Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die Merkmale von jquery easyui?
Was sind die Merkmale von jquery easyui?
- 青灯夜游Original
- 2022-07-05 16:43:551559Durchsuche
Funktionen von jquery easyui: 1. Es handelt sich um eine Sammlung von Benutzeroberflächen-Plug-ins, die auf jQuery basieren. 2. Bietet die erforderlichen Funktionen zum Erstellen moderner, interaktiver JavaScript-Anwendungen. 3. Unterstützt HTML5 über das Attribut data-options. Es kann Zeit und Ressourcen bei der Produktentwicklung sparen. 5. Einfach, aber sehr leistungsstark. 6. Unterstützt die Erweiterung, und Sie können die Steuerung entsprechend Ihren eigenen Anforderungen erweitern. 7. Verschiedene Mängel werden durch inkrementelle Versionen kontinuierlich verbessert.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
jQuery EasyUI ist eine Sammlung von UI-Plug-Ins, die auf jQuery basieren. Das Ziel von jQuery EasyUI besteht darin, Webentwicklern dabei zu helfen, einfacher funktionsreiche und schöne UI-Schnittstellen zu erstellen. Entwickler müssen weder komplexes Javascript schreiben, noch müssen sie über ein tiefgreifendes Verständnis der CSS-Stile verfügen. Entwickler müssen lediglich einige einfache HTML-Tags kennen.
jQuery EasyUI verfügt über die folgenden Funktionen:
1. ist eine Sammlung von Benutzeroberflächen-Plug-ins auf Basis von jQuery
2.
Mit easyUI müssen Sie nicht viel Code schreiben, Sie müssen lediglich die Benutzeroberfläche definieren, indem Sie einige einfache HTML-Tags schreiben.
3. Unterstützen Sie HTML5 (über das Datenoptionsattribut)
4. Sparen Sie Zeit und Ressourcen bei der Entwicklung von Produkten
5. Unterstützen Sie die Erweiterung, Sie können die Steuerung entsprechend Ihren eigenen Bedürfnissen erweitern
7. Verschiedene Mängel werden durch inkrementelle Versionen kontinuierlich verbessert
Vorteile des Erlernens von easyUIObwohl die Benutzeroberfläche nicht so schön ist, hat sie auch ihre Vorteile, und easyUI ist einfacher zu erlernen, wenn Sie das lernen Mit dem easyUI-Framework wird der Einstieg in die LayUI deutlich einfacher.
Vorteile:
- Aus finanzieller Sicht wird die Entwicklung zunächst Bootstrap ausschließen.
- In Anbetracht der Vollständigkeit der Lerndokumente, der Stabilität des Front-End-Frameworks und der Fülle an Komponenten ist easyui besser als Laui.
- Berücksichtigen Sie aus Sicht des Unternehmens die Kosten für das zu verwendende Framework, die Front-End-Fähigkeiten der Back-End-Techniker des Unternehmens und die Aktivitäten der Front-End-Community.
Die Struktur und der Eintrag von jquery easyui
Werfen wir zunächst einen Blick auf das Dateiverzeichnis

Pfad: http://www.jeasyui .com/ download/index.php
2. Öffnen Sie die Software, um ein dynamisches Webprojekt zu erstellen
3. Importieren Sie die CSS-Datei und die JavaScript-Datei

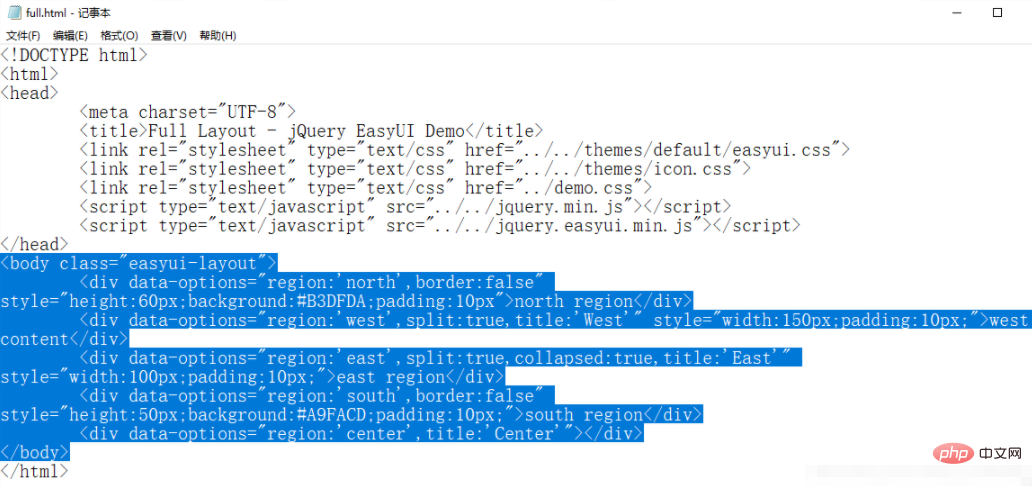
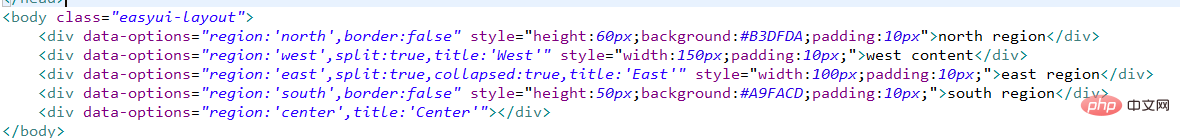
5 Es gibt Beispiele in der Hauptcodedatei
, kopieren Sie sie einfach 
 [Empfohlenes Lernen:
[Empfohlenes Lernen:
、 Web-Frontend-Video
Web-Frontend-Video
Das obige ist der detaillierte Inhalt vonWas sind die Merkmale von jquery easyui?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

