flex容器的主轴主要用来配置Flex项目。他不一定是水平的,这主要取决于fle-direction属性。 侧轴:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。 Flex父容器属性 要改变元素的模式为伸缩容器,需要使用display属性。 display:flex | inline-flex flex:设置为块级伸缩容器。 inline-flex:设置为内联级伸缩容器。 <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
div>div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
#box{
display:flex;
border:1px solid;
margin:20px;
}
#inline{
display:inline-flex;
border:1px solid;
margin:20px;
}
</style>
</head>
<body>
<div id="box">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
<div id="inline">
<div>A</div><div>B</div><div>c</div><div>D</div>
</div>
</body>
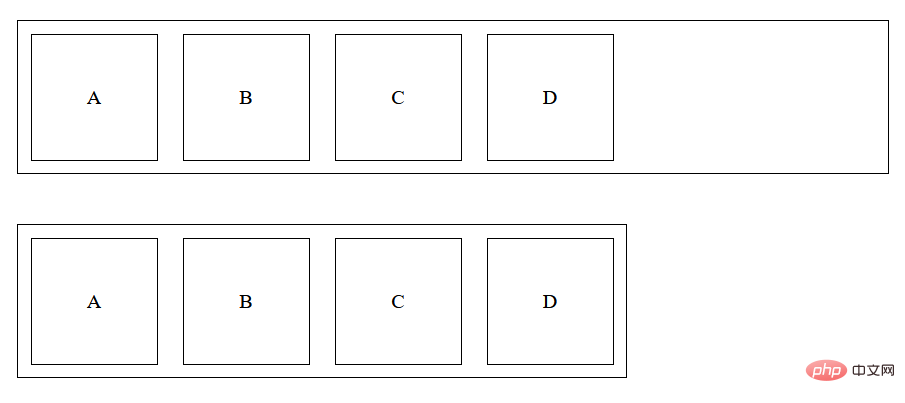
</html>输出结果:
块级伸缩容器与内联级伸缩容器类似,默认都是从左往右排列,唯一不同的是块级伸缩容器独占一行,而内联级伸缩容器随着内容改变。 Flex容器不是块容器,因此有些设计用来控制块布局的属性在伸缩布局中不适用。浮动无法影响伸缩容器,而且伸缩容器的margin与其内容的margin不会重叠。如果内联伸缩容器设置了浮动,元素将会以块级伸缩容器显示。 |
Das obige ist der detaillierte Inhalt vonCSS-Teleskopbox-Layout (Zusammenfassungsfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der CSS-Positionierung – relative Positionierung, absolute Positionierung und feste Positionierung
- CSS-Layouteigenschaften steuern das Ausblenden und Anzeigen von Elementen
- Ausführliche Erklärung von CSS mit dem Float-Attribut zur Steuerung des Div-Floats nach links und rechts
- Was ist ein hierarchischer Selektor in CSS? Wie benutzt man es?
- CSS-Pseudo-Selektor-Lernanalyse von Pseudo-Element-Selektoren