🎜date (Zeichenfolge)🎜🎜🎜🎜🎜🎜🎜Authentifizierung
Es wird empfohlen, die zweite Methode zu verwenden.
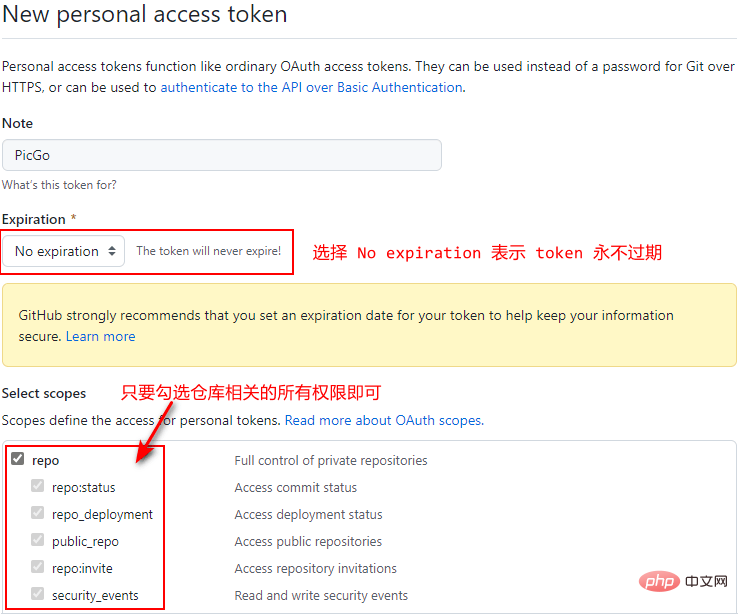
Erstellen Sie ein Lager
Bei der Verwendung des GitHub-Warehouses als Image-Bett besteht das Problem darin, dass der Zugriff auf GitHub in China sehr langsam ist. Sie können jsDelivr CDN verwenden, um den Zugriff zu beschleunigen. jsDelivr ist eine kostenlose und quelloffene CDN-Lösung. Die Plattform ist der erste kostenlose CDN-Dienst, der das chinesische Festland mit dem Ausland verbindet. Sie verfügt über eine von der chinesischen Regierung ausgestellte ICP-Lizenz, sodass Sie sich über die Verwendung der Great Firewall keine Sorgen machen müssen von China. Um jsDelivr zur Beschleunigung des Zugriffs zu verwenden, müssen Sie den benutzerdefinierten Domänennamen auf https://cdn.jsdelivr.net/gh/username/image Bed Warehouse-Name festlegen.
 Laravel-Code
Laravel-Code
muss mehrere Konfigurationsparameter festlegen. Es wird empfohlen, diese in die Datei .env einzufügen. GITHUB_FILE_REPOSITORY=YOUR_REPOSITORY
GITHUB_FILE_BRANCH=master
GITHUB_FILE_TOKEN=YOUR_TOKEN
GITHUB_FILE_PATH=YOUR_PATH
GITHUB_FILE_NAME=1
GITHUB_FILE_COMMIT_MESSAGE="YOUR COMMIT MESSAGE"
<?php return [
/**
* GitHub 仓库
*/
'repository' => env('GITHUB_FILE_REPOSITORY', ''),
/**
* 分支
*/
'branch' => env('GITHUB_FILE_BRANCH', 'master'),
/**
* Personal access token
*/
'token' => env('GITHUB_FILE_TOKEN', ''),
/**
* 存储路径,若 GitHub 仓库中没有,则自动创建
*/
'path' => env('GITHUB_FILE_PATH', ''),
/**
* 自定义域名
* 若不定义则使用 https://raw.githubusercontent.com/ 出于某些原因可能图片加载会很慢,甚至失败
* 建议使用 https://cdn.jsdelivr.net/gh/ 加速
*/
'domain' => env('GITHUB_FILE_DOMAIN', 'https://cdn.jsdelivr.net/gh/'),
/**
* 文件命名
* 1 - 以时间戳方式重命名
* 2 - 以随机字符串方式重命名
* 3 - 保持原名
* ......
*/
'name' => env('GITHUB_FILE_NAME', 1),
/**
* commit 记录
*/
'commit_message' => env('GITHUB_FILE_COMMIT_MESSAGE', ''),];
Erstellen Sie ein Trait Wiederverwenden Upload-Funktion
<?php namespace App\Traits;use Exception;use Illuminate\Support\Str;
use Illuminate\Support\Facades\Http;
trait UploadToGithub{
public function uploadToGithub($file, $message = '')
{
$path = config('github-file.path') . '/' . $this->setFileName($file);
$repository = config('github-file.repository');
if ($file->isValid()) {
$url = "https://api.github.com/repos/$repository/contents/$path";
$response = Http::withToken(config('github-file.token'))->put($url, [
'message' => $message ?: config('github-file.commit_message'),
'content' => base64_encode(file_get_contents($file))
]);
// 上传失败抛出一个错误,成功则返回 JSON
$body = $response->throw()->json();
// 上传成功后 GitHub API 返回的是 201,其实有了上一步这里的判断可以省略
if ($response->successful()) {
return config('github-file.domain')
? rtrim(config('github-file.domain'), '/') . '/' . trim($repository, '/') . '/' . ltrim($body['content']['path'], '/')
: $body['content']['download_url'];
}
}
throw new Exception('未发现图片');
}
/**
* 生成图片名称
* @param $file
* @return mixed|string
*/
private function setFileName($file)
{
switch (config('github-file.name')) {
case 1:
return date('YmdHis', time()) . '.' . $file->getClientOriginalExtension();
case 2:
return Str::random(32) . '.' . $file->getClientOriginalExtension();
case 3:
default:
return $file->getClientOriginalName();
}
}}
Verwenden Sie bei Bedarf UploadToGithub
use UploadToGithub;public function updload(Request $request){
$url = $this->uploadToGithub($request->file('file-field-name'));
return response()->json([
'code' => 200,
'message' => '上传成功',
'data' => [
'url' => $url
]
]);}
https://cdn.jsdelivr.net/gh/用户名/图床仓库名。
Laravel 代码
需要设置几个配置参数,建议放到 .env 文件中。
rrreee然后在 config 下创建一个配置文件,我创建了一个 github-file.php 配置文件
rrreee创建一个 Trait 以复用上传功能
rrreee在需要的地方使用 UploadToGithub
Die neuesten fünf Laravel-Video-Tutorials (empfohlen)


 Laravel-Code
Laravel-Code