Heim >Web-Frontend >Front-End-Fragen und Antworten >Kann jquery Elementen neue Attribute hinzufügen?
Kann jquery Elementen neue Attribute hinzufügen?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-17 16:35:101901Durchsuche
jquery kann neue Attribute zu Elementen hinzufügen; jquery kann die Methode attr() verwenden, um die Attribute und Werte des angegebenen Elements festzulegen oder zurückzugeben wird auf das neu hinzugefügte Attribut gesetzt, der zweite Parameter kann auf den Wert des neuen Attributs gesetzt werden und die Syntax lautet „$(selector).attr(attribute,value)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JQuery-Version 3.6.0, Dell G3-Computer.
Kann JQuery neue Attribute zu Elementen hinzufügen?
Kann JQuery neue Attribute zu Elementen hinzufügen?
attr()-Methode legt die Attribute und Werte des ausgewählten Elements fest oder gibt sie zurück.
Wenn diese Methode zur Rückgabe eines Attributwerts verwendet wird, wird der Wert des ersten übereinstimmenden Elements zurückgegeben.
Wenn diese Methode zum Festlegen von Attributwerten verwendet wird, werden ein oder mehrere Attribut/Wert-Paare für das passende Element festgelegt.
Syntax
Den Wert des Attributs zurückgeben:
$(selector).attr(attribute)
Attribut und Wert festlegen:
$(selector).attr(attribute,value)
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
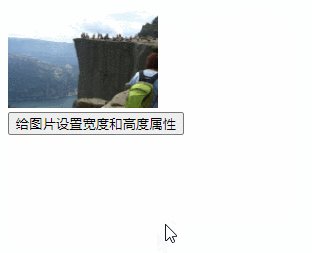
$("img").attr({width:"150",height:"100"});
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img_pulpitrock.jpg" class="lazy" alt="Pulpit Rock" >
<br>
<button>给图片设置宽度和高度属性</button>
</body>
</html>Ausgabeergebnis:

Video-Tutorial-Empfehlung: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonKann jquery Elementen neue Attribute hinzufügen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

