Heim >Web-Frontend >Front-End-Fragen und Antworten >So binden Sie ein Element in jquery, sodass es den Cursor verliert
So binden Sie ein Element in jquery, sodass es den Cursor verliert
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-14 18:38:291423Durchsuche
Methode: 1. Verwenden Sie „$“, um das angegebene Element zu binden, um das Elementobjekt zu erhalten. 2. Verwenden Sie die Methode „blur()“, um das Fokusereignis an das Elementobjekt zu binden Wenn der Fokus verloren geht, geht der Cursor verloren. Mit dieser Methode wird festgelegt, dass das Unschärfeereignis auftritt, wenn das Element den Fokus verliert.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JQuery-Version 3.6.0, Dell G3-Computer.
So binden Sie ein Element mit jquery, sodass es den Cursor verliert
1. Die Syntax zum Binden eines Elements
lautet:
$(selector)
2. Lassen Sie es den Cursor verlieren
Das Unschärfeereignis tritt auf, wenn Ein Element verliert den Fokus. Die Methode
blur() löst das Unschärfeereignis aus oder gibt eine Funktion an, die ausgeführt werden soll, wenn das Unschärfeereignis auftritt.
Tipps: Diese Methode wird oft zusammen mit der focus()-Methode verwendet.
Syntax
Lösen Sie das Unschärfeereignis für das ausgewählte Element aus:
$(selector).blur()
Fügen Sie eine Funktion zum Unschärfeereignis hinzu:
$(selector).blur(function)
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").blur(function(){
alert("输入框失去了焦点");
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<p>在输入框写些东西,然后点击输入框外,让其失去焦点。</p>
</body>
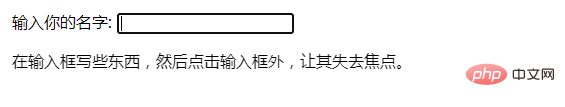
</html>Ausgabeergebnis:

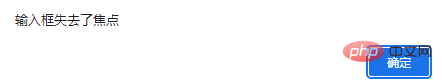
Nach dem Klicken außerhalb des Rahmens :

Video-Tutorial-Empfehlung: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo binden Sie ein Element in jquery, sodass es den Cursor verliert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

