Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die drei Prozesse des Reaktionslebenszyklus?
Was sind die drei Prozesse des Reaktionslebenszyklus?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-28 16:16:003392Durchsuche
Drei Prozesse im Reaktionslebenszyklus: 1. Der Montagezeitraum, auch Instanziierungszeitraum genannt, ist der Prozess, bei dem eine Komponenteninstanz zum ersten Mal erstellt wird. 2. Der Aktualisierungszeitraum, auch Existenzzeitraum genannt, ist der Prozess, bei dem eine Komponenteninstanz zum ersten Mal erstellt wird Die Komponente wird erneut erstellt. Der Prozess des Renderns. 3. Der Entladezeitraum, auch Zerstörungszeitraum genannt, ist der Prozess, in dem Komponenten nach der Verwendung zerstört werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Was sind die drei Prozesse des React-Lebenszyklus?
Der Lebenszyklus von React ist grob in drei Phasen unterteilt: Mounten, Rendern und Deinstallieren.
Von der Geburt über das Wachstum bis zum Tod, der Zeit dieses Prozesses kann als Lebenszyklus verstanden werden. Der Lebenszyklus von React ist ebenfalls ein solcher Prozess.
Der Lebenszyklus von React ist in drei Phasen unterteilt: Montagezeitraum (auch Instanziierungszeitraum genannt), Aktualisierungszeitraum (auch Existenzzeitraum genannt) und Deinstallationszeitraum (auch Zerstörungszeitraum genannt). React stellt in jedem Zyklus einige Hook-Funktionen bereit.
Der Lebenszyklus wird wie folgt beschrieben:
Montagezeitraum: der Prozess der ersten Erstellung einer Komponenteninstanz.
Aktualisierungszeitraum: Der Prozess des erneuten Renderns einer Komponente nach ihrer Erstellung.
Deinstallationszeitraum: Der Prozess, bei dem Komponenten nach der Verwendung zerstört werden.
Montage von Komponenten:
Nachdem die Komponente zum ersten Mal erstellt wurde, ist das erste Rendering die Montagephase. Einige Methoden werden während des Montagezeitraums nacheinander ausgelöst, wie folgt aufgeführt:
- constructor (Konstruktor, Initialisierungsstatuswert)
- getInitialState (Zustandsmaschine festlegen)
- getDefaultProps (Standard-Requisiten abrufen)
- UNSAFE_componentWillMount (erstes Rendering Ausgeführt vor)
- render (Rendering-Komponente)
- componentDidMount (nach dem Rendern-Rendering ausgeführte Vorgänge)
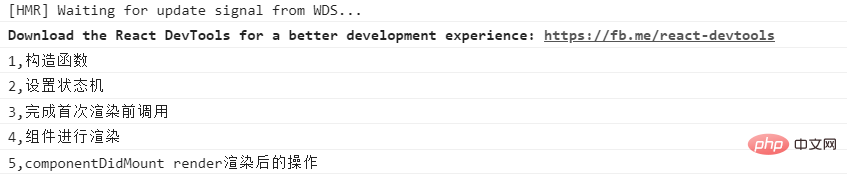
//组件挂载import React from 'react';import ReactDOM from 'react-dom';class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
this.state={};
console.log("2,设置状态机");
}
static defaultProps={
name:"React",
}
UNSAFE_componentWillMount(nextProps, nextState, nextContext) {
console.log("3,完成首次渲染前调用");
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render渲染后的操作")
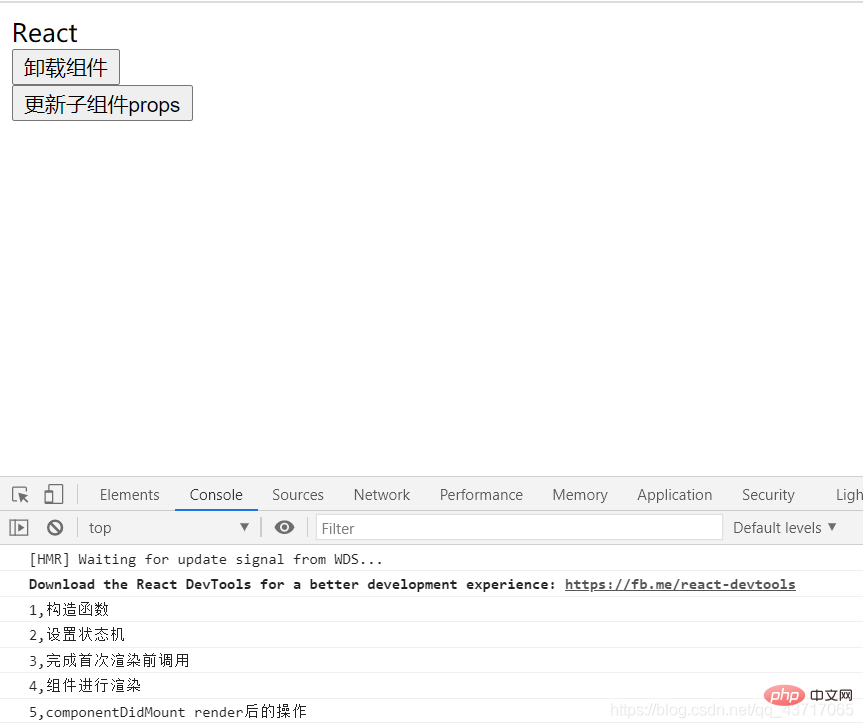
}}ReactDOM.render(<helloworld></helloworld>, document.getElementById('root'));

Aktualisierung von Komponenten:
Komponentenaktualisierung bezieht sich auf die Komponentenaktualisierung nach dem ersten Rendern der Komponente Status. Der Aktualisierungsprozess von React im Lebenszyklus umfasst die folgenden Methoden:
- UNSAFE_componentWillReceiveProps: Diese Methode wird aufgerufen, wenn die übergeordnete Komponente den Status der untergeordneten Komponente aktualisiert.
- shouldComponentUpdate: Diese Methode bestimmt, ob Änderungen im Komponentenstatus oder in Requisiten ein erneutes Rendern der Komponente erfordern.
- UNSAFE_componentWillUpdate: Diese Methode wird aufgerufen, wenn die Komponente kurz vor dem erneuten Rendern einen neuen Status oder neue Requisiten akzeptiert, ähnlich der UNSAFE_componentWillMount-Methode.
- componentDidUpdate: Diese Methode wird aufgerufen, nachdem die Komponente erneut gerendert wurde, ähnlich der Methode „componentDidMount“.
//组件更新class HelloWorldFather extends React.Component{
constructor(props) {
super(props);
this.updateChildProps=this.updateChildProps.bind(this);
this.state={ //初始化父组件
name:"React"
}
}
updateChildProps(){ //更新父组件state
this.setState({
name:"Vue"
})
}
render() {
return (
<p>
<helloworld></helloworld> {/*父组件的state传递给子组件*/}
<button>更新子组件props</button>
</p>
)
}}class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
console.log("2,设置状态机")
}
UNSAFE_componentWillMount() {
console.log("3,完成首次渲染前调用");
}
UNSAFE_componentWillReceiveProps(nextProps, nextContext) {
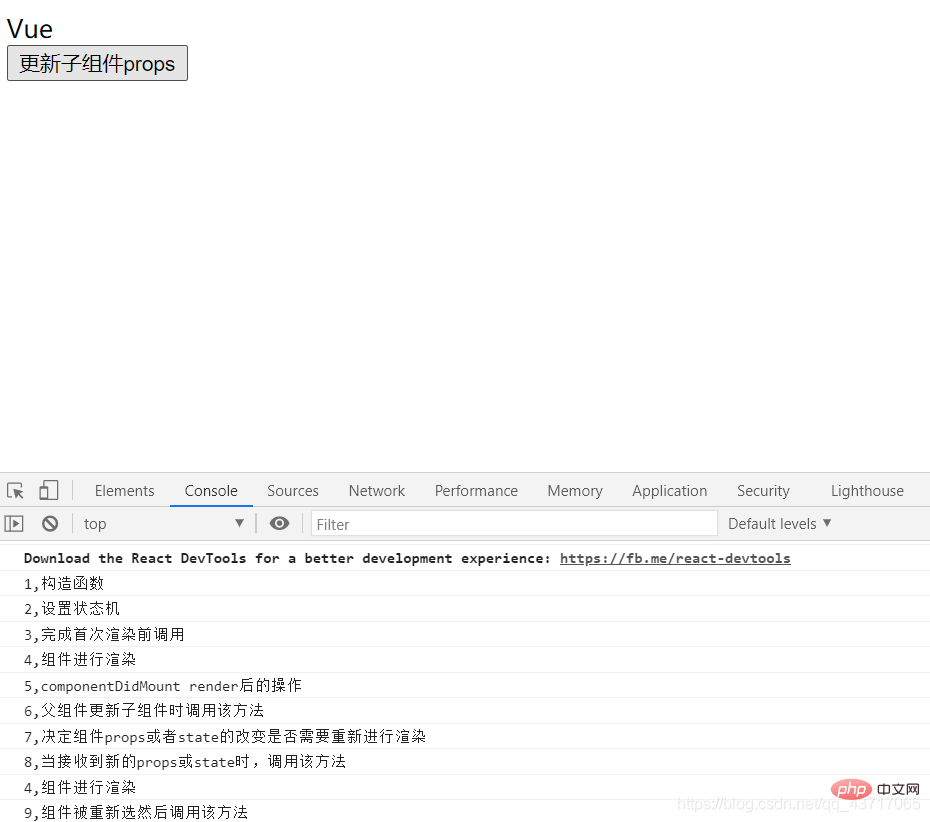
console.log("6,父组件更新子组件时调用该方法");
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("7,决定组件props或者state的改变是否需要重新进行渲染");
return true;
}
UNSAFE_componentWillUpdate(nextProps, nextState, nextContext) {
console.log("8,当接收到新的props或state时,调用该方法");
}
render() {
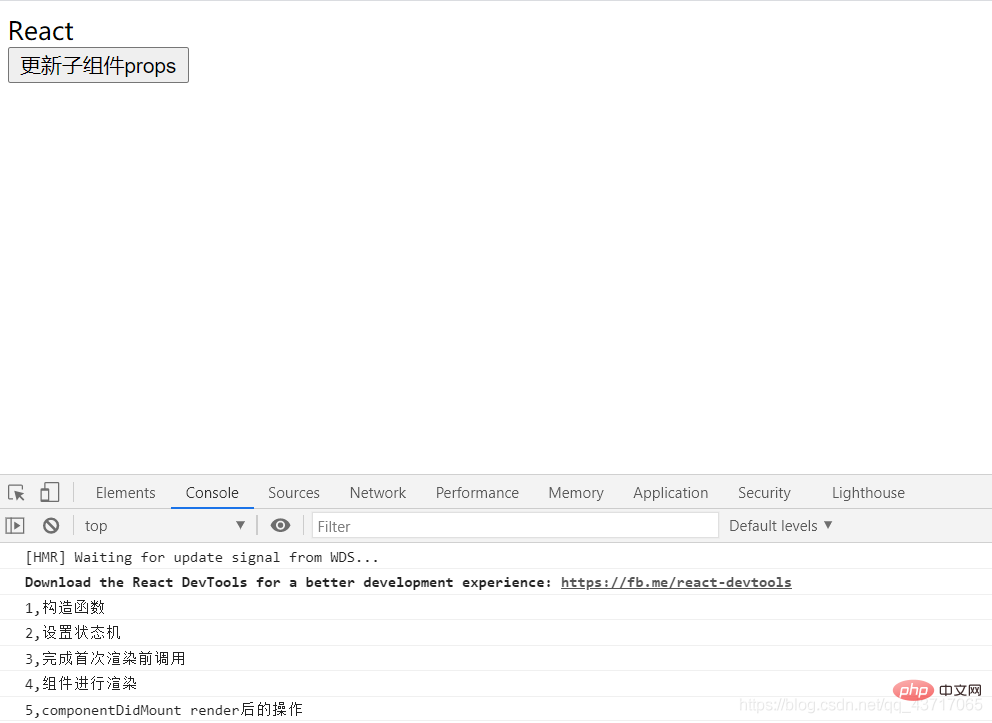
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render后的操作");
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("9,组件被重新选然后调用该方法");
}}ReactDOM.render(<helloworldfather></helloworldfather>,document.getElementById("root"));

Nach dem Klicken auf „Unterkomponenten-Requisiten aktualisieren“: 
Deinstallation der Komponente:
Der letzte Prozess des Lebenszyklus ist die Deinstallationsperiode der Komponente, auch bekannt als Komponentenzerstörungsperiode. Dieser Prozess umfasst hauptsächlich eine Methode, „componentWillUnmount“, die aufgerufen wird, wenn die Komponente aus dem DOM-Baum gelöscht wird.
//组件卸载class HelloWorldFather extends React.Component{
constructor(props) {
super(props);
this.updateChildProps=this.updateChildProps.bind(this);
this.state={ //初始化父组件
name:"React"
}
}
updateChildProps(){ //更新父组件state
this.setState({
name:"Vue"
})
}
render() {
return (
<p>
<helloworld></helloworld> {/*父组件的state传递给子组件*/}
<button>更新子组件props</button>
</p>
)
}}class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
console.log("2,设置状态机")
}
UNSAFE_componentWillMount() {
console.log("3,完成首次渲染前调用");
}
UNSAFE_componentWillReceiveProps(nextProps, nextContext) {
console.log("6,父组件更新子组件时调用该方法");
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("7,决定组件props或者state的改变是否需要重新进行渲染");
return true;
}
UNSAFE_componentWillUpdate(nextProps, nextState, nextContext) {
console.log("8,当接收到新的props或state时,调用该方法");
}
delComponent(){ //添加卸载方法
ReactDOM.unmountComponentAtNode(document.getElementById("root"));
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
<button>卸载组件</button> {/*声明卸载按钮*/}
)
}
componentDidMount() {
console.log("5,componentDidMount render后的操作");
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("9,组件被重新选然后调用该方法");
}
componentWillUnmount() { //组件卸载后执行
console.log("10,组件已被卸载");
}}ReactDOM.render(<helloworldfather></helloworldfather>,document.getElementById("root"));

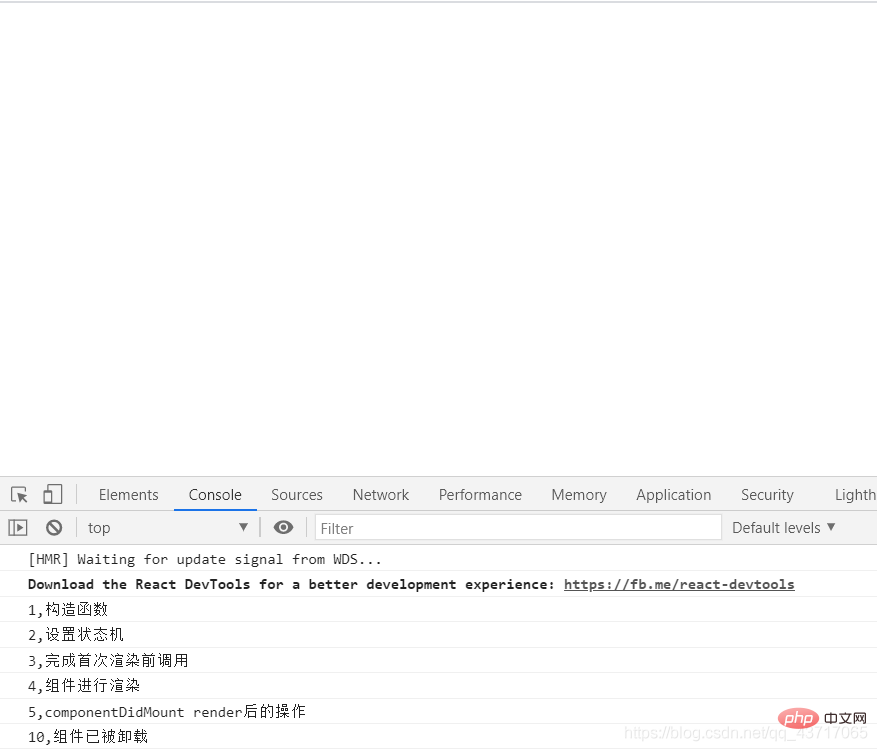
Nach dem Klicken auf die Schaltfläche „Deinstallieren“: 
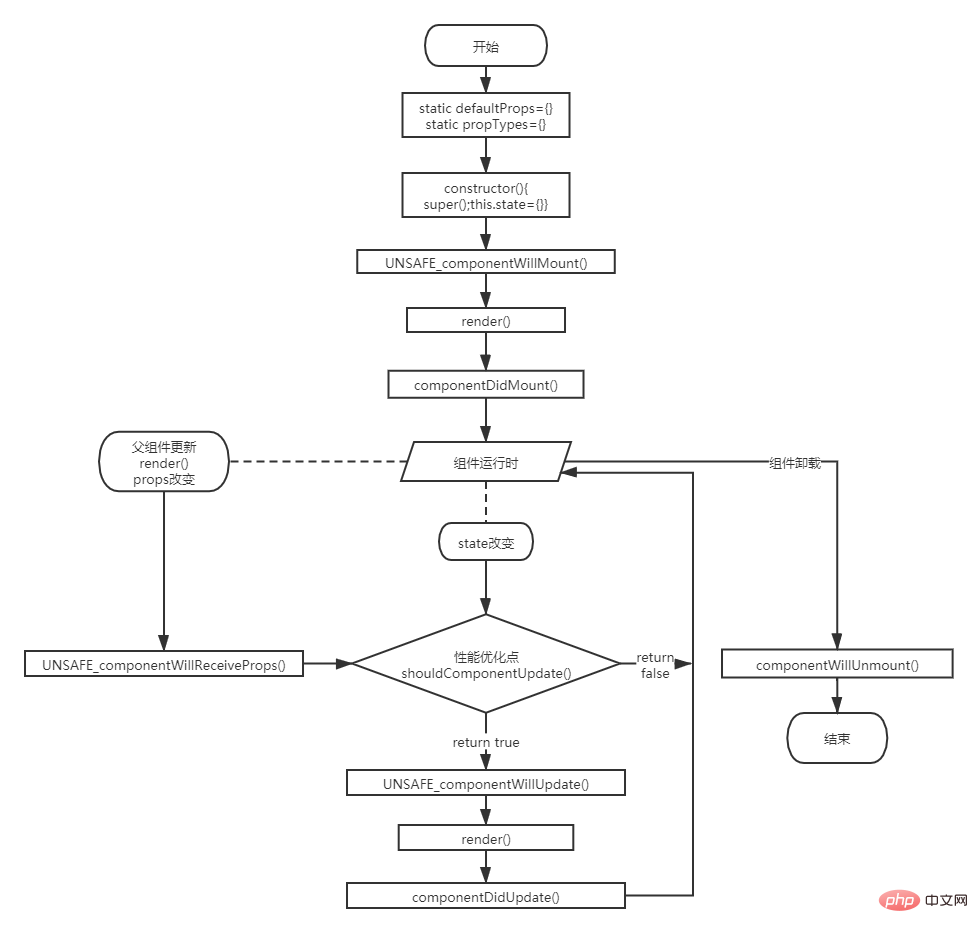
Übersicht über den Komponentenlebenszyklus: 
[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Das obige ist der detaillierte Inhalt vonWas sind die drei Prozesse des Reaktionslebenszyklus?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

