Heim >Web-Frontend >Front-End-Fragen und Antworten >Es gibt verschiedene Möglichkeiten, Javascript-Ereignisse zu verarbeiten
Es gibt verschiedene Möglichkeiten, Javascript-Ereignisse zu verarbeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-29 16:23:272585Durchsuche
Es gibt drei Möglichkeiten, JavaScript-Ereignisse zu verarbeiten: 1. HTML-Ereignishandler. Fügen Sie den Ereignishandler direkt in den HTML-Code ein. Die Syntax lautet „
“; 2. Ereignis auf DOM0-Ebene Handler: Fügen Sie die Ereignisverarbeitung für das angegebene Objekt hinzu. Die Syntax lautet „element object.event=function(){...}“. 3. Ein Ereignishandler auf DOM2-Ebene wird auch einem bestimmten Objekt hinzugefügt und hauptsächlich zur Verarbeitung des angegebenen Objekts verwendet und gelöschte Event-Handler-Operation.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Es gibt verschiedene Möglichkeiten, JavaScript-Ereignisse zu verarbeiten
3 Arten von Javascript-Ereignishandlern
Wenn ein Ereignis generiert wird, müssen wir es auf drei Arten verarbeiten:
1 Das Programm
bedeutet, dass wir den Event-Handler direkt im HTML-Code hinzufügen, wie zum Beispiel den folgenden Code:
<input id="btn" value="按钮" type="button" onclick="showmsg();">
<script>
function showmsg(){
alert("HTML添加事件处理");
}
</script>Aus dem obigen Code können wir erkennen, dass der Event-Handler direkt im Element verschachtelt ist, was einen Nachteil hat : Die Kopplung zwischen HTML-Code und JS ist zu stark. Wenn Sie showmsg in JS ändern möchten, müssen Sie es nicht nur in JS ändern, sondern auch in HTML. Wir können eine oder zwei Änderungen akzeptieren. Wenn Ihr Code jedoch 10.000 Zeilen erreicht, erfordert die Änderung viel Zeit und Geld. Daher empfehlen wir diese Methode nicht.
2. Der Ereignishandler auf DOM0-Ebene fügt dem angegebenen Objekt eine Ereignisverarbeitung hinzu:
<input id="btn" value="按钮" type="button">
<script>
var btn= document.getElementById("btn");
btn.onclick=function(){
alert("DOM级添加事件处理");
}
btn.onclick=null;//如果想要删除btn的点击事件,将其置为null即可
</script>Aus dem obigen Code können wir das im Vergleich zum HTML-Ereignishandler DOM0 erkennen Ebene Die Kopplung von Ereignissen, HTML-Code und JS-Code wurde stark reduziert. Intelligente Programmierer sind jedoch immer noch nicht zufrieden und hoffen, einen einfacheren Weg zu finden, damit umzugehen. 3. Event-Handler auf DOM2-Ebene Sie alle erhalten drei Parameter: den zu verarbeitenden Ereignisnamen, die Funktion als Ereignishandler und einen booleschen Wert (ob das Ereignis in der Erfassungsphase behandelt werden soll). Sehen Sie sich den folgenden Codeabschnitt an: <input id="btn" value="按钮" type="button">
<script>
var btn=document.getElementById("btn");
btn.addEventListener("click",showmsg,false);//这里我们把最后一个值置为false,即不在捕获阶段处理,一般来说冒泡处
理在各浏览器中兼容性较好
function showmsg(){
alert("DOM级添加事件处理程序");
}
btn.removeEventListener("click",showmsg,false);//如果想要把这个事件删除,只需要传入同样的参数即可
</script>Hier können wir sehen dass beim Hinzufügen und Löschen Bei der Verarbeitung von Ereignissen ist die letzte Methode direkter und einfacher. Ma Haixiang erinnert jedoch alle daran, dass bei der Verarbeitung des Löschereignisses die übergebenen Parameter mit den vorherigen Parametern übereinstimmen müssen, da sonst der Löschvorgang ungültig wird!
Erweitertes Wissen:
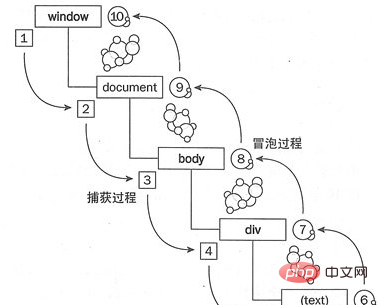
Der Ereignisfluss beschreibt die Reihenfolge, in der Ereignisse auf der Seite empfangen werden. In den frühen Tagen der Browserentwicklung konkurrierten die beiden großen Browserhersteller IE und Netscape miteinander und es kam zu einer Betrugssituation , das heißt, sie waren gegeneinander. Es gibt zwei völlig gegensätzliche Definitionen des Ereignisflusses. Das ist es, was wir kennen: das Event-Bubbling des IE, die Event-Capture von Netscape. Machen wir zunächst ein Foto und schauen uns kurz die Struktur an:1. Event-BubblingEvent-Bubbling bedeutet, dass das Ereignis zunächst vom spezifischsten Element (dem Knoten mit der tiefsten Verschachtelungsebene im Dokument) empfangen wird. und propagiert dann die Hierarchie nach oben zum am wenigsten spezifischen Knoten (Dokument). Nehmen Sie zur Veranschaulichung das obige Bild: Wenn Sie auf den Textteil klicken, wird er zuerst vom Element am Text empfangen und dann Schritt für Schritt an das Fenster weitergegeben, dh der Prozess von 6-7-8-9-10 wird ausgeführt.
2. Ereigniserfassung
Ereigniserfassung bedeutet, dass das Ereignis frühestens vom weniger spezifischen Knoten empfangen wird und der spezifischste Knoten das Ereignis zuletzt empfängt. In ähnlicher Weise wird im obigen Modell beim Klicken auf den Textteil dieser zunächst vom Fenster empfangen und dann Schritt für Schritt an das Textelement weitergegeben, dh der Prozess 1-2-3-4-5 wird ausgeführt. 
Javascript-Video-Tutorial
,Web-Frontend
】Das obige ist der detaillierte Inhalt vonEs gibt verschiedene Möglichkeiten, Javascript-Ereignisse zu verarbeiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was sind Eigenschaftswerte von Javascript-Objekten?
- Was ist Vererbung in Javascript?
- Ausführliche Erläuterung der Grundlagen der Destrukturierung und Zuweisung von JavaScript-Objekten und -Arrays
- JavaScript-Datumsobjekt Date (Zusammenfassungsfreigabe)
- Organisieren und teilen Sie 5 häufige Datenverarbeitungsprobleme bei der JavaScript-Entwicklung

