Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Array-Wissenspunkte in JavaScript
Zusammenfassung der Array-Wissenspunkte in JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-06-30 12:30:182392Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er organisiert hauptsächlich verwandte Themen im Zusammenhang mit dem DOM-API-Wissen, einschließlich der Auswahl von Seiten-Tags, der Bedienung von Seiten-Tag-Attributen usw. Wir hoffen, dass es allen hilft.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das Konzept des Arrays
- Ein Array ist ebenfalls ein Objekt. Es hat ähnliche Funktionen wie unsere gewöhnlichen Objekte und ist es auch Wird auch zum Speichern einiger Werte verwendet.
- Der Unterschied besteht darin, dass normale Objekte Zeichenfolgen als Attributnamen verwenden, während Arrays Zahlen als Indizes verwenden. Index: Die Ganzzahl ab 0 ist der Index Arrays sind besser als gewöhnliche Objekte. In der Entwicklung verwenden wir häufig Arrays zum Speichern einiger Daten.
- Erstellen Sie ein Array-Objekt
Syntax 1: var array name = new Array();
Wenn ein numerischer Wert in Klammern übergeben wird, stellt er die Array-Länge dar, Wenn ein Wert größer als 1 übergeben wird, bedeutet dies, dass dem Array Elemente hinzugefügt werden.
var 数组名 = new Array();
当在括号内传入一个数字类型的值时,表示数组的长度,当传入大于1个的值时,表示向数组中添加元素。
语法2:
var 数组名 =[];
当在方括号内传入值时,即为数组添加元素。
使用typeof检查数组对象时返回Object。
向数组中添加元素
1.直接添加
语法:
数组名 = [元素1,元素2...];
2.按照索引添加(将元素添加到哪个位置)
语法:
数组名[索引] = '元素';
这里值得注意的是,如果按照索引添加元素,数组的长度是按照的添加的最大索引来计算的。
读取数组中的元素
读取数组元素是一个返回值,需要变量去接收或者直接输出。
1.直接读取,即读取整个数组内的元素。
语法:
console.log(数组名);
2.读取数组中的某个元素。
语法:
console.log(数组名[索引]);
3.当读取一个不存在的元素时,返回undefined。
数组中的常用属性和方法
1.length属性
length属性可以设置/返回数组长度。
- 设置数组长度:
数组名.length = 长度;
当设置的数组长度>原数组长度时,将空出多余的空间。
当设置的数组长度 - 返回数组长度:
数组名.length;

补充小技巧:可以利用length属性向数组的最后一个位置添加元素。
2.cancat方法
concat() 方法用于连接两个或多个数组。
语法:
数组1.concat(数组2,数组3...);

3.join方法
join() 方法用于把数组中的所有元素转换一个字符串。
语法:
数组名.join(分隔符,不写则默认为逗号分隔);

4.pop方法
pop() 方法用于删除数组的最后一个元素并返回删除的元素。
语法:
数组名.pop();

5.push方法
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
语法:
数组名.push(元素1,元素2...);Syntax 2:var array name =[];
Wenn ein Wert in eckigen Klammern übergeben wird, werden dem Array Elemente hinzugefügt.
Gibt Object zurück, wenn ein Array-Objekt mit typeof überprüft wird. 
Array name = [Element 1, Element 2...] 🎜🎜🎜 2. Elemente gemäß Index hinzufügen ( Elemente An welcher Position hinzufügen)🎜🎜🎜Syntax: <code>Array name [index] = 'element';🎜🎜🎜Hier ist zu beachten, dass, wenn Elemente gemäß dem Index hinzugefügt werden, die Länge der Das Array wird entsprechend der Berechnung basierend auf dem maximalen Index hinzugefügt. 🎜🎜Lesen Sie die Elemente im Array🎜🎜Das Lesen der Elemente im Array ist ein Rückgabewert, für dessen direkten Empfang oder Ausgabe eine Variable erforderlich ist. 1. Direktes Lesen, dh Lesen der Elemente im gesamten Array. 🎜🎜🎜Syntax:
console.log(array name);🎜🎜🎜2. 🎜🎜🎜Syntax: console.log(array name[index]);🎜🎜🎜3 Beim Lesen eines nicht vorhandenen Elements wird undefiniert zurückgegeben. 🎜🎜🎜Häufig verwendete Eigenschaften und Methoden in Arrays🎜🎜🎜1.length-Eigenschaft🎜
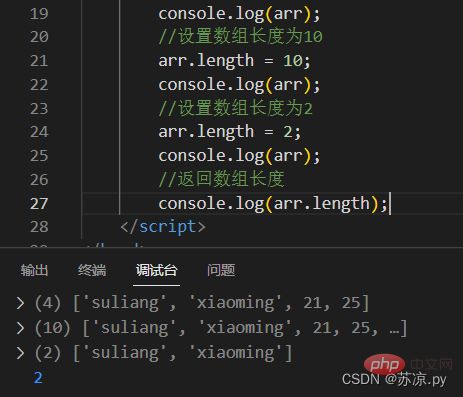
🎜Die length-Eigenschaft kann die Array-Länge 🎜festlegen/zurückgeben🎜. 🎜🎜🎜Array-Länge festlegen:array name.length = length;Wenn die festgelegte Array-Länge > die ursprüngliche Array-Länge ist, wird überschüssiger Speicherplatz frei.
Wenn die festgelegte Array-Länge
 🎜🎜Zusätzlicher Tipp: Sie können das Längenattribut verwenden, um ein Element🎜 an der 🎜letzten Position von hinzuzufügen das Array.
🎜🎜Zusätzlicher Tipp: Sie können das Längenattribut verwenden, um ein Element🎜 an der 🎜letzten Position von hinzuzufügen das Array.  🎜 Die
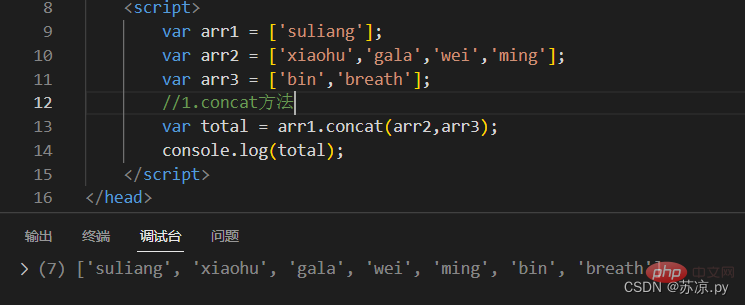
🎜 Die 🎜2.cancat-Methode🎜
🎜concat()-Methode wird zum Verbinden von zwei oder mehr Arrays verwendet. 🎜🎜🎜Syntax: array1.concat(array2,array3...);🎜🎜🎜 🎜
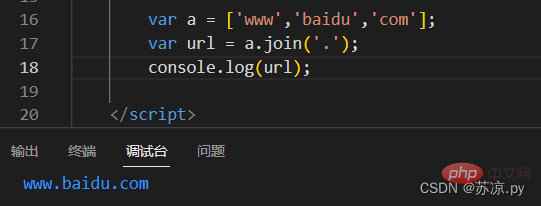
🎜🎜3.join-Methode🎜
🎜join()-Methode wird verwendet. Konvertieren Sie alle Elemente in das Array in einen String. 🎜🎜🎜 Syntax: Array name.join (Trennzeichen, wenn nicht geschrieben, wird standardmäßig die Komma-Trennung verwendet);🎜🎜🎜 🎜
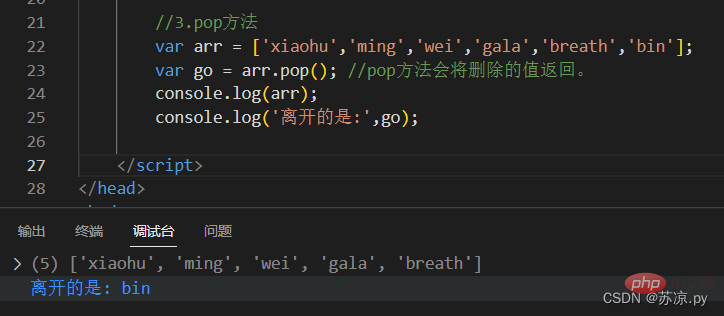
🎜🎜4.pop-Methode🎜
🎜pop()-Methode Wird verwendet, um das 🎜letzte Element🎜 eines Arrays zu entfernen und 🎜das entfernte Element zurückzugeben🎜. 🎜🎜🎜Syntax: array name.pop();🎜🎜🎜 🎜
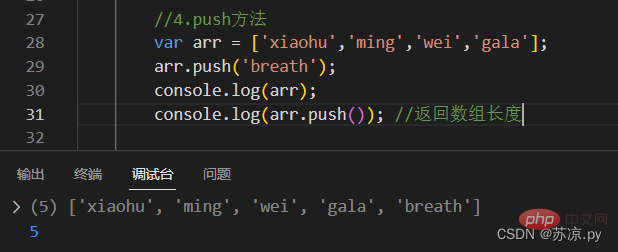
🎜🎜5.push-Methode🎜
🎜push()-Methode kann eine oder mehrere am Ende des Arrays hinzufügen 🎜 Elemente 🎜 und 🎜gibt die neue Länge zurück 🎜. 🎜🎜🎜Syntax: array name.push(element 1, element 2...);🎜🎜🎜🎜🎜6.shift-Methode
shift()-Methode wird verwendet, um das erste Element des Arrays daraus zu löschen und den Wert des ersten Elements zurückzugeben. shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
语法:
数组名.shift();

7.unshift方法
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
语法:
数组名.unshift(元素1,元素2...);

8.slice方法
slice() 方法可从已有的数组中返回选定的元素。可提取字符串的某个部分,并以新的字符串返回被提取的部分。注意: slice() 方法不会改变原始数组。
语法:
数组名.slice(start,end);区间为左闭右开
如果为负数则从数组的倒数第几个数取。

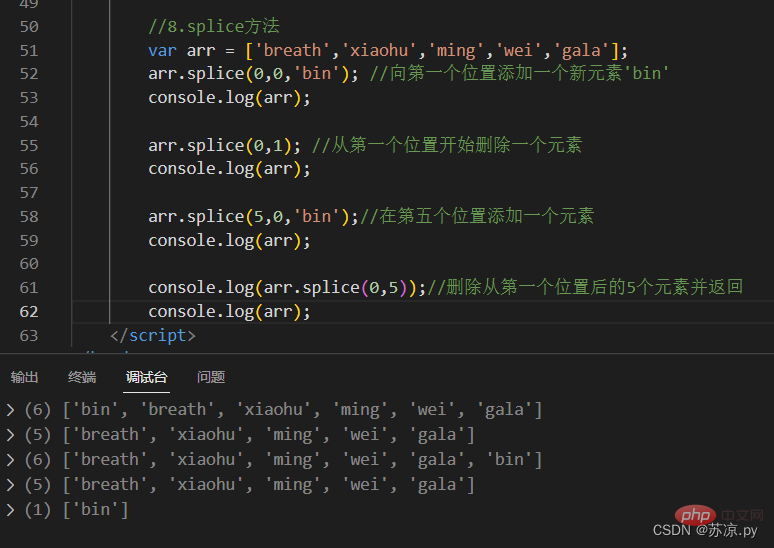
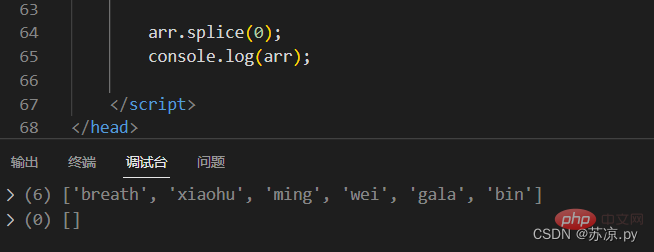
9.splice方法
splice() 方法用于添加或删除数组中的元素。
语法:
数组名.splice(从哪个位置开始(必填),要删除的元素个数(可选),要添加的元素(可选))


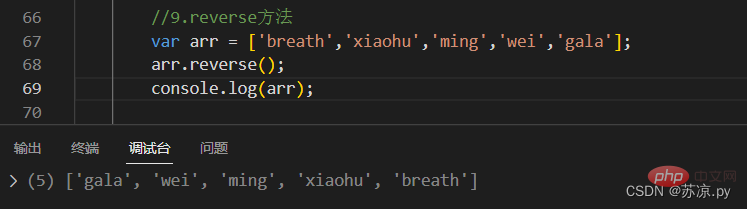
10.reverse方法
reverse() 方法用于颠倒数组中元素的顺序。
语法:
数组名.reverse();

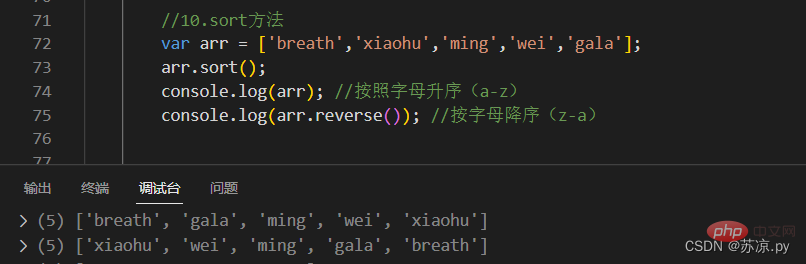
11.sort方法
sort() 方法用于对数组的元素进行排序。排序顺序可以是字母或数字,并按升序或降序。默认排序顺序为按字母升序。
语法:
数组名.sort();
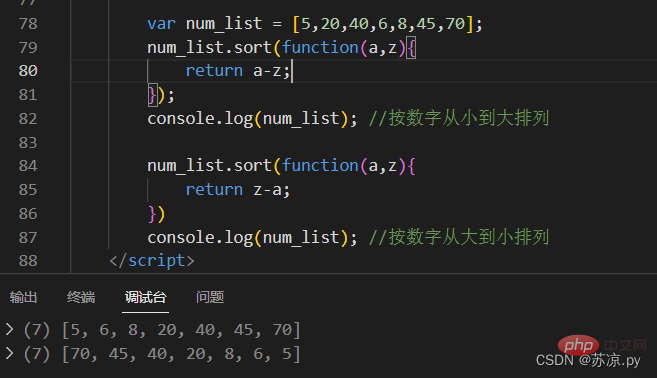
1.按字母排序(升序/降序)

2.按数字排序(从大到小/从小到大)需定义一个函数。
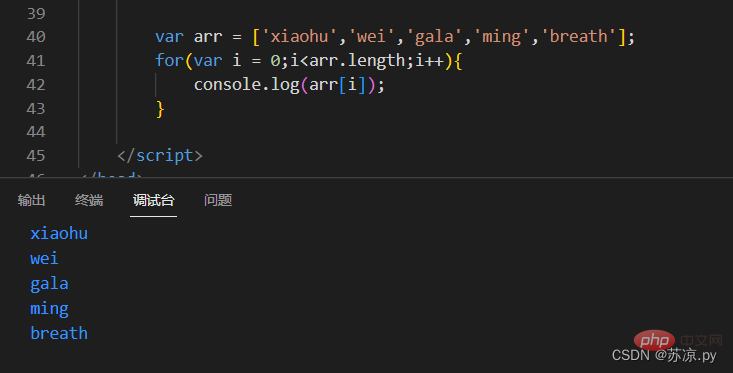
数组的遍历
使用for循环可进行对数组的遍历。
语法:
Syntax:for(var 变量=0; 变量<blockquote></blockquote>array name.shift();


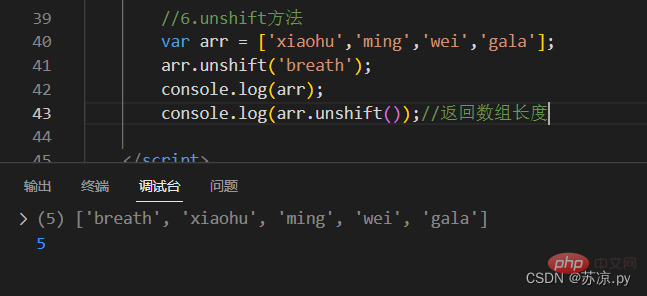
7.unshift-Methodeunshift()-Methode kann ein oder mehrere Elemente
am Anfang des Arrays hinzufügen und Geben Sie die neue Länge zurück.
Syntax:array name.unshift(element 1, element 2...);
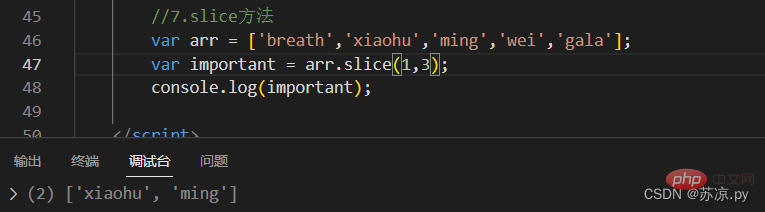
8.slice-Methode
slice()-Methode kann aus vorhandenen Rückgaben verwendet werden die ausgewählten Elemente in einem Array. Extrahiert einen Teil einer Zeichenfolge und gibt den extrahierten Teil als neue Zeichenfolge zurück. Hinweis: Die Methode „slice()“ ändert das ursprüngliche Array nicht. Syntax:array name.slice(start,end);Das Intervall ist links geschlossen und rechts offen Wenn es eine negative Zahl ist, wird sie von der letzten Zahl des genommen Array.
🎜🎜🎜9 Spleißmethode 🎜🎜🎜
splice()-Methode wird verwendet, um Elemente im Array hinzuzufügen 🎜 oder 🎜 zu löschen 🎜. 🎜🎜Syntax:Array name.splice (von welcher Position (erforderlich), Anzahl der zu löschenden Elemente (optional), hinzuzufügende Elemente (optional))🎜🎜 🎜🎜
🎜🎜10.reverse method🎜🎜
reverse()Methode ist Wird verwendet, um die Reihenfolge der Elemente in einem Array umzukehren. 🎜🎜Syntax:array name.reverse();🎜🎜🎜🎜🎜🎜11.sort-Methode🎜🎜🎜
sort()-Methode wird zum Sortieren der Elemente des Arrays verwendet. Die Sortierreihenfolge kann alphabetisch oder numerisch sowie aufsteigend oder absteigend sein. Die Standardsortierreihenfolge ist alphabetisch aufsteigend. 🎜🎜Syntax:array name.sort();🎜🎜🎜1. Alphabetisch sortieren (aufsteigend/absteigend)🎜🎜🎜🎜2. Das Sortieren nach Zahlen (von groß nach klein/klein nach groß) erfordert die Definition einer Funktion. 🎜
🎜🎜🎜Array-Traversal🎜 🎜🎜 Verwenden Sie eine for-Schleife, um das Array zu durchlaufen. 🎜
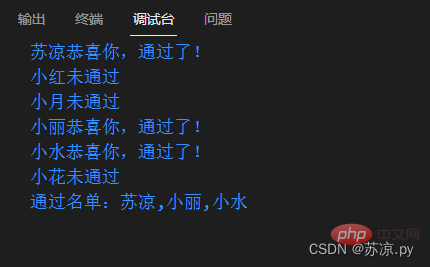
🎜Syntax:for(var variable=0; variable<array name.length name>🎜🎜🎜🎜🎜 🎜🎜Array Kleine Übung zum Durchqueren🎜🎜🎜🎜Fügen Sie 6 Objekte zum Array hinzu und fügen Sie die Erwachsenenliste der Personen einem neuen Array hinzu! ! 🎜🎜<pre class="brush:php;toolbar:false">nbsp;html> <meta> <meta> <meta> <title>Document</title> <script> function Person(name, age){ this.name = name; this.age = age; } var per1 =new Person(&#39;苏凉&#39;,21); var per2 =new Person(&#39;小红&#39;,15); var per3 =new Person(&#39;小月&#39;,17); var per4 =new Person(&#39;小丽&#39;,19); var per5 =new Person(&#39;小水&#39;,20); var per6 =new Person(&#39;小花&#39;,5); var per_list= [per1,per2,per3,per4,per5,per6]; function arrAdult(){ var newArr=[]; for(var i = 0;i<per_list.length;i++){ var x = per_list[i]; if(x.age<18){ console.log(x.name + &#39;未通过&#39;); }else if(x.age>=18){ console.log(x.name + &#39;恭喜你,通过了!&#39;); newArr.push(x.name) } } return newArr; } var list = arrAdult(); console.log(&#39;通过名单:&#39;+ list) </script> </pre>🎜Laufendes Ergebnis: 🎜🎜🎜🎜🎜【Verwandte Empfehlungen: 🎜🎜Javascript-Video-Tutorial🎜🎜, 🎜🎜Web-Frontend🎜🎜】🎜🎜🎜</array>
Das obige ist der detaillierte Inhalt vonZusammenfassung der Array-Wissenspunkte in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!