Heim >Entwicklungswerkzeuge >Idiot >8 coole Tipps in GitHub, die es zu wissen gilt
8 coole Tipps in GitHub, die es zu wissen gilt
- 青灯夜游nach vorne
- 2022-06-14 10:40:212647Durchsuche
Als Entwickler haben die meisten von mir GitHub verwendet. Aber Sie wissen vielleicht nicht, dass GitHub viele versteckte Funktionen hat, die uns helfen können, es besser zu nutzen. Der folgende Artikel zeigt Ihnen 8 coole GitHub-Fähigkeiten, mit denen Sie wie ein Boss aussehen!

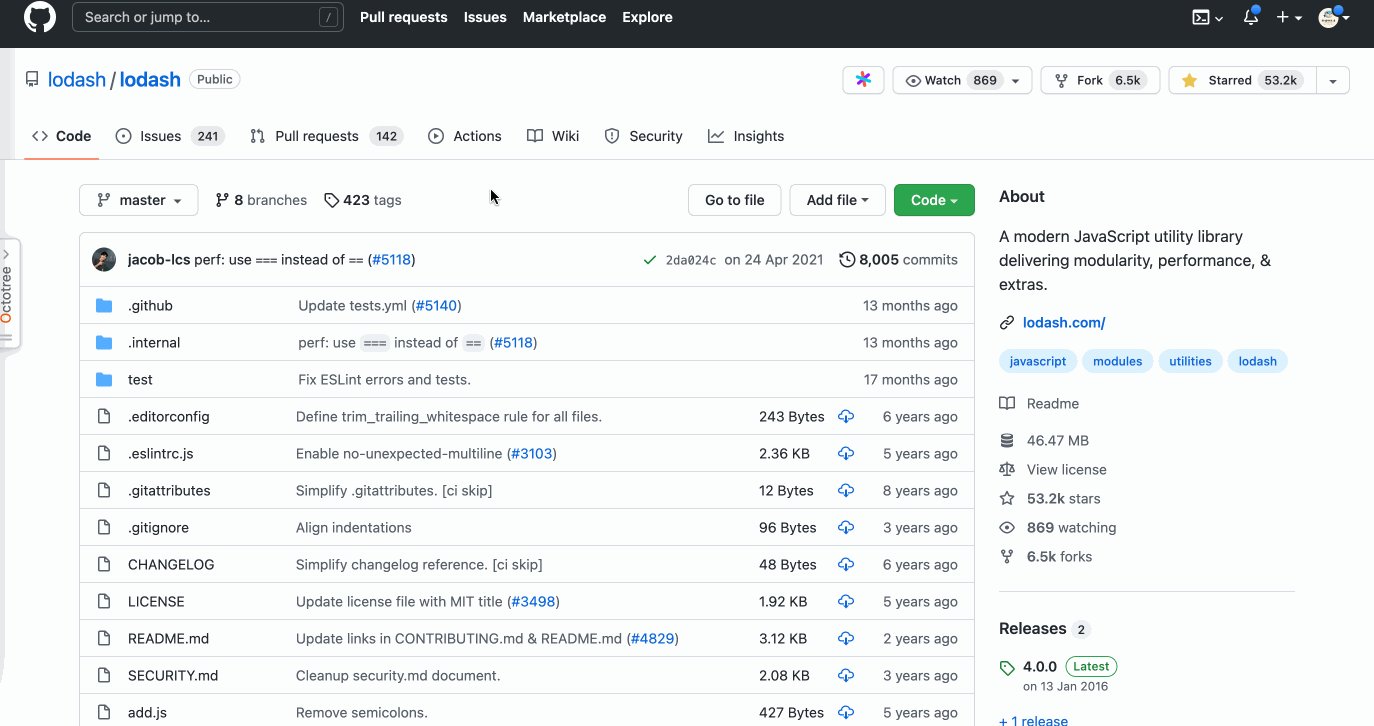
1. Verwenden Sie die Taste „t“, um schnell nach Dateien zu suchen.
Dies ist eine coole Funktion, die nur wenige Leute kennen. Wenn Sie den Inhalt einer Datei anzeigen möchten, können Sie die Taste „T“ drücken und dann den Dateinamen eingeben, um direkt zur Zieldatei zu springen.
Schritte
Öffnen Sie https://github.com/lodash/lodash
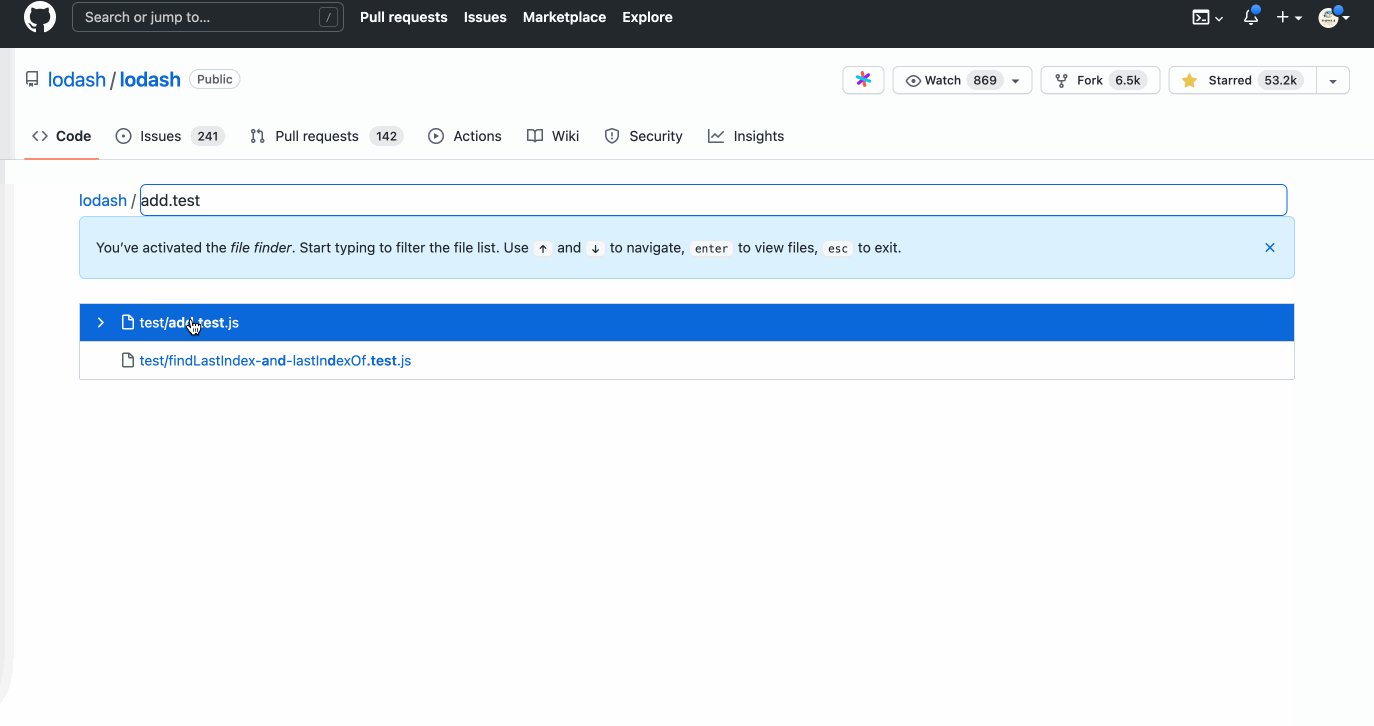
Drücken Sie die Taste
TT键输入
add.test.js- Geben Sie
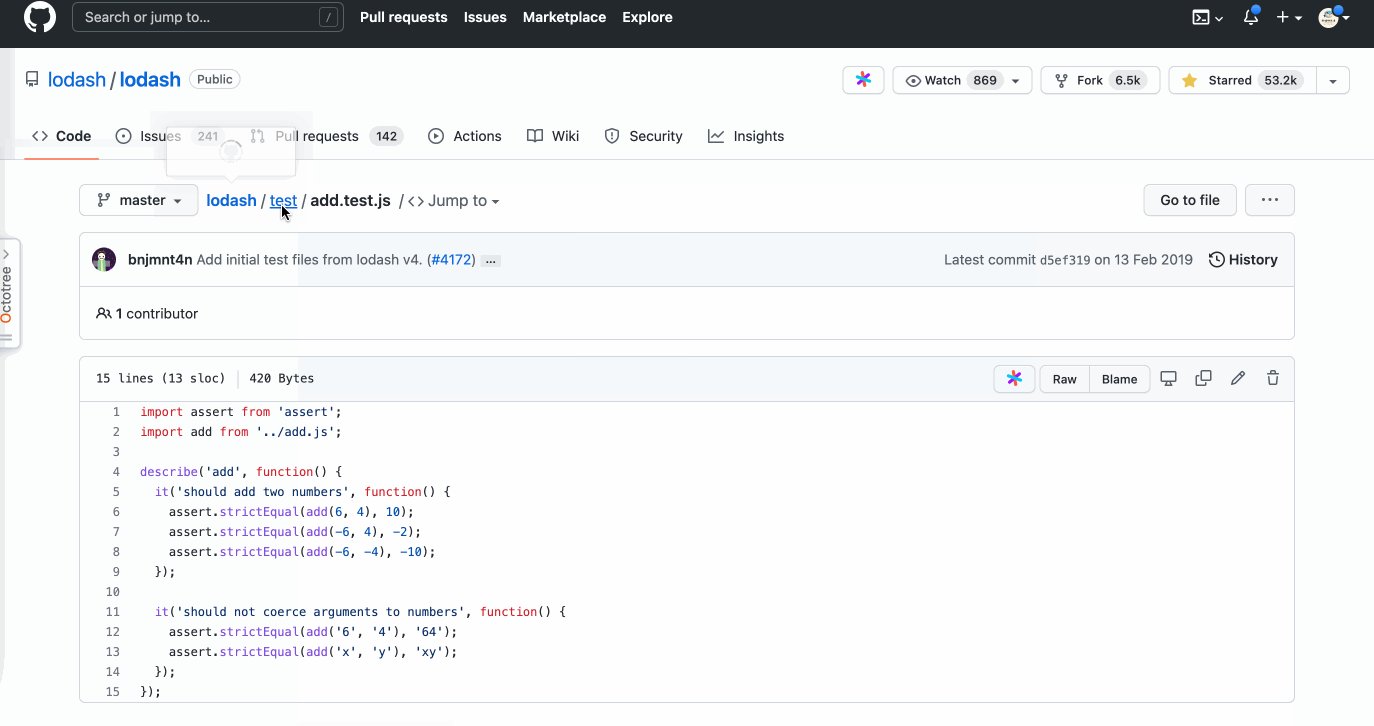
add.test.js (jeder Dateiname, nach dem Sie suchen möchten). <p></p>

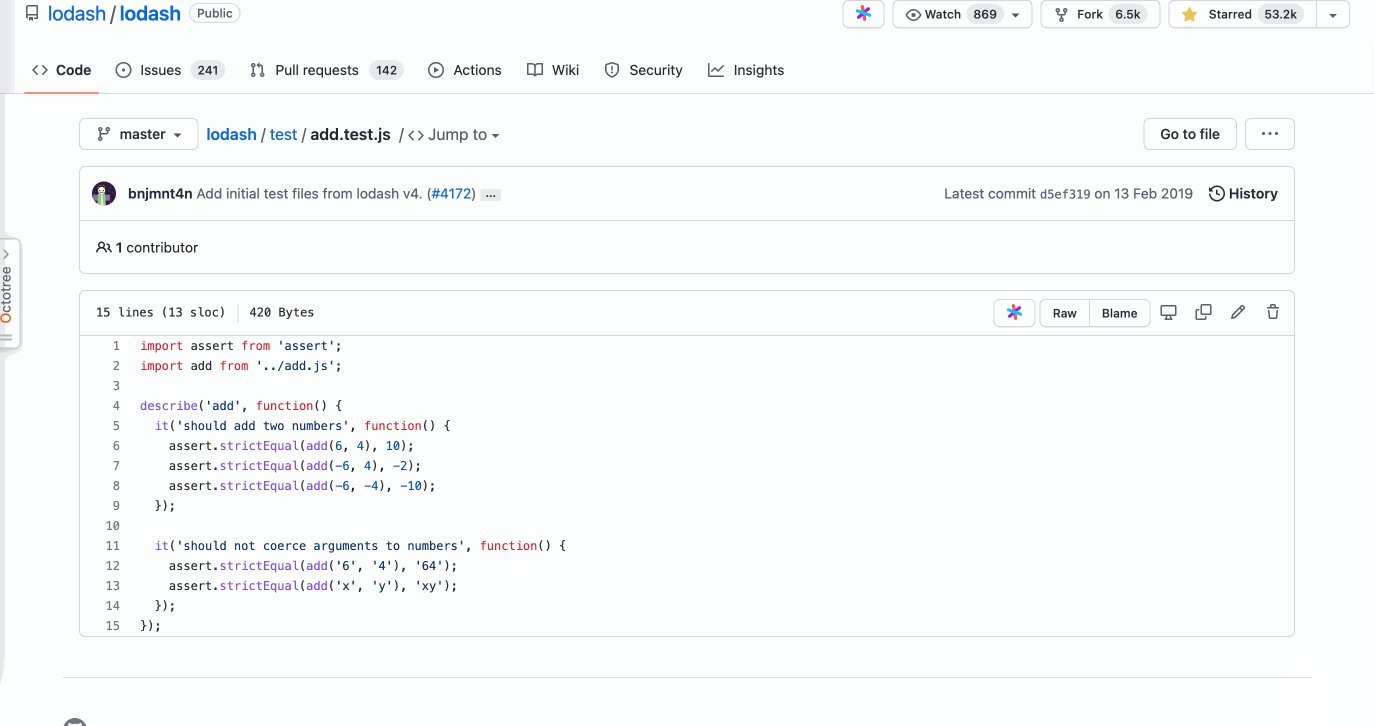
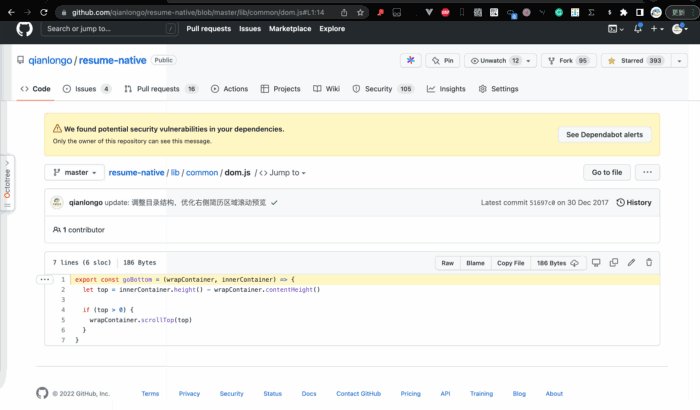
Hier gibt es drei Möglichkeiten, Code online anzuzeigen, genau wie im VSCode-Editor. Der dritte Weg ist mein Lieblingsweg und ich denke, er wird Ihnen gefallen.
- Methode 1: Verwenden Sie die Tastenkombination „.“
- und dann wird die Seite zu https://github.dev/vuejs/vue weitergeleitet. 2.2. Methode 2: Verwenden Sie „github1s.com“
- wann Sie sehen es auf GitHub. Wenn Ihnen das Projekt gefällt, müssen Sie „github“ in „github1s“ ändern, um den gleichen Effekt wie Methode 1 zu erzielen.
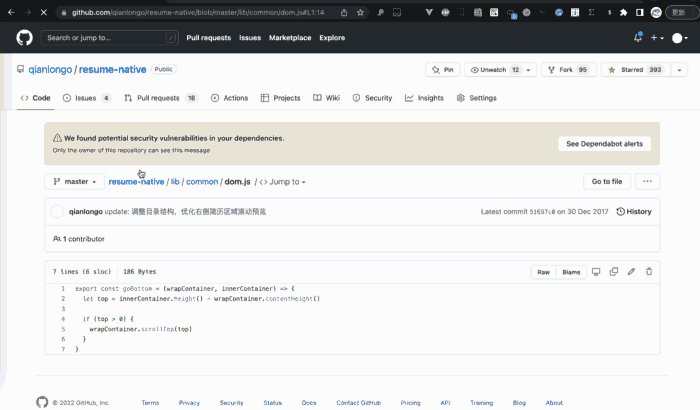
- Öffnen Sie das Projekt https://github.com/vuejs/vue
 Ändern Sie https://github.com/vuejs/vue in https://github1s.com/vuejs/vue
Ändern Sie https://github.com/vuejs/vue in https://github1s.com/vuejs/vue
- 2.3. Methode 3: Verwenden Sie „gitpod.com /#xxx"
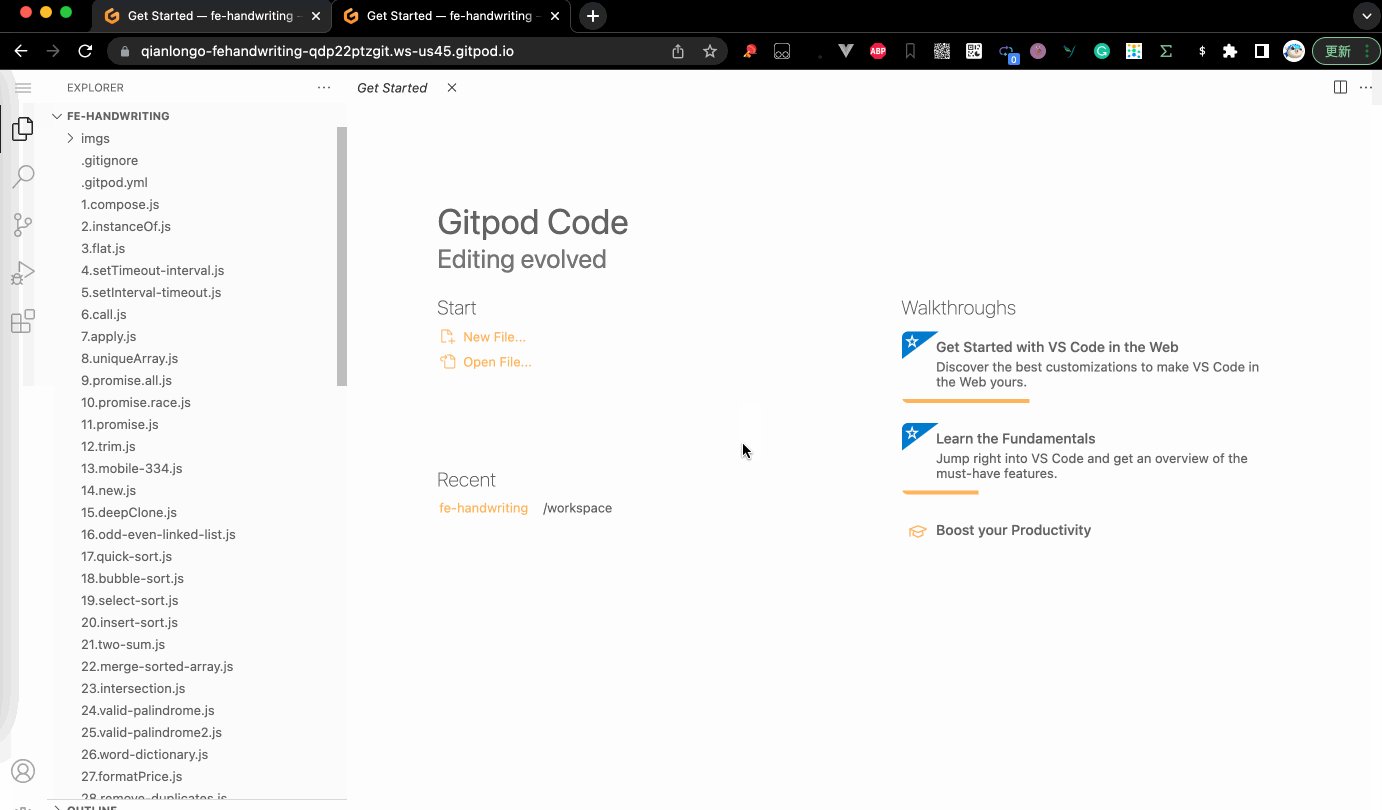
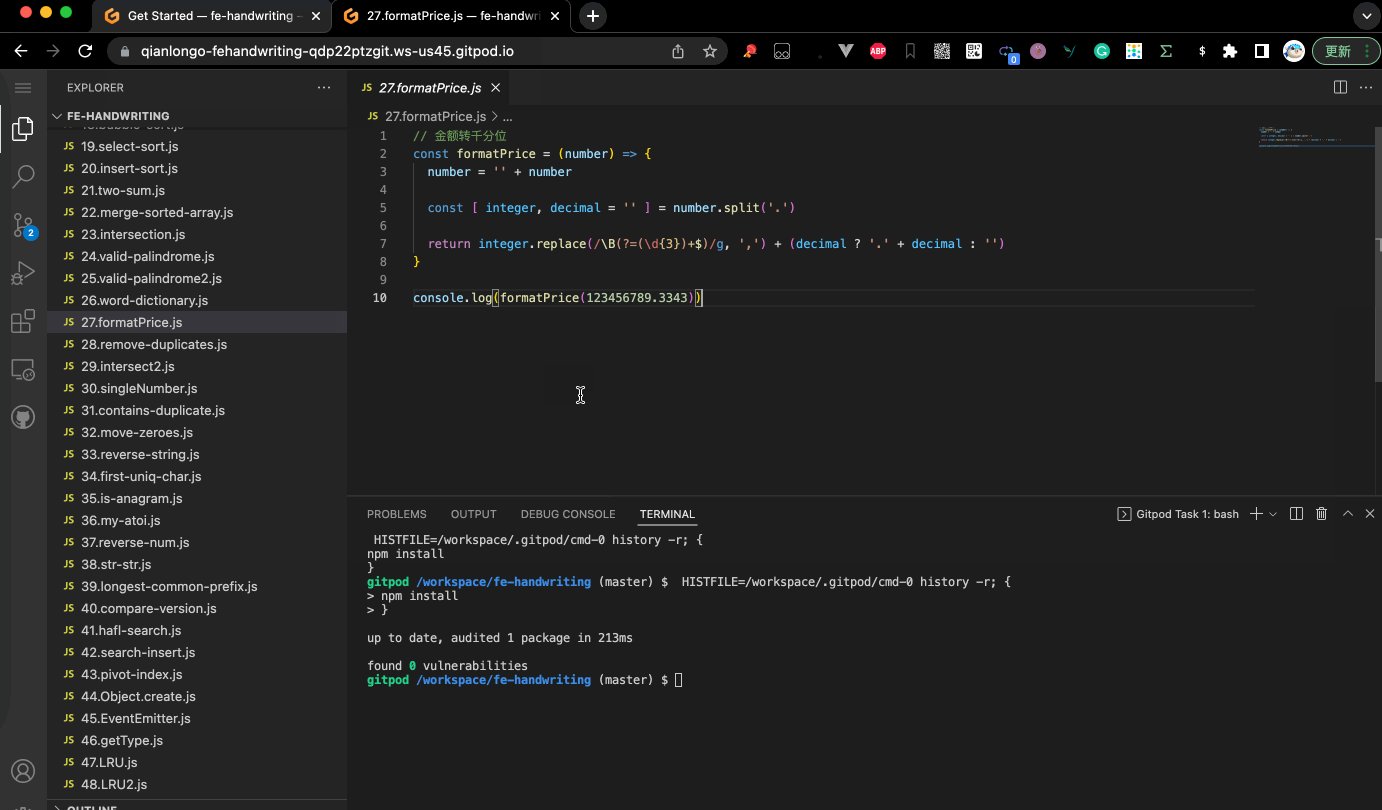
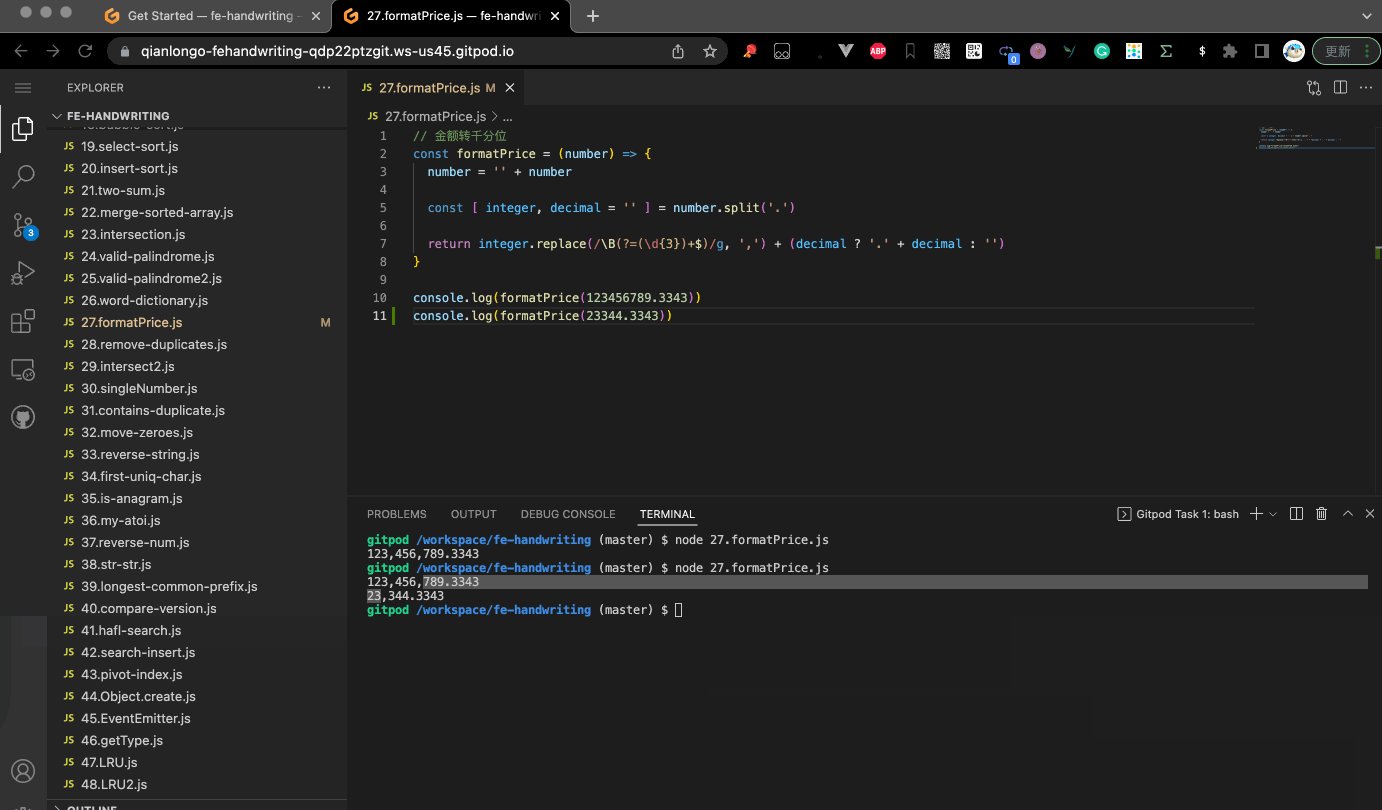
- Der dritte Weg ist erstaunlich, man kann sogar Node.js-Code direkt online ausführen, er gefällt mir so gut. Es ist sehr einfach zu verwenden, Sie müssen Ihrem GitHub-Link lediglich gitpod.com/# voranstellen.
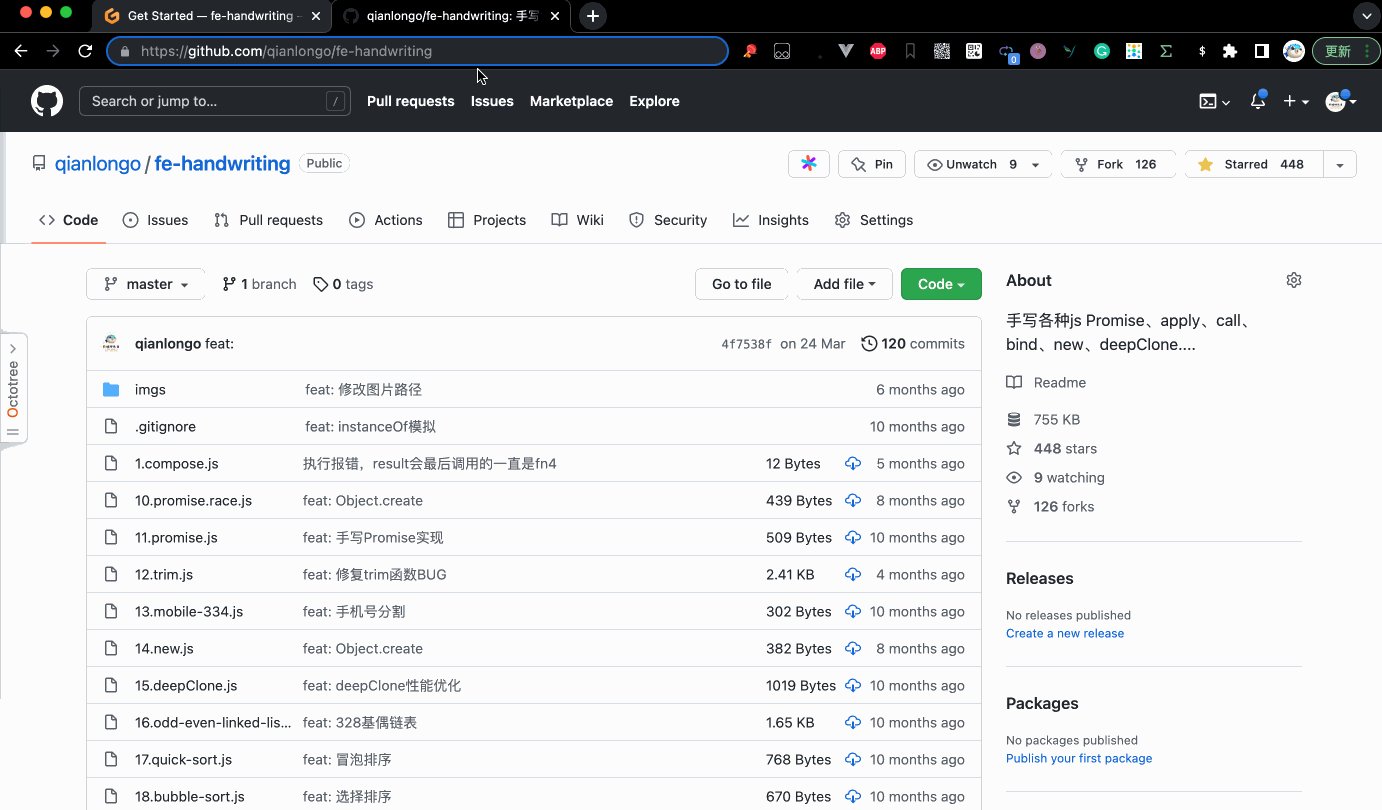
- Öffnen Sie das Projekt https://github.com/qianlongo/fe-handwriting
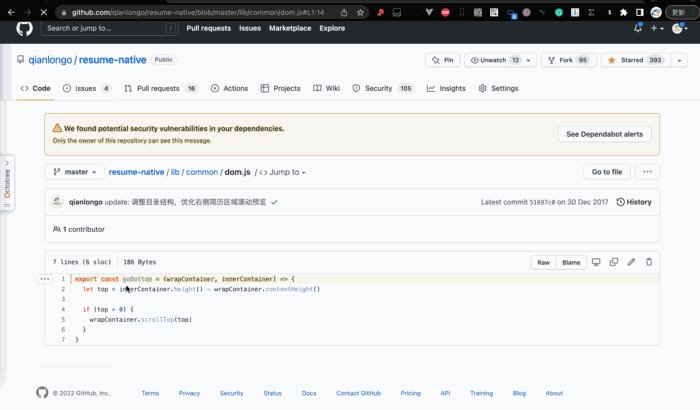
 Treten Sie gitpod.com/# vor https://github.com/qianlongo/fe-handwriting bei. 3. Teilen Sie bestimmte Codezeilen mit anderen Tun?
Treten Sie gitpod.com/# vor https://github.com/qianlongo/fe-handwriting bei. 3. Teilen Sie bestimmte Codezeilen mit anderen Tun?
Schritte:
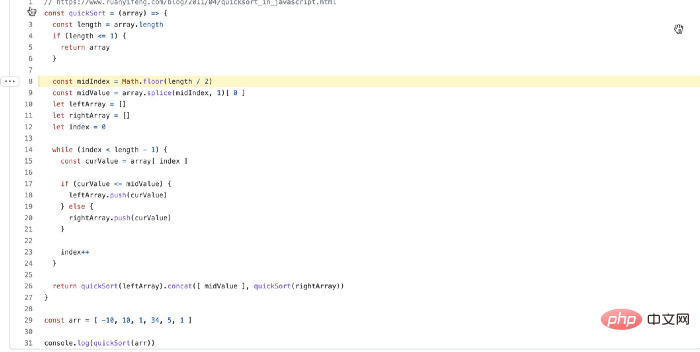
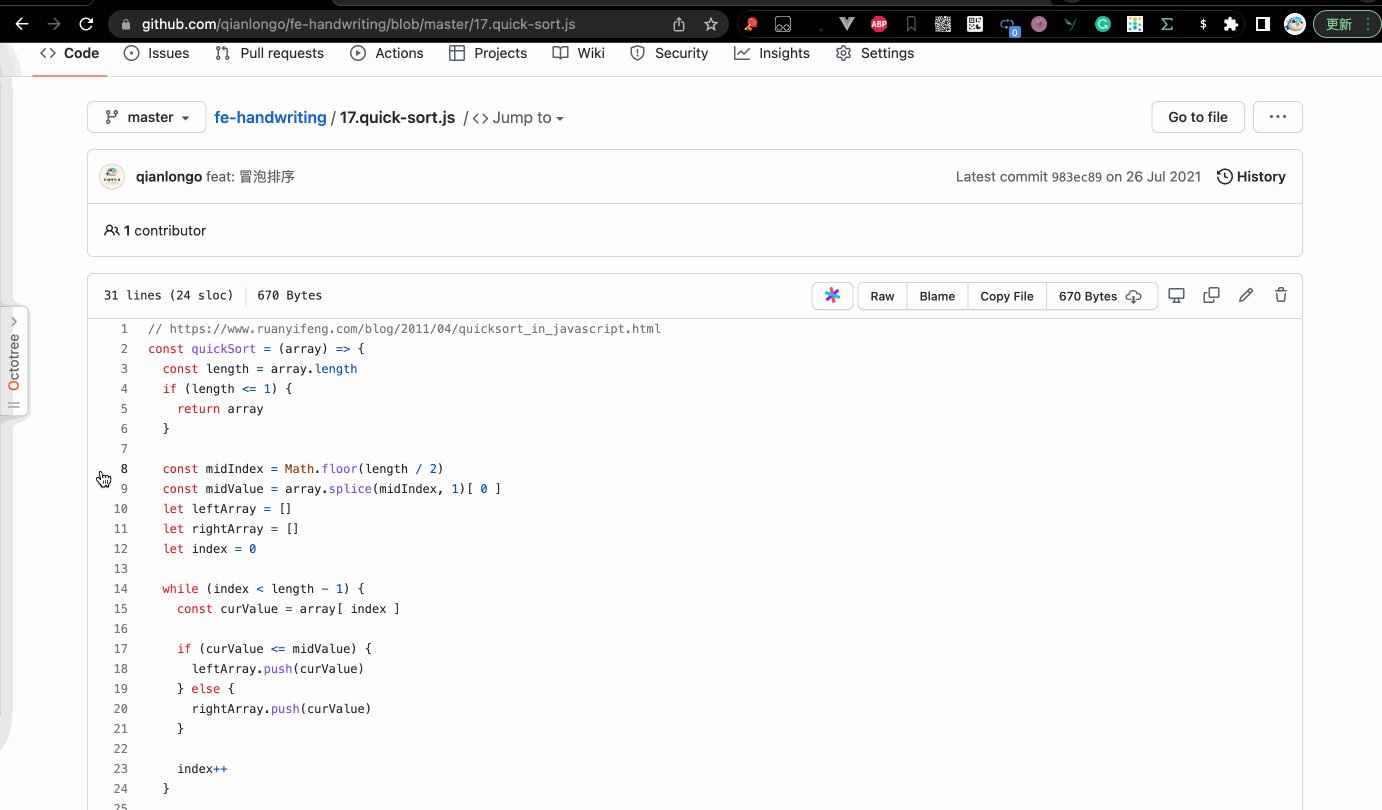
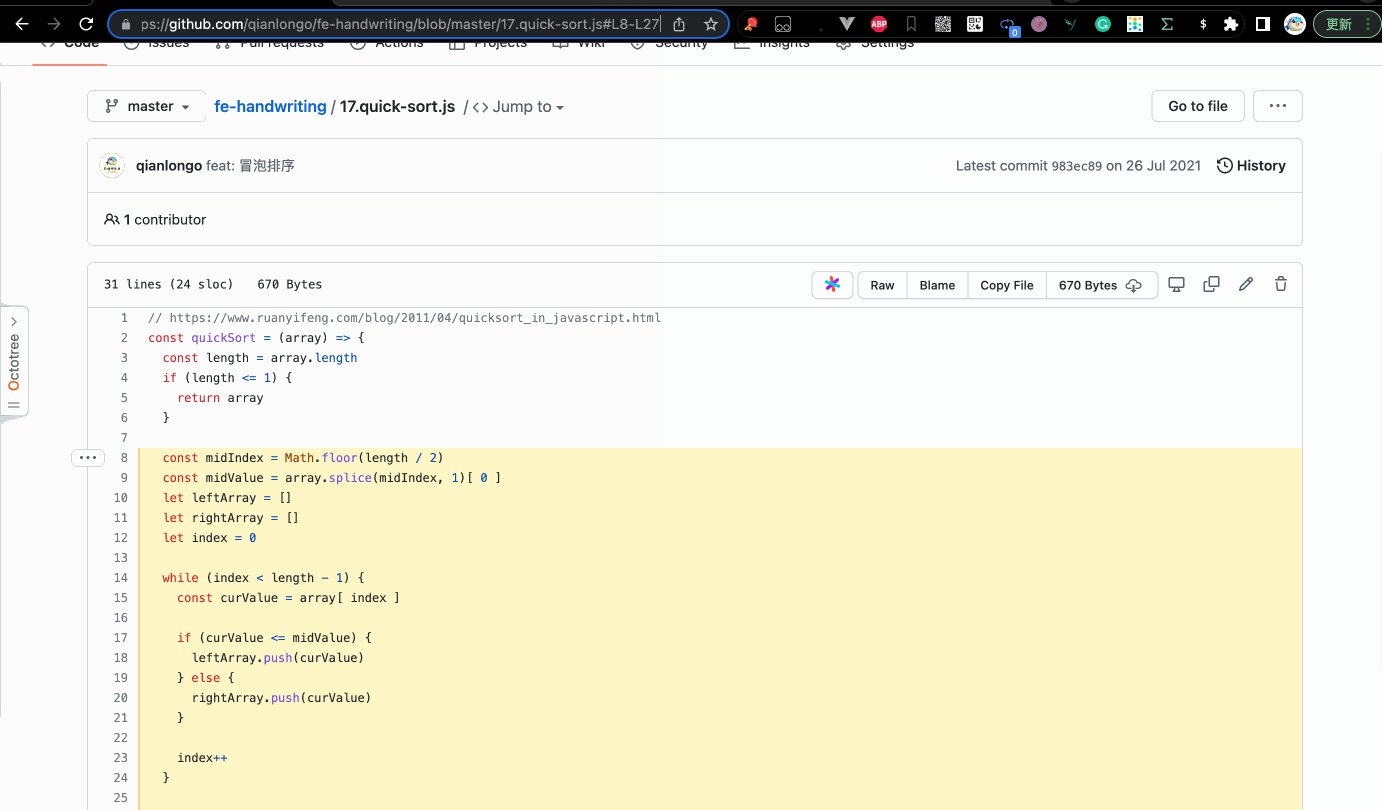
Öffnen Sie das Projekt:https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js
Klicken Sie auf die Zeilennummer links
Link kopieren (https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js#L8)

Ich glaube, das musst du Habe bemerkt, dass nach dem Link „L8“ steht. Ja, richtig, Sie können einen Link zum gewünschten Code erstellen, indem Sie „L“ + Zeilennummer ändern.
4. Teilen Sie mehrere angegebene Codezeilen mit anderenDa wir auf eine einzelne Codezeile verlinken können, können wir auf mehrere Codezeilen verlinken.  Schritte:
Schritte:
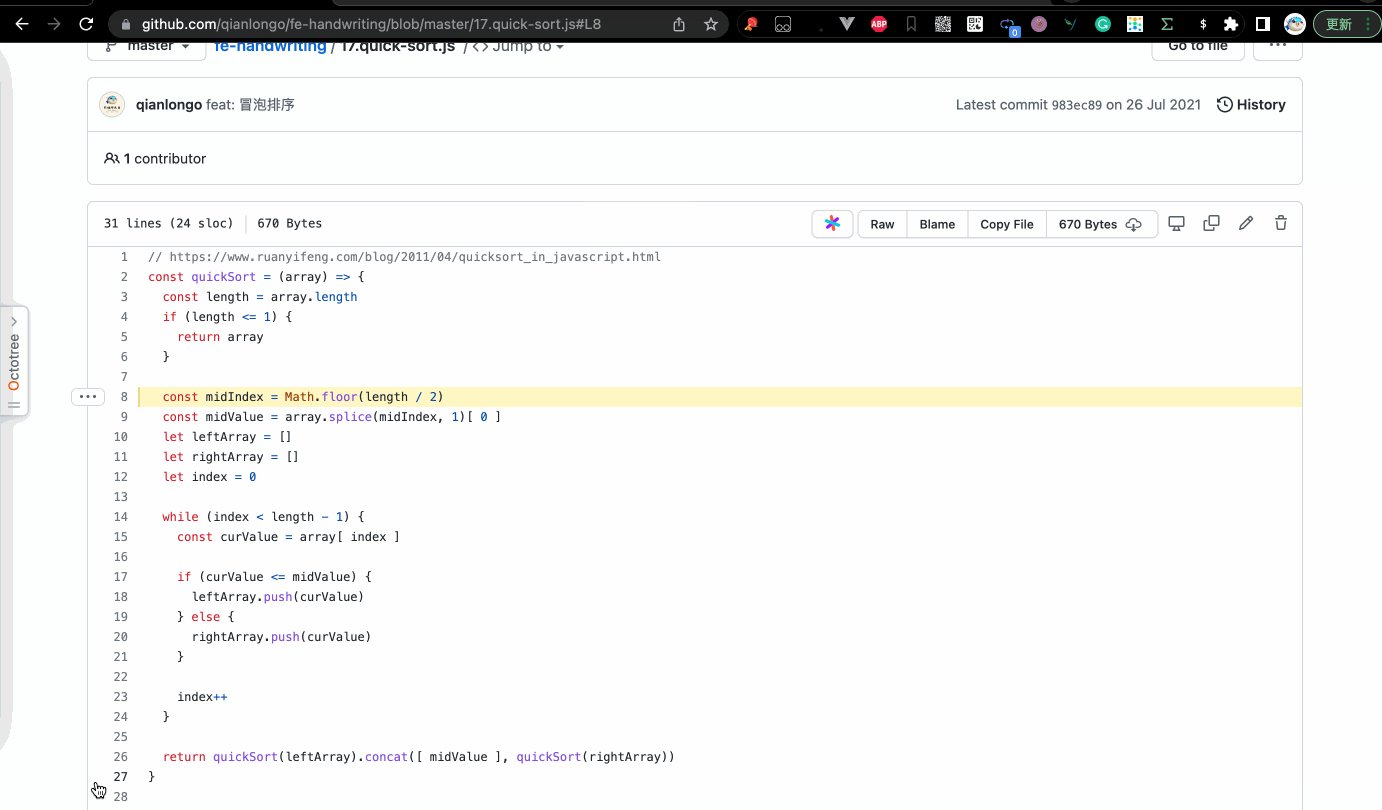
https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js
- Halten Sie die „Shift“-Taste gedrückt und klicken Sie auf der linken Zeilennummer.
-
Link kopieren (https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js#L8-L24)

5. Springe zu der Stelle, an der die Funktion definiert ist
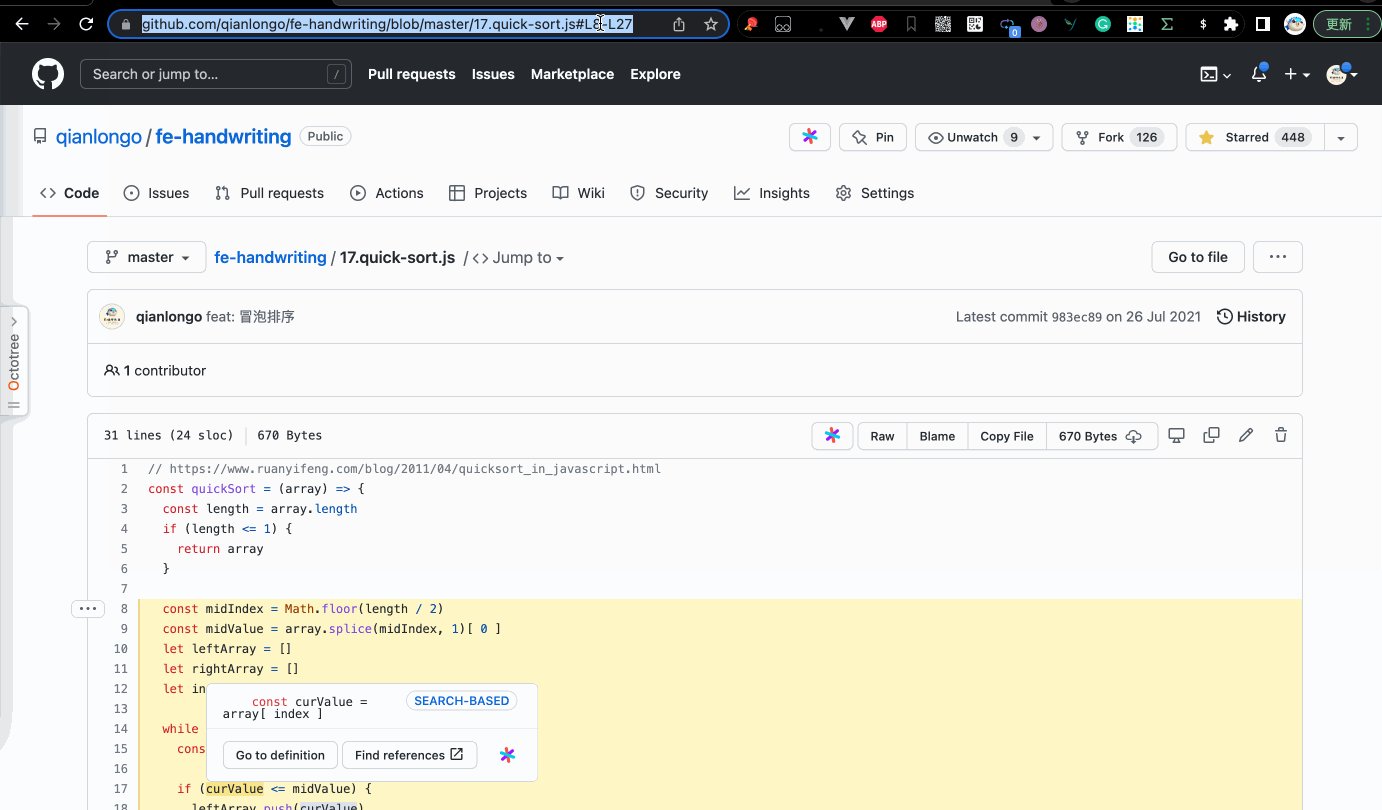
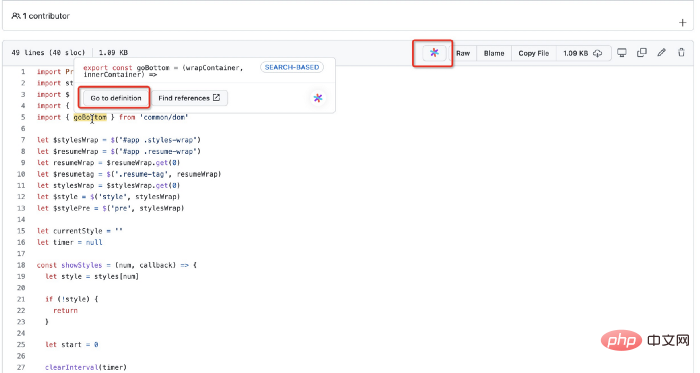
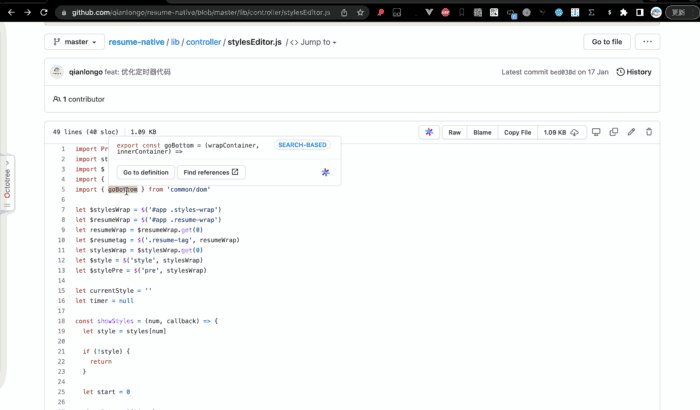
Wie verlinke ich schnell zu der Stelle, an der die Funktion definiert ist? Ich empfehle Ihnen ein Chrome-Plugin namens Sourcegraph.
Nachdem das Plug-in installiert ist, erscheint beim Platzieren der Maus an der Stelle, an der die Funktion verwendet wird, eine Schaltfläche. Klicken Sie, um einen Link zu der Stelle zu erstellen, an der es definiert ist.


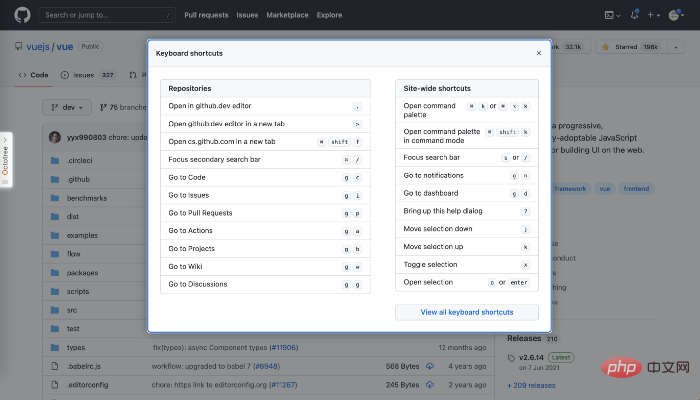
6. Schauen Sie sich die Verknüpfungsliste an
GitHub bietet viele Verknüpfungen, die uns beim Lesen des Codes helfen, aber sich diese zu merken ist keine leichte Aufgabe, zum Glück können Sie sie verwenden „Umschalttaste „+““, um die Liste der Tastenkombinationen aufzurufen.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt von8 coole Tipps in GitHub, die es zu wissen gilt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Teilen Sie ruhig mit, wie Sie den Zugriff auf Github beschleunigen können! (empfehlen)
- Ein Artikel, der Ihnen schnell zeigt, wie Sie mit VuePress + Github Pages ein Blog erstellen (praktisch)
- Nehmen Sie sich zehn Minuten Zeit, um ein ausführliches Einführungs-Tutorial für Git und Github zu organisieren
- Sprechen Sie darüber, wie Laravel GitHub zum Speichern von Dateien integriert
- 9 schöne und leistungsstarke GitHub-Open-Source-Backend-Vorlagen
- Heiß auf Github! Teilen Sie ein Chrome-Produktivitätsartefakt: Omni
- „Programmer's Guide to Cooking', Nr. 1 auf GitHubs Hotlist!

