Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen dem alten und dem neuen Lebenszyklus von React
Was ist der Unterschied zwischen dem alten und dem neuen Lebenszyklus von React
- 青灯夜游Original
- 2022-07-13 19:13:461902Durchsuche
Der Unterschied zwischen dem alten und dem neuen Lebenszyklus von React: 1. Drei Willens-Hooks wurden aus dem neuen Lebenszyklus entfernt, nämlich ComponentWillMount, ComponentWillReceiveProps und ComponentWillUpdate. 2. Zwei neue Hooks wurden dem neuen Lebenszyklus hinzugefügt. nämlich getDerivedStateFromProps (von Requisiten abgeleiteten Status abrufen) und getSnapshotBeforeUpdate.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, React18-Version, Dell G3-Computer.
React hat zwei Lebenszyklen vor und nach Version 16.3, und danach war es die neue Version. Obwohl es Unterschiede zwischen der alten und der neuen Version gibt, sind die Hauptfunktionen ähnlich.
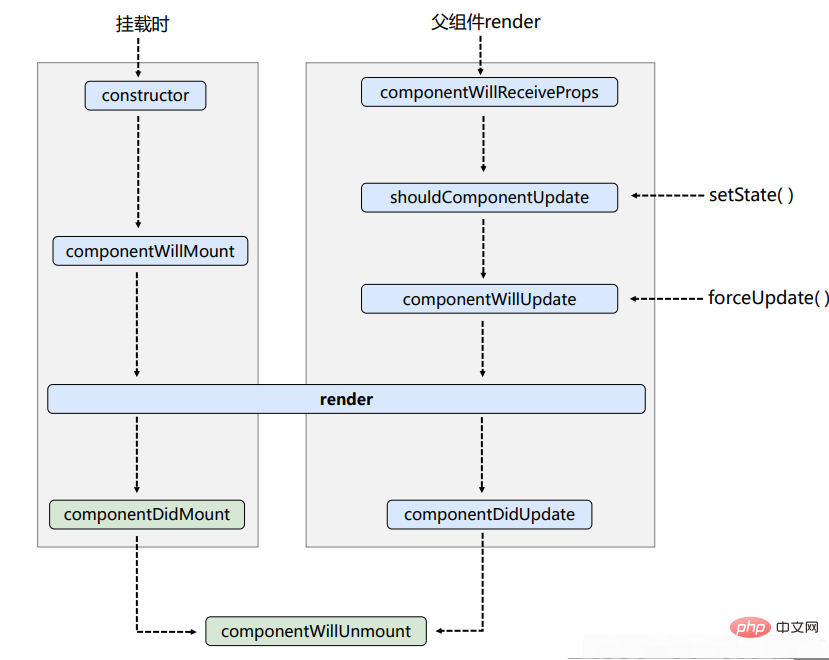
React-Lebenszyklus (alt)

Es ist hervorzuheben, dass die Funktion componentWillReceiveProps nicht aufgerufen wird, wenn Requisiten zum ersten Mal übergeben werden, sondern erst nach dem zweiten Mal (einschließlich). beim zweiten Mal) Wird nur aufgerufen, wenn Requisiten übergeben werden
shouldComponentUpdateWie bei einem Ventil ist ein Rückgabewert (wahr oder falsch) erforderlich, um zu bestimmen, ob der Status dieses Updates neu gerendert werden muss
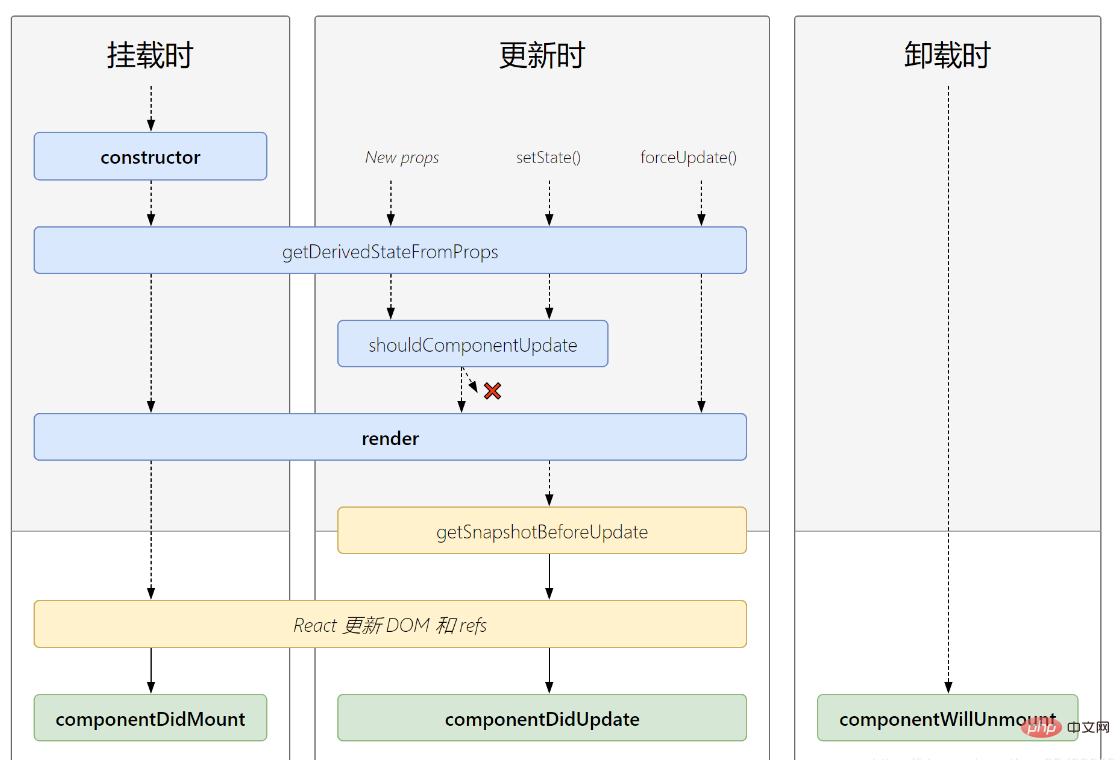
React-Lebenszyklus (neu)

Der Unterschied zwischen dem alten und dem neuen Lebenszyklus von React
Der neue Lebenszyklushat drei Will-Hooks entfernt, nämlich: componentWillMount, ComponentWillReceiveProps, ComponentWillUpdate
Der neue Lebenszyklus hat zwei Hooks hinzugefügt, nämlich: 1,getDerivedStateFromProps: Erhalten Sie den abgeleiteten Status von Requisiten.
- akzeptiert zwei Parameter: Requisiten, Status.
- gibt ein Statusobjekt oder Null zurück , wird zum Ändern des Statuswerts verwendet.
- Verwendungsszenarien: Wenn der Statuswert jederzeit von Requisiten abhängt, können Sie getDerivedStateFromProps verwenden
getSnapshotBeforeUpdate: Holen Sie sich den Snapshot vor dem Update (Sie können die Daten vor dem Update abrufen)
Der Aufruf vor der Aktualisierung des DOM gibt ein Objekt oder null zurück und der Rückgabewert wird an ComponentDidUpdatecomponentDidUpdate() übergeben: Der Aufruf nach der Aktualisierung des DOM- akzeptiert drei Parameter: preProps, preState, snapshotValue
Anwendungsfall:
P mit fester Höhe regelmäßig eine Zeile hinzufügen, sodass beim Hinzufügen einer neuen Zeile die Höhe der aktuell angezeigten Zeile unverändert bleibt.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4_getSnapShotBeforeUpdate的使用场景</title>
<style>
.list{
width: 200px;
height: 150px;
background-color: skyblue;
overflow: auto;
}
.news{
height: 30px;
}
</style>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/17.0.1/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/17.0.1/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/17.0.1/babel.min.js"></script>
<script type="text/babel">
class NewsList extends React.Component{
state = {newsArr:[]}
componentDidMount(){
setInterval(() => {
//获取原状态
const {newsArr} = this.state
//模拟一条新闻
const news = '新闻'+ (newsArr.length+1)
//更新状态
this.setState({newsArr:[news,...newsArr]})
}, 1000);
}
getSnapshotBeforeUpdate(){
return this.refs.list.scrollHeight
}
componentDidUpdate(preProps,preState,height){
this.refs.list.scrollTop += this.refs.list.scrollHeight - height
}
render(){
return(
<div className="list" ref="list">
{
this.state.newsArr.map((n,index)=>{
return <div key={index} className="news">{n}</div>
})
}
</div>
)
}
}
ReactDOM.render(<NewsList/>,document.getElementById('test'))
</script>
</body>
</html>
Erklärung:
In React v16.3 werden neue Lebenszyklusänderungen eingeleitet. Es wird auch der alte Lebenszyklus verwendet, allerdings ist auf der Konsole eine Deprecation-Warnung zu sehen. Es erinnert auch daran, dass drei Lebenszyklus-Hooks veraltet sind. Versuchen Sie daher, sie nicht zu verwenden. Oder Sie können das Präfix davor einfügen. UNSAFE_
Redis-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen dem alten und dem neuen Lebenszyklus von React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Reagiert der Datenfluss in eine Richtung oder in beide Richtungen?
- Was nützt React Virtual Dom?
- Was ist der Unterschied zwischen dem Datenfluss von Vue und React?
- Was sind die drei Prozesse des Reaktionslebenszyklus?
- Können ReactJS nur im Knoten ausgeführt werden?
- Was ist reagieren? Was ist Ameisendesign?

