Heim >Web-Frontend >Front-End-Fragen und Antworten >Ist Translate eine CSS3-Eigenschaft?
Ist Translate eine CSS3-Eigenschaft?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-23 15:47:422569Durchsuche
translate ist ein neues CSS-Attribut von CSS3; das Translate-Attribut wird verwendet, um die 2D-Transformationstransformation des Elements zu definieren. Dieses Attribut wird häufig in Verbindung mit dem Transformationsattribut verwendet . Die Syntax lautet „transform:translate(Translationsabstand in Richtung der x-Achse, Translationsabstand in Richtung der y-Achse)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
translate ist eine CSS3-Eigenschaft.
transform-Eigenschaft wendet eine 2D- oder 3D-Transformation auf ein Element an. Mit dieser Eigenschaft können wir das Element drehen, skalieren, verschieben oder neigen.
translate(x,y) definiert die 2D-Transformation.
Die Syntax lautet wie folgt: Die Funktion
transform:translate(<translation-value>[, <translation-value>]);
translate() kann Elemente verschieben.
Wert:
translate(
translateX(
translateY(
translateZ(
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
-ms-transform: translate(50px,100px); /* IE 9 */
transform: translate(50px,100px); /* 标准语法 */
}
</style>
</head>
<body>
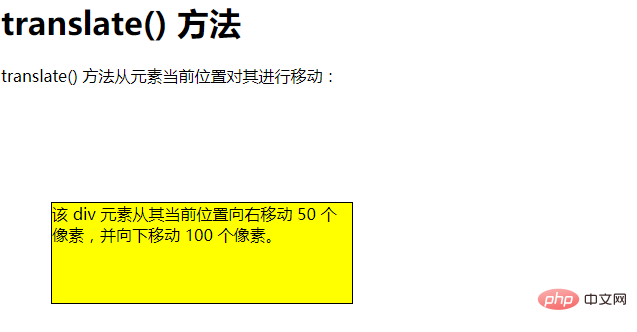
<h1>translate() 方法</h1>
<p>translate() 方法从元素当前位置对其进行移动:</p>
<div>
该 div 元素从其当前位置向右移动 50 个像素,并向下移动 100 个像素。
</div>
</body>
</html>Ausgabeergebnis:

(Freigabe von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonIst Translate eine CSS3-Eigenschaft?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So stellen Sie die Maus so ein, dass sie über CSS3 gleitet, sich dreht und zoomt
- So stellen Sie die Maus so ein, dass sie hineinzoomt und verschwindet, nachdem sie in CSS3 durch die abgerundeten Ecken geführt wurde
- Ist % die Einheit von CSS3?
- Kann CSS3 3D-Effekte erzeugen?
- Legt das neue Attribut von CSS3 den Textüberlaufstil fest?

