Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet Ereignis in jquery
Was bedeutet Ereignis in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-17 17:06:433118Durchsuche
In jquery bedeutet Ereignis ein Ereignis, das den Status des Ereignisses darstellt, z. B. das Element, in dem das Ereignis auftritt, den Status der Tastaturtasten, die Position der Maus, den Status der Maustaste usw.; Wenn die Ereignisrückruffunktion ausgelöst wird, werden die Parameter normalerweise als Ereignisobjektereignis verwendet. Die Syntax lautet „$(document).on('event', function (event){...});".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JQuery-Version 3.6.0, Dell G3-Computer.
Was bedeutet Ereignis in JQuery? Das Ereignisobjekt stellt den Zustand eines Ereignisses dar, z. B. das Element, in dem das Ereignis auftritt, den Zustand der Tastaturtasten, die Position der Maus und den Zustand der Maustaste. Ereignisse werden häufig in Verbindung mit Funktionen verwendet, die erst ausgeführt werden, wenn das Ereignis eintritt!
Durch dieses Ereignis können Sie event.target abrufen, bei dem es sich um das angeklickte Objekt und andere Attribute handelt.
 Ereignisobjekt
Ereignisobjekt
Wenn Rückruffunktionen ausgelöst werden, sind ihre Parameter normalerweise ein Ereignisobjektereignis.
$(document).on('click', function (e){
// ...
});Der Parameter e der Rückruffunktion im obigen Code repräsentiert das Ereignisobjektereignis.
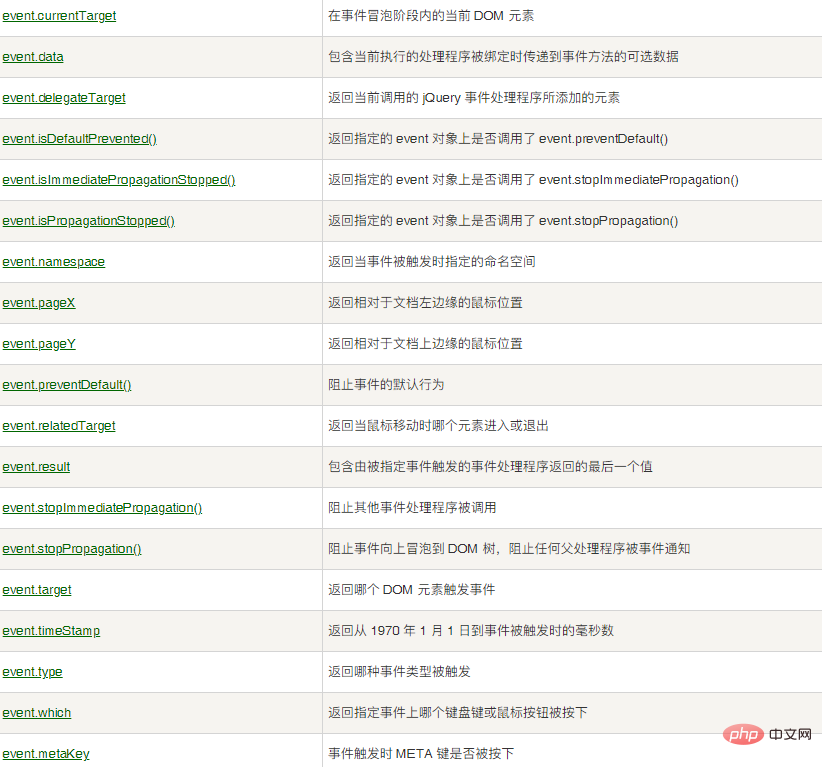
1.5.1 Das Ereignisobjekt verfügt über die folgenden Attribute:
Typ: Ereignistyp, z. B. Klick.
welche: Die Maustaste oder Tastaturtaste, die das Ereignis ausgelöst hat.
Ziel: Das ursprüngliche Objekt, bei dem das Ereignis auftritt.
Daten: Die im Ereignisobjekt übergebenen Daten.
pageX: Die horizontale Koordinate der Mausposition (relativ zur oberen linken Ecke der Seite), wenn das Ereignis auftritt.
pageY: Die vertikale Koordinate der Mausposition (relativ zur oberen linken Ecke der Seite), wenn das Ereignis auftritt.
1.5.2 Das Ereignisobjekt verfügt über die folgenden Methoden:
preventDefault: Bricht das Standardverhalten des Browsers ab.
stopPropagation: verhindert, dass sich Ereignisse auf obere Elemente ausbreiten.
Video-Tutorial-Empfehlung:
jQuery-Video-TutorialDas obige ist der detaillierte Inhalt vonWas bedeutet Ereignis in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

