Heim >Web-Frontend >View.js >Ausführliche Erklärung von Vue3 Suspense: Was ist das? Was können Sie tun? Wie benutzt man?
Ausführliche Erklärung von Vue3 Suspense: Was ist das? Was können Sie tun? Wie benutzt man?
- 青灯夜游nach vorne
- 2022-07-29 10:41:353372Durchsuche
Dieser Artikel vermittelt Ihnen ein umfassendes Verständnis von Vue3 Suspense. Lassen Sie uns darüber sprechen, was Suspense ist und wie man es nutzt.

Spannung Es ist nicht das, was du denkst. Ja, es hilft uns beim Umgang mit asynchronen Komponenten, aber es leistet noch viel mehr. (Lernvideo-Sharing: vue-Video-Tutorial)
Suspense ermöglicht es uns, den Ladezustand der gesamten Anwendung, einschließlich aller tief verschachtelten Komponenten, zu koordinieren. Anstatt wie eine Popcorn-Benutzeroberfläche zu sein, die überall geladen wird und Komponenten plötzlich an ihren Platz kommen

Mit Suspense können wir ein einziges, organisiertes System haben, das alles auf einmal lädt.

Außerdem gibt uns Suspense auch eine fein abgestufte Kontrolle, sodass wir bei Bedarf etwas dazwischen implementieren können.
In diesem Artikel erfahren wir viel über Suspense – was es ist, was es bewirkt und wie man es verwendet.
Zuerst schauen wir uns diese Popcorn-Schnittstellen genauer an. Schauen Sie sich dann an, wie Sie mit Suspense diese Probleme lösen können. Versuchen Sie anschließend, eine detailliertere Kontrolle zu erreichen, indem Sie Suspense in Ihrer gesamten Anwendung verschachteln. Schauen wir uns abschließend kurz an, wie wir Platzhalter verwenden können, um unsere Benutzeroberfläche zu bereichern.
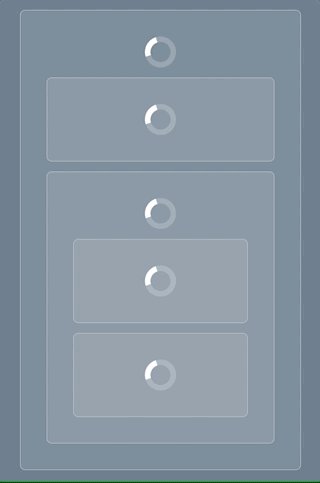
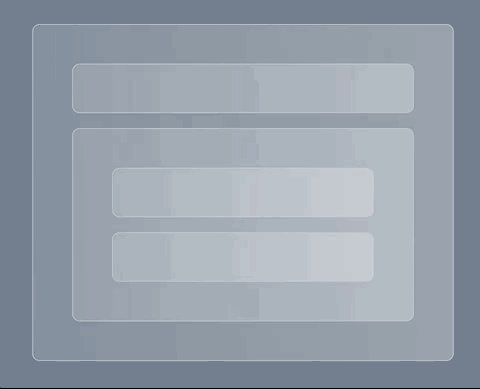
Popcorn-Benutzeroberfläche – vor der Spannung
Beispieladresse: https://codesandbox.io/s/uncoordinated-loading-before-suspense-srh8ll?file=/src/App.vue
Wenn es keine Spannung gibt , Jede Komponente muss ihren Ladezustand individuell verwalten.

Dies kann zu ziemlich schlechten Benutzererfahrungen führen, da mehrere Ladeschaltflächen und Inhalte auf dem Bildschirm auftauchen, als würden Sie Popcorn zubereiten.
Wir können zwar abstrakte Komponenten erstellen, um diese Ladezustände zu bewältigen, aber das ist viel schwieriger als die Verwendung von Suspense. Die Verwaltung des Ladezustands an einem einzigen Punkt ist viel einfacher zu warten, als dass jede Komponente ihre eigene Aufgabe erledigt.
Im Beispiel verwenden wir die Komponente BeforeSuspense, um eine Komponente zu simulieren, die den Ladezustand intern verwaltet. Nennen Sie es BeforeSuspense, denn sobald wir Suspense implementiert haben, werden wir es in die Komponente WithSuspense umgestalten. BeforeSuspense组件来模拟一个内部处理加载状态的组件。把它命名为BeforeSuspense,因为一旦我们实现了Suspense,我们就会把它重构为WithSuspense组件。
BeforeSuspense.vue
<template>
<div class="async-component" :class="!loading && 'loaded'">
<Spinner v-if="loading" />
<slot />
</div>
</template>
<script setup>
import { ref } from 'vue'
import Spinner from './Spinner.vue'
const loading = ref(true)
const { time } = defineProps({
time: {
type: Number,
default: 2000
}
})
setTimeout(() => (loading.value = false), time)
</script>
一开始设置 loading 为 true,所以显示 Spinner 组件。然后,当setTimeout完成后,将 loading 设置为 false,隐藏 Spinner 并使组件的背景为绿色。
在这个组件中,还包括一个 slot ,这样其它组件就可以套在 BeforeSuspense 组件中了:
<template> <button @click="reload">Reload page</button> <BeforeSuspense time="3000"> <BeforeSuspense time="2000" /> <BeforeSuspense time="1000"> <BeforeSuspense time="500" /> <BeforeSuspense time="4000" /> </BeforeSuspense> </BeforeSuspense> </template>
没有什么太花哨的东西。只是一些嵌套的组件,有不同的时间值传递给它们。
下面,我们来看看怎么通过使用 Suspense 组件来改进这个爆米花用户界面。
Suspense
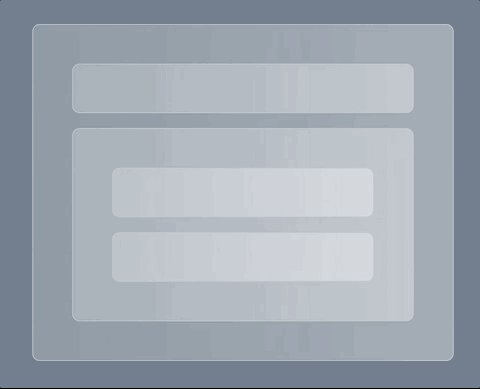
事例地址:https://codesandbox.io/s/coordinated-loading-with-suspense-b6dcbi?file=/src/App.vue
现在,我们使用Suspense来处理这些乱七八糟的东西,并将其变成一个更好的用户体验。
不过,首先我们需要快速了解一下Suspense到底是什么
Suspense 基础知识
以下是 Suspense 部分的基本结构
<Suspense> <!-- Async component here --> <template #fallback> <!-- Sync loading state component here --> </template> </Suspense>
为了使用Suspense,把异步组件放入 default 槽,把回退加载状态放入 fallback 槽。
异步组件是以下两种情况之一:
- 一个带有
async setup函数的组件,该组件返回一个Promise,或者在script setup中使用顶级await - 使用
defineAsyncComponent异步加载的组件
无论哪种方式,我们最终都会得到一个开始未解决 的 Promise ,然后最终得到解决。
当该 Promise 未被解决时,Suspense 组件将显示 fallback 槽中的内容。然后,当Promise 被解决时,它会在 default
<template>
<div class="async-component loaded">
<!-- 这里不需要一个 Spiner 了,因为加载是在根部处理的 -->
<slot />
</div>
</template>
<script setup>
const { time } = defineProps({
time: {
type: Number,
required: true
}
})
// 加入一个延迟,以模拟加载数据
await new Promise(resolve => {
setTimeout(() => {
resolve()
}, time)
})
</script>🎜Laden zunächst auf true setzen, damit die Spinner-Komponente angezeigt wird. Wenn dann setTimeout abgeschlossen ist, setzen Sie das Laden auf false, blenden Sie Spinner aus und machen Sie den Hintergrund der Komponente grün. 🎜🎜In dieser Komponente ist auch ein Steckplatz enthalten, sodass andere Komponenten in der BeforeSuspense-Komponente verschachtelt werden können: 🎜<template> <button @click="reload">Reload page</button> <Suspense> <WithSuspense :time="2000"> <WithSuspense :time="1500" /> <WithSuspense :time="1200"> <WithSuspense :time="1000" /> <WithSuspense :time="5000" /> </WithSuspense> </WithSuspense> <template #fallback> <Spinner /> </template> </Suspense> </template>🎜Nichts allzu Ausgefallenes. Es werden lediglich einige verschachtelte Komponenten mit unterschiedlichen Zeitwerten übergeben. 🎜🎜Lassen Sie uns nun einen Blick darauf werfen, wie Sie diese Popcorn-Benutzeroberfläche mithilfe der
Suspense-Komponente verbessern können. 🎜🎜Suspense🎜
🎜Beispieladresse: https://codesandbox.io/s/coordinated-loading-with-suspense-b6dcbi?file=/src/App.vue🎜🎜Jetzt verwenden wirSuspense, um dieses Durcheinander in ein besseres Benutzererlebnis zu verwandeln. 🎜🎜Zuerst müssen wir jedoch schnell verstehen, was Suspense istStandard-Slot, setzen Sie den Fallback-Ladestatus in den fallback-Slot. 🎜🎜Eine asynchrone Komponente ist eine der folgenden zwei Situationen: 🎜- Eine Komponente mit einer
async setup-Funktion, die ein Promise zurückgibt, oder in einemscript setupcode>Verwenden Sieawaitauf oberster Ebene. > - Verwenden Sie
defineAsyncComponent, um die Komponente asynchron zu laden
Fallback-Slots an. Wenn das Versprechen dann aufgelöst ist, wird die asynchrone Komponente im default-Slot angezeigt. 🎜注意: 这里没有错误处理路基。起初我以为有,但这是对悬念的一个常见误解。如果想知道是什么导致了错误。可以使用onErrorCaptured钩子来捕捉错误,但这是一个独立于Suspense的功能。
现在我们对Suspense有了一些了解,让我们回到我们的演示应用程序。
管理异步依赖关系
为了让Suspense管理我们的加载状态,首先需要将BeforeSuspense组件转换成一个异步组件
我们将它命名为 WithSuspense,内容如下:
<template>
<div class="async-component loaded">
<!-- 这里不需要一个 Spiner 了,因为加载是在根部处理的 -->
<slot />
</div>
</template>
<script setup>
const { time } = defineProps({
time: {
type: Number,
required: true
}
})
// 加入一个延迟,以模拟加载数据
await new Promise(resolve => {
setTimeout(() => {
resolve()
}, time)
})
</script>
我们已经完全删除了加载状态的Spinner,因为这个组件不再有加载状态了。
因为这是一个异步组件,setup 函数直到它完成加载才会返回。该组件只有在 setup 函数完成后才会被加载。因此,与BeforeSuspense组件不同,WithSuspense组件内容在加载完毕之前不会被渲染。
这对任何异步组件来说都是如此,不管它是如何被使用的。在setup函数返回(如果是同步的)或解析(如果是异步的)之前,它不会渲染任何东西。
有了WithSuspense组件,我们仍然需要重构我们的App组件,以便在Suspense组件中使用这个组件。
<template> <button @click="reload">Reload page</button> <Suspense> <WithSuspense :time="2000"> <WithSuspense :time="1500" /> <WithSuspense :time="1200"> <WithSuspense :time="1000" /> <WithSuspense :time="5000" /> </WithSuspense> </WithSuspense> <template #fallback> <Spinner /> </template> </Suspense> </template>
结构和之前一样,但这次是在 Suspense 组件的默认槽中。我们还加入了 fallback 槽,在加载时渲染我们的Spinner组件。
在演示中,你会看到它显示加载按钮,直到所有的组件都加载完毕。只有在那时,它才会显示现在完全加载的组件树。
异步瀑布
如果你仔细注意,你会注意到这些组件并不像你想象的那样是并联加载的。
总的加载时间不是基于最慢的组件(5秒)。相反,这个时间要长得多。这是因为Vue只有在父异步组件完全解析后才会开始加载子组件。
你可以通过把日志放到WithSuspense组件中来测试这一点。一个在安装开始跟踪安装,一个在我们调用解决之前。
最初使用BeforeSuspense组件的例子中,整个组件树被挂载,无需等待,所有的 "异步 "操作都是并行启动的。这意味着Suspense有可能通过引入这种异步瀑布而影响性能。所以请记住这一点。
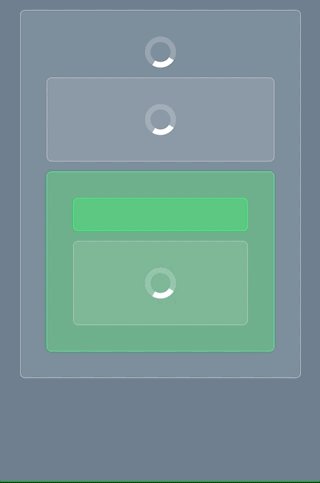
嵌套 Suspense 以隔离子树
事例地址:https://codesandbox.io/s/nesting-suspense-wt0q7k?file=/src/App.vue
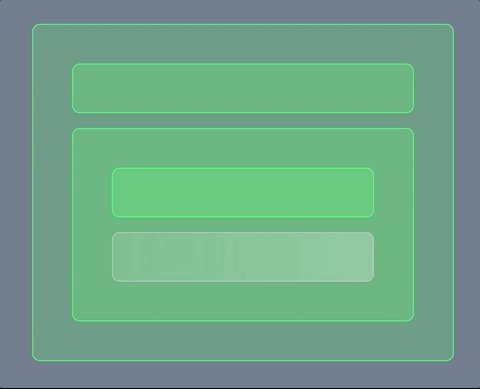
这里有一个深度嵌套的组件,它需要整整5秒来加载,阻塞了整个UI,尽管大多数组件加载完成的时间要早得多。
但对我们来说有一个解决方案
通过进一步嵌套第二个Suspense组件,我们可以在等待这个组件完成加载时显示应用程序的其他部分。
<template> <button @click="reload">Reload page</button> <Suspense> <WithSuspense :time="2000"> <WithSuspense :time="1500" /> <WithSuspense :time="1200"> <WithSuspense :time="1000" /> <!-- Nest a second Suspense component --> <Suspense> <WithSuspense :time="5000" /> <template #fallback> <Spinner /> </template> </Suspense> </WithSuspense> </WithSuspense> <template #fallback> <Spinner /> </template> </Suspense> </template>
将其包裹在第二个Suspense组件中,使其与应用程序的其他部分隔离。Suspense组件本身是一个同步组件,所以当它的父级组件被加载时,它就会被加载。
然后它将显示它自己的 fallback 内容,直到5秒结束。

通过这样做,我们可以隔离应用程序中加载较慢的部分,减少我们的首次交互时间。在某些情况下,这可能是必要的,特别是当你需要避免异步瀑布时。
从功能的角度来看,这也是有意义的。你的应用程序的每个功能或 "部分"都可以被包裹在它自己的Suspense组件中,所以每个功能的加载都是一个单一的逻辑单元。
当然,如果你用 "Suspense" 包装每一个组成部分,我们就会回到我们开始的地方。我们可以选择以任何最合理的方式来批处理我们的加载状态。
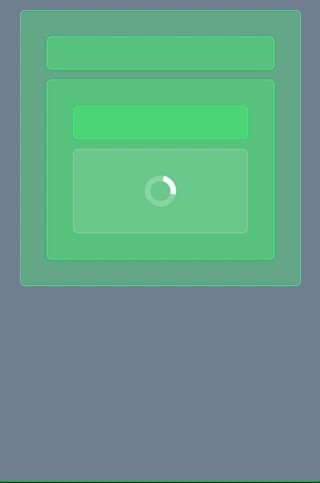
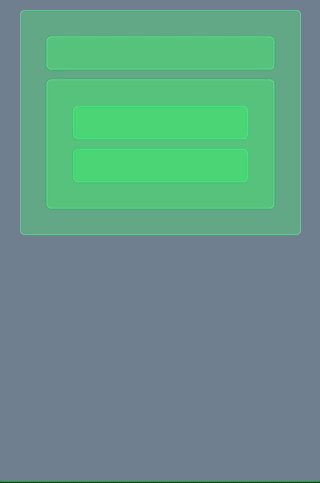
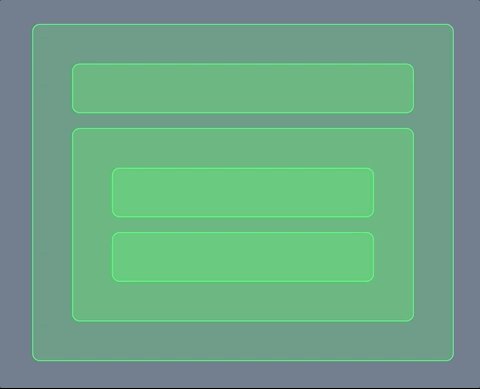
使用占位符的 Suspense
事例地址: https://codesandbox.io/s/placeholders-and-suspense-k5uzw0?
与其使用单一的 spinner,占位符组件往往可以提供更好的体验。

这种方式向用户展示将要展示的内容,并让他们在界面渲染前有一种期待的感觉。这是 spinner 无法做到的。
可以说--它们很时髦,看起来很酷。因此,我们重构代码,使用占位符方式:
<template> <button @click="reload">Reload page</button> <Suspense> <WithSuspense :time="2000"> <WithSuspense :time="1500" /> <WithSuspense :time="1200"> <WithSuspense :time="1000" /> <Suspense> <WithSuspense :time="5000" /> <template #fallback> <Placeholder /> </template> </Suspense> </WithSuspense> </WithSuspense> <template #fallback> <!-- 这里,复制实际数据的形状 --> <Placeholder> <Placeholder /> <Placeholder> <Placeholder /> <Placeholder /> </Placeholder> </Placeholder> </template> </Suspense> </template>
我们安排了这些Placeholder组件,并对它们进行了风格化处理,使它们看起来与WithSuspense组件完全一样。这提供了一个在加载和装载状态之间的无缝过渡。
在演示中,Placeholder组件在背景上给我们提供了一个CSS动画,以创造一个脉动的效果:
.fast-gradient {
background: linear-gradient(
to right,
rgba(255, 255, 255, 0.1),
rgba(255, 255, 255, 0.4)
);
background-size: 200% 200%;
animation: gradient 2s ease-in-out infinite;
}
@keyframes gradient {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
总结
爆米花的加载状态是非常明显的,会伤害用户体验。
幸运的是,Suspense 是一个很棒的新特性,它为我们在Vue应用程序中协调加载状态提供了很多选择。
然而,在写这篇文章的时候,Suspense仍然被认为是实验性的,所以要谨慎行事。关于它的状态的最新信息,请参考文档。
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung von Vue3 Suspense: Was ist das? Was können Sie tun? Wie benutzt man?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Warum ist vue3 schnell? In welchen Aspekten verbessert sich die Effizienz von vue3 hauptsächlich?
- Erfahren Sie in einem Artikel mehr über watchEffect in Vue3 und sprechen Sie über seine Anwendungsszenarien!
- Werfen wir einen Blick auf die beliebten Trends im Frontend anhand von 9 Vue3-Komponentenbibliotheken!
- Lassen Sie uns über die neuen Funktionen im Vue3-Stil sprechen (Zusammenfassung)
- Was ist der Unterschied zwischen Vue3 und Vue2? Vergleichen Sie alles!
- Verstehen Sie den Vue3+Vite3-Quellcode in Sekundenschnelle, solange Sie diese 20 Bibliotheken kennen!

