Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet berechnet in Vue?
Was bedeutet berechnet in Vue?
- 青灯夜游Original
- 2022-07-25 16:42:583492Durchsuche
In Vue bedeutet „berechnet“ „berechnete Eigenschaft“, eine zwischengespeicherte Berechnung basierend auf Abhängigkeiten. Sie wird nur aktualisiert, wenn sich die zugehörigen Abhängigkeiten ändern. Jede berechnete Eigenschaft von berechnet wird zwischengespeichert. Solange sich die Eigenschaften ändern, von denen die berechnete Eigenschaft abhängt, wird die berechnete Eigenschaft erneut ausgeführt und die Ansicht aktualisiert. Die Ergebnisse der berechneten Eigenschaften werden zwischengespeichert und nicht neu berechnet, es sei denn, die abhängige reagierende Eigenschaft ändert sich.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
berechnete Definition
Berechnet ist ein berechnetes Attribut von vue. Es wird nur aktualisiert, wenn sich die zugehörigen Abhängigkeiten ändern.
berechnete Verwendung: Im Allgemeinen wird das Getter-Attribut verwendet
 berechnete Responsive-Abhängigkeit (Caching)
berechnete Responsive-Abhängigkeit (Caching)
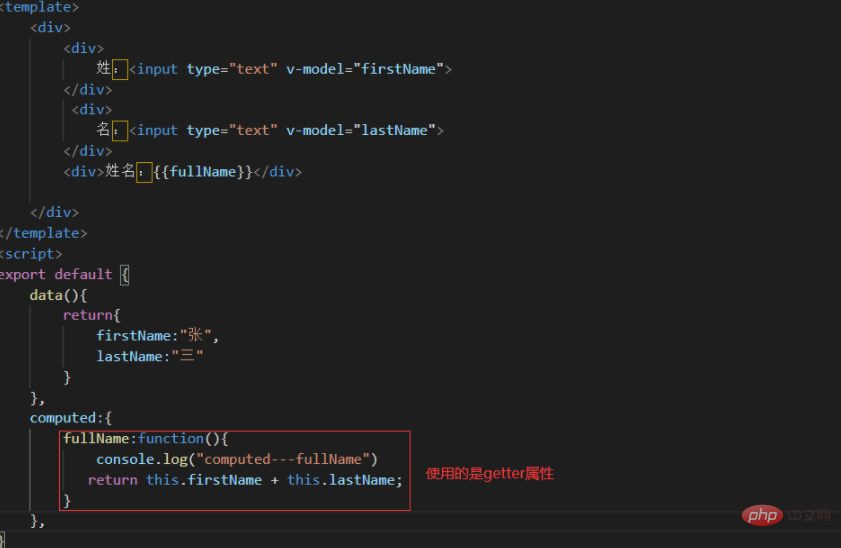
1. Jedes berechnete Attribut wird zwischengespeichert, solange sich die Attribute ändern, von denen das berechnete Attribut abhängt, und die Ansicht wird erneut ausgeführt erneuern. Im folgenden Code hängt die berechnete Eigenschaft
fullName von den beiden Eigenschaften firstName und lastName ab. Solange sich eine ihrer Eigenschaften ändert, wird fullName erneut ausgeführt. 2. Die berechnete Eigenschaft wird zwischengespeichert. Im folgenden Code wird fullName
zweimal verwendet, aber „this is fullName“ wird nur einmal in der Konsole ausgegeben. <template>
<div>
<div>
姓:<input>
</div>
<div>
名:<input>
</div>
<!-- 调用两次fullName -->
<div>姓名:{{ fullName }}</div>
<div>姓名:{{ fullName }}</div>
</div>
</template>
<script>
export default {
data() {
return {
firstName: "张",
lastName: "三",
};
},
computed: {
fullName() {
console.log("这是fullName");
return this.firstName + this.lastName;
}
}
};
</script>
Um zu verstehen, wie Computed funktioniert, müssen Sie nur die folgenden drei Fragen verstehen
1. Wie Computed das Caching steuert
3. So aktualisieren Sie Computer
Prinzip im Volksmund:Reaktionsfähigkeit von Computern
Sie sind sich nicht sicher, was Reaktionsfähigkeit und was ein Abonnentenbeobachter ist. Sie können zunächst das Prinzip der Vue-Reaktionsfähigkeit verstehen. Einfach ausgedrückt:
Die von Ihnen für „Computed“ festgelegten Get- und Set-Funktionen werden mit Object.defineProperty verknüpft.
So kann Vue berechnete Operationen überwachen, erfassen, lesen und zuweisen.
Beim Lesen der Berechnung wird die Set-Get-Funktion ausgeführt, aber das ist nicht so einfach, da es auch eine Ebene für Cache-Operationen gibt. Wenn die Daten nicht kontaminiert sind und keine schmutzigen Daten sind, wird der Wert direkt aus dem Cache abgerufen, ohne dass die Get-Funktion ausgeführt werden muss. (Was schmutzige Daten sind, wird später besprochen)
Beim Zuweisen von berechnet wird die Set-Set-Funktion ausgeführt. Dies ist relativ einfach und weist den eingestellten Wert direkt Object.defineProperty-set zu.
- So steuern Sie den Cache von Computed
Wir alle wissen, dass Computed einen Cache hat, und der Beamte hat es erklärt.
Die Ergebnisse der berechneten Eigenschaften werden zwischengespeichert und nicht neu berechnet, es sei denn, die abhängige reagierende Eigenschaft ändert sich. Beachten Sie, dass die berechnete Eigenschaft nicht aktualisiert wird, wenn eine Abhängigkeit (z. B. eine nicht reaktive Eigenschaft) außerhalb des Gültigkeitsbereichs der Instanz liegt.Warum brauchen wir Caching? Angenommen, wir haben eine aufwendig berechnete Eigenschaft A, die das Durchlaufen eines großen Arrays und die Durchführung vieler Berechnungen erfordert. Dann haben wir möglicherweise andere berechnete Eigenschaften, die von A abhängen. Ohne Caching werden wir die Get-Funktion von A zwangsläufig mehrmals ausführen. Ein großer Rechenaufwand führt dazu, dass der JS-Thread belegt ist und das Rendern der Seite blockiert wird.
Wie bestimmt die Berechnung in Vue, ob der Cache verwendet werden soll?
Zunächst wird der berechnete Wert nach der berechneten Berechnung in einer Variablen (watcher.value) gespeichert. Beim Lesen berechneter Daten und bei Verwendung des Caches wird diese Variable direkt zurückgegeben. Wenn die Berechnung aktualisiert wird, wird diese Variable neu zugewiesen und aktualisiert.
TIPP: Die berechnete Berechnung besteht darin, die von Ihnen festgelegte Get-Funktion aufzurufen und dann den Rückgabewert abzurufen.
Der wichtige Punkt des berechneten Kontrollcaches ist, dass [Dirty Data Flag Dirty] Dirty ein Attribut des Watchers ist.
Wenn Dirty wahr ist, führt das Lesen des berechneten Werts die Get-Funktion aus und führt eine Neuberechnung durch.
Wenn dirty den Wert false hat, wird beim Lesen der berechneten Daten der Cache verwendet.
- Kurze Beschreibung des Caching-Mechanismus
Wenn jede Berechnung ihren eigenen Watcher erstellt, wird watcher.dirty = true gesetzt, sodass bei Verwendung der Berechnung der Wert berechnet wird
Wenn sich die abhängigen Daten ändern und die Berechnung benachrichtigt wird, wird watcher.dirty = true zugewiesen. Wenn die Berechnung erneut gelesen wird, wird die Get-Funktion zur Neuberechnung ausgeführt.
Computed Nachdem die Berechnung abgeschlossen ist, wird watcher.dirty = false gesetzt, sodass beim erneuten Lesen an anderer Stelle der Cache verwendet wird, um eine Berechnung zu vermeiden.
Wie aktualisiert man berechnete Daten, wenn sich abhängige Daten ändern?
Beschreiben Sie kurz das Vue-Reaktionsfähigkeitsprinzip.
Das Wesen von berechneten Daten ähnelt denen von Daten. Bei Verwendung wird dafür ein Abonnenten-Watcher erstellt und an die Abhängigkeitssammlung übergeben. Beispiel: Wenn A sich auf B bezieht, sammelt B den Beobachter von A.
Szeneneinstellungen
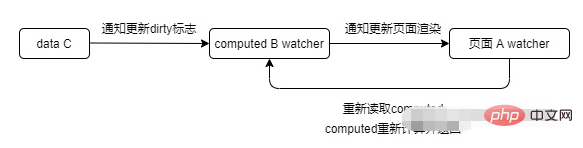
Jetzt bezieht sich Seite A auf berechnetes B, und berechnetes B hängt von Daten C ab.
So ist die Abhängigkeitsreihenfolge von A->B->C.
Was passiert also, wenn sich Daten C ändern?
Ist das der Fall?
Benachrichtigen Sie Computer B über die Aktualisierung, und Computer B beginnt dann mit der Neuberechnung.
Dann benachrichtigt Berechnet B Seite A über die Aktualisierung und liest dann Berechnet erneut.
Ein Kettenbetrieb? C -> B -> A Ist das die Ausführungsreihenfolge?
Die Antwort ist nein.
Tatsächlich besteht der eigentliche Prozess darin, dass, nachdem sich Daten C zu ändern beginnen ...
den Beobachter über die Aktualisierung von berechnetem B benachrichtigt, wodurch nur das Dirty-Data-Flag dirty = true zurückgesetzt und der Wert nicht berechnet wird .
Benachrichtigen Sie den Beobachter von Seite A, dass er aktualisiert und gerendert werden soll, lesen Sie dann berechnetes B erneut und beginnt dann mit der Neuberechnung von berechnetem B.

Warum können Daten C Seite A benachrichtigen?
Der Abhängigkeitssammler von Daten C sammelt gleichzeitig die Beobachter von berechnetem B und Seite A.
Warum kann der Beobachter von Seite A Daten C erfassen? Indirekter Zusammenhang, Daten C werden Seite A-Beobachter sammeln.
Wie der spezifische Code implementiert wird, wird in der folgenden Quellcode-Analyse erläutert.Wie aktualisiert man also die Berechnung?
Nach der Aktualisierung durch die Abhängigkeitsbenachrichtigung wird das Dirty-Data-Flag zurückgesetzt und der Wert wird aktualisiert, wenn die Seite berechnet wird.
Umgangssprachliche Zusammenfassung
computed steuert, ob der Cache über watcher.dirty gelesen werden soll.
- computed sorgt dafür, dass [Datenabhängigkeit] [Beobachter, die von der Berechnung abhängen] sammelt, sodass bei Datenänderungen die berechneten Daten und Orte, die von der Berechnung abhängen, gleichzeitig benachrichtigt werden.
- 【Empfohlene verwandte Video-Tutorials: Vuejs-Einführungs-Tutorial
Erste Schritte mit dem Web-Frontend】
Das obige ist der detaillierte Inhalt vonWas bedeutet berechnet in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie vergräbt man das Frontend? Eine kurze Analyse der Methode zur Verwendung benutzerdefinierter Vue-Anweisungen zum Vergraben von Front-End-Punkten
- Warum hat Vue nur ein Root-Tag?
- Fassen Sie einige der besten Kombinationen von VueUse zusammen und teilen Sie sie. Kommen Sie und sammeln Sie sie zur Verwendung!
- [Organisation und Teilen] Grundlegende Bedienfähigkeiten für die Vue-Entwicklung, kommen Sie und sammeln Sie sie!
- Was ist der Unterschied zwischen serverseitigem Vue-Rendering und clientseitigem Rendering?
- So installieren Sie Webpack in Vue

