Heim >Web-Frontend >View.js >Was ist ein Slot? Ein genauerer Blick auf Slots in Vue
Was ist ein Slot? Ein genauerer Blick auf Slots in Vue
- 青灯夜游nach vorne
- 2022-06-01 13:00:116961Durchsuche
Was ist ein Slot? In diesem Artikel erfahren Sie mehr über die Slots, die für den Einstieg in Vue unerlässlich sind, erfahren die grundlegende Verwendung von Slots und stellen benannte Slots und Scope-Slots vor. Ich hoffe, dass er für alle hilfreich ist!

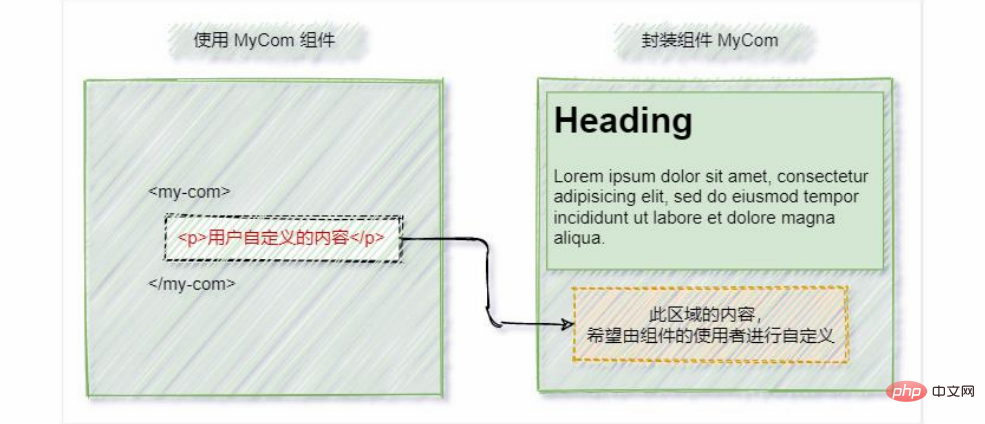
1. Was ist ein Slot? Ermöglicht Entwicklern die Definition von „unsicheren Teilen“, von denen erwartet wird, dass sie vom Benutzer beim Verpacken von Komponenten als Steckplätze angegeben werden. Slots können als Platzhalter für Inhalte betrachtet werden, die während der Komponentenkapselung für Benutzer reserviert sind. (Lernvideo-Sharing: vue-Video-Tutorial
)2. Erleben Sie die grundlegende Verwendung von SlotsBeim Kapseln von Komponenten können Sie
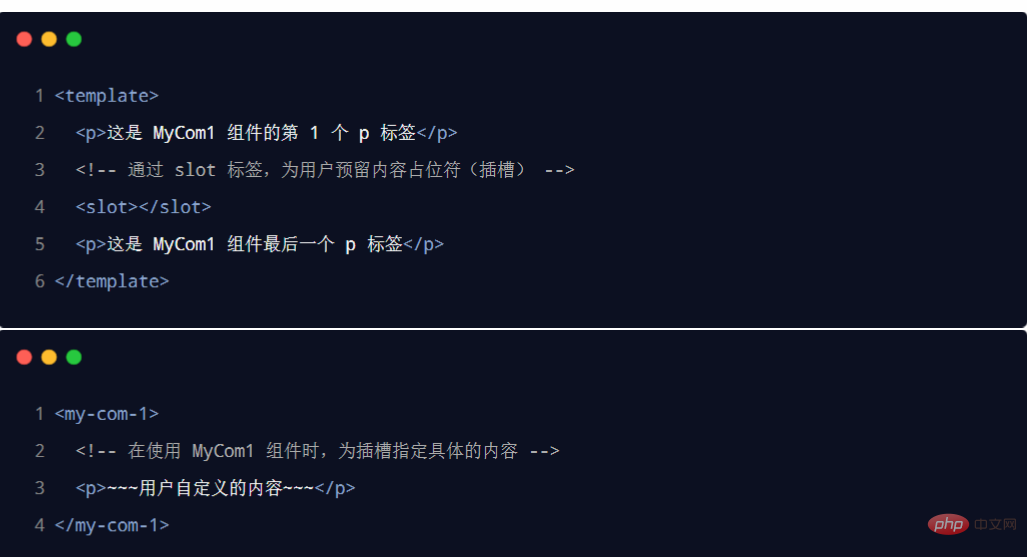
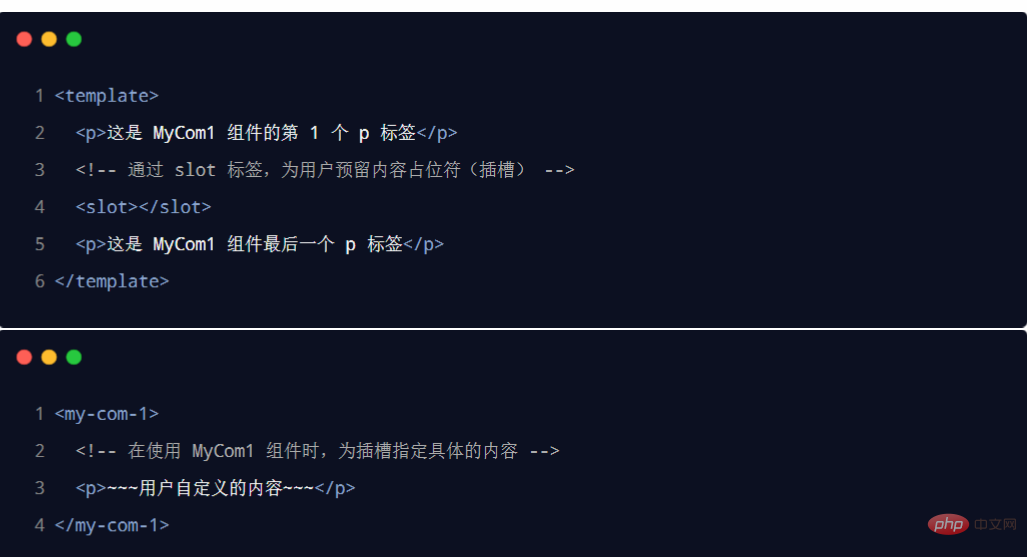
<slot></slot> übergeben Elemente definieren Slots und reservieren dadurch Inhaltsplatzhalter  für den Benutzer. Der Beispielcode lautet wie folgt:
für den Benutzer. Der Beispielcode lautet wie folgt:

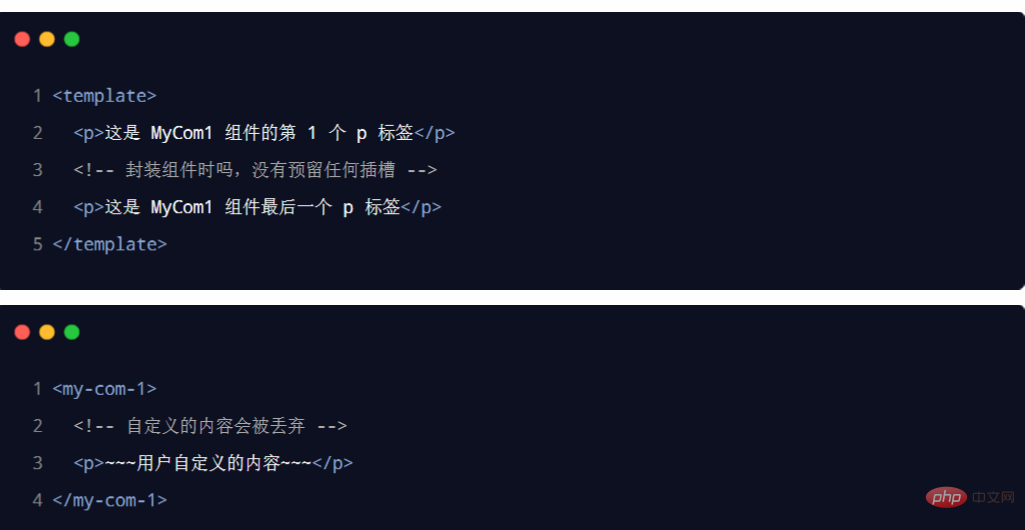
2.1 Inhalte ohne reservierte Slots werden verworfen
Wenn beim Packen einer Komponente keine <slot></slot>-Slots reserviert sind, werden alle vom Benutzer bereitgestellten <slot></slot> 元素定义插槽,从而为用户预留内容占位符。示例代码如下:
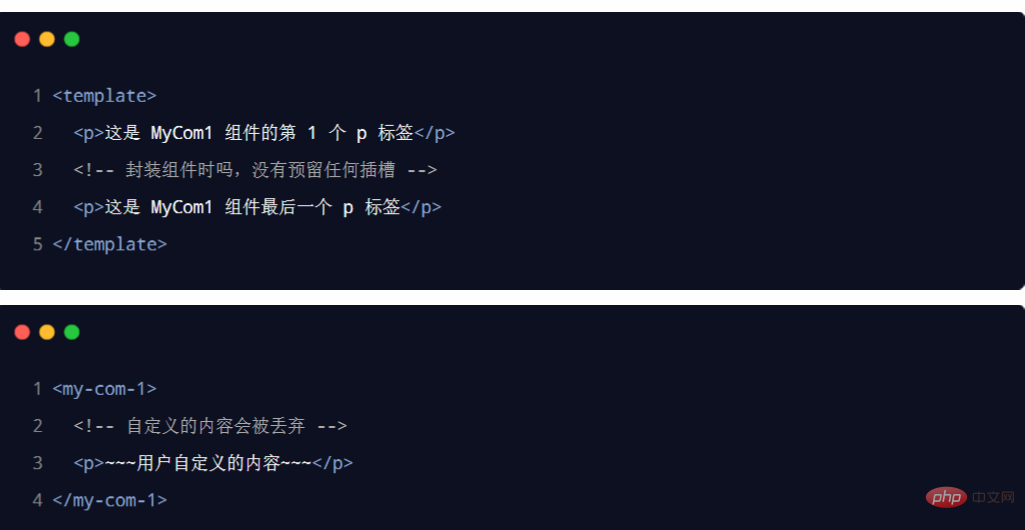
2.1 没有预留插槽的内容会被丢弃
如果在封装组件时没有预留任何 <slot></slot> 插槽,则用户提供的任何自定义内容都会被丢弃。示例代码如下:
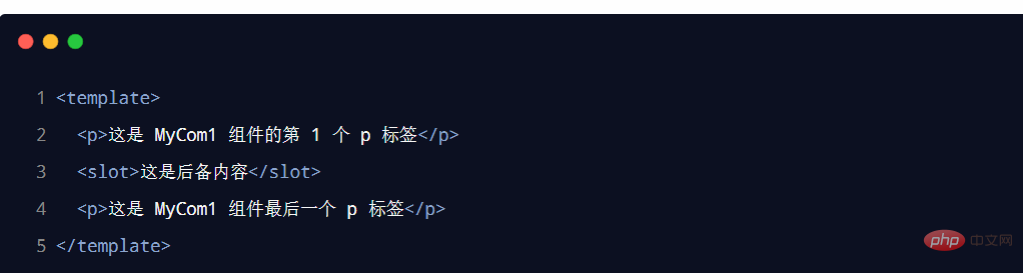
2.2 后备内容
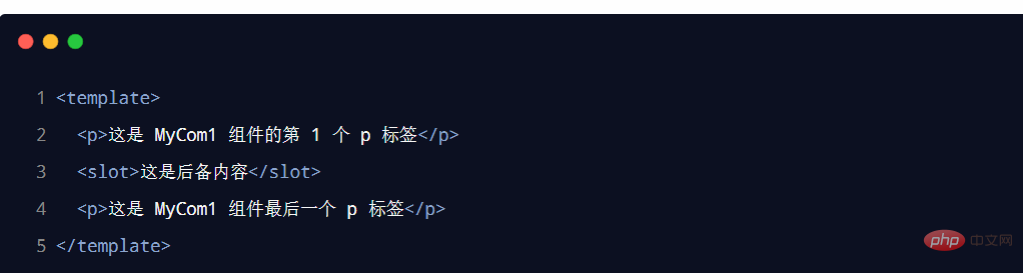
封装组件时,可以为预留的 <slot></slot> 插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效。示例代码如下:
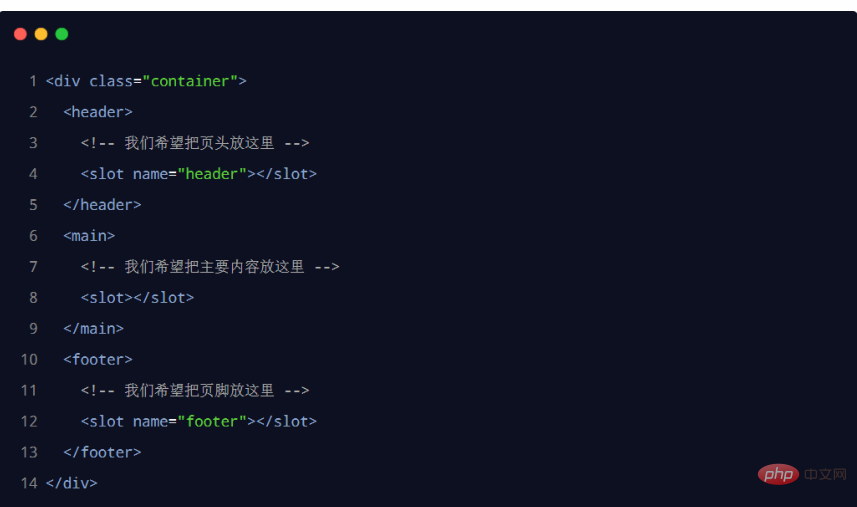
3、具名插槽
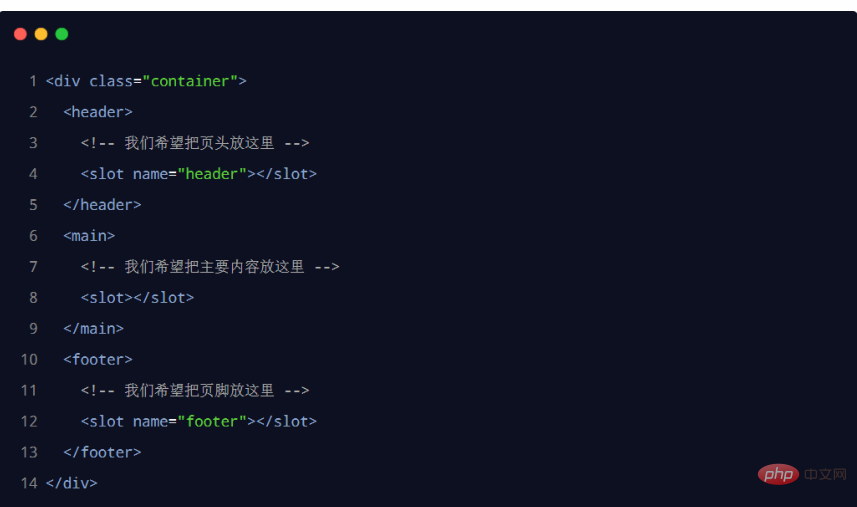
如果在封装组件时需要预留多个插槽节点,则需要为每个 <slot></slot> 插槽指定具体的 name 名称。这种带有具体名称的插槽叫做“具名插槽”。示例代码如下:
温馨提醒:没有指定 name 名称的插槽,会有隐含的名称叫做 “default”。
3.1 为具名插槽提供内容
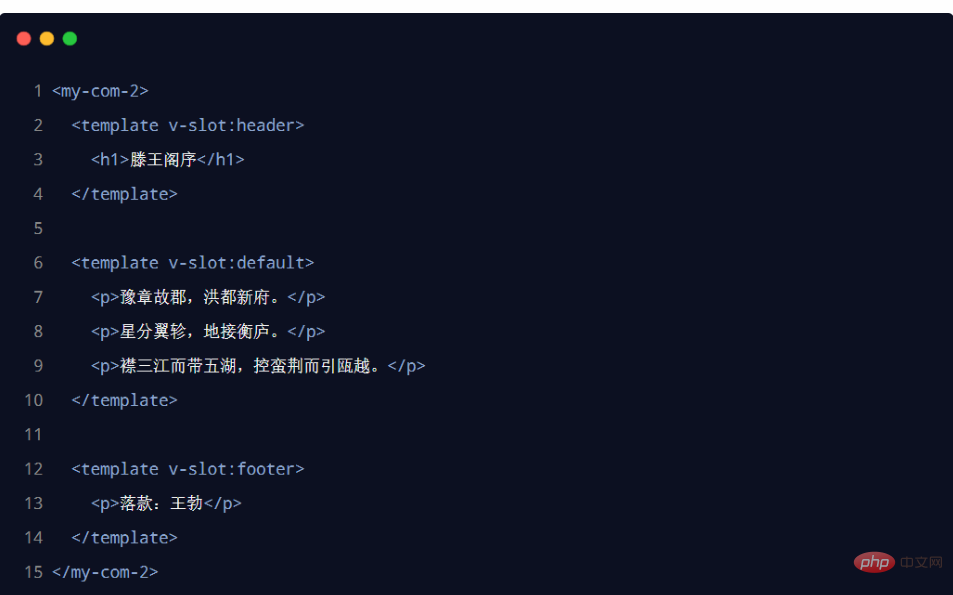
在向具名插槽提供内容的时候,我们可以在一个 <template></template> 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称。示例代码如下:
3.2 具名插槽的简写形式
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header
可以被重写为 #header:
4、作用域插槽
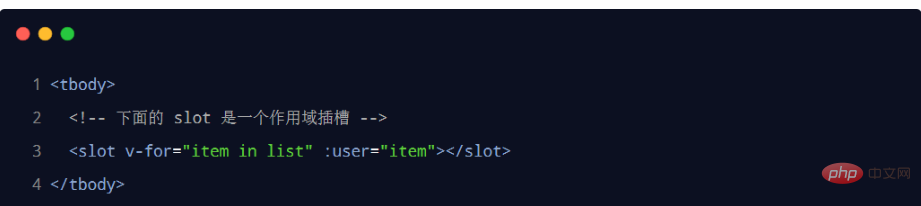
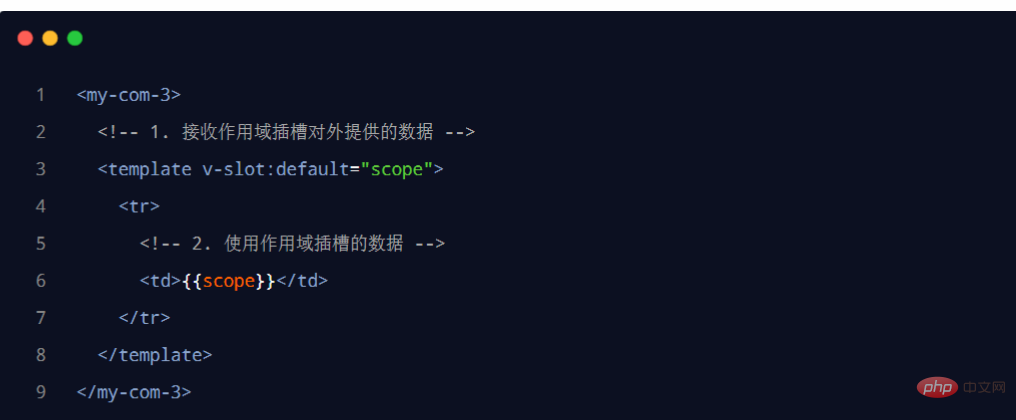
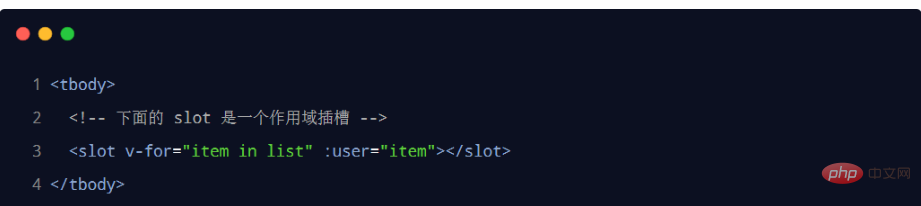
在封装组件的过程中,可以为预留的 <slot></slot> 插槽绑定 props 数据,这种带有 props 数据的 <slot></slot> 叫做“作用域插槽”。示例代码如下:
4.1 使用作用域插槽
可以使用 v-slot:benutzerdefinierten Inhalte verworfen. Verwerfen
. Der Beispielcode lautet wie folgt: 

2.2 Fallback-Inhalt
🎜Beim Kapseln einer Komponente können Sie 🎜Fallback-Inhalt🎜 (Standardinhalt) für den reservierten<slot></slot>-Slot bereitstellen. Wenn der Konsument der Komponente keinen Inhalt für den Slot bereitstellt, greift der Fallback-Inhalt. Der Beispielcode lautet wie folgt: 🎜 🎜 🎜🎜 🎜3. Benannte Slots🎜🎜🎜🎜Wenn Sie beim Verpacken von Komponenten mehrere Slot-Knoten reservieren müssen, müssen Sie für jeden
🎜 🎜🎜 🎜3. Benannte Slots🎜🎜🎜🎜Wenn Sie beim Verpacken von Komponenten mehrere Slot-Knoten reservieren müssen, müssen Sie für jeden <slot></slot>-Slot einen bestimmten Namen angeben. Solche 🎜Slots mit bestimmten Namen werden „benannte Slots“ 🎜 genannt. Der Beispielcode lautet wie folgt: 🎜 🎜 🎜Warme Erinnerung: Slots ohne angegebenen Namen haben einen impliziten Namen namens „
🎜 🎜Warme Erinnerung: Slots ohne angegebenen Namen haben einen impliziten Namen namens „default“. 🎜🎜🎜3.1 Inhalte für den benannten Slot bereitstellen 🎜🎜🎜Bei der Bereitstellung von Inhalten für den benannten Slot können wir 🎜v-slot auf einem <template></template> Elementcode>🎜 verwenden Direktive, die ihren Namen als Argument für 🎜v-slot🎜 bereitstellt. Der Beispielcode lautet wie folgt: 🎜 🎜 🎜🎜 3.2 Die Abkürzung des benannten Slots🎜🎜🎜Wie v-on und v-bind hat auch v-slot eine Abkürzung, dh der gesamte Inhalt vor dem Parameter (v-slot :) wird durch die Zeichen
🎜 🎜🎜 3.2 Die Abkürzung des benannten Slots🎜🎜🎜Wie v-on und v-bind hat auch v-slot eine Abkürzung, dh der gesamte Inhalt vor dem Parameter (v-slot :) wird durch die Zeichen ersetzt # . Beispielsweise kann v-slot:header🎜 als #header umgeschrieben werden: 🎜 🎜🎜🎜🎜4. Scope-Slots🎜🎜🎜🎜Beim Einkapseln von Komponenten können Sie die reservierten
🎜🎜🎜🎜4. Scope-Slots🎜🎜🎜🎜Beim Einkapseln von Komponenten können Sie die reservierten <slot></slot> Slotpropsbinden > Daten, diese Art von <slot></slot> mit Requisitendaten wird „Scope-Slot“ genannt 🎜. Der Beispielcode lautet wie folgt: 🎜 🎜 🎜🎜 4.1 Verwendung von Scope-Slots🎜🎜🎜Sie können die Form von
🎜 🎜🎜 4.1 Verwendung von Scope-Slots🎜🎜🎜Sie können die Form von v-slot: verwenden, um die vom Scope-Slot bereitgestellten Daten zu empfangen. Der Beispielcode lautet wie folgt: 🎜🎜🎜🎜🎜4.2 Slot Prop dekonstruieren🎜🎜Die vom Scope-Slot bereitgestellten Datenobjekte können verwendet werden, um den Datenempfangsprozess mithilfe der destrukturierenden Zuweisung zu vereinfachen. Der Beispielcode lautet wie folgt: 
(Lernvideo-Sharing: Web-Front-End-Entwicklung, Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonWas ist ein Slot? Ein genauerer Blick auf Slots in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie überschreibe ich Komponentenbibliotheksstile? Eine kurze Analyse der Lösungen für React- und Vue-Projekte
- Was ist Key in Vue? Was ist der Unterschied zwischen dem Setzen des Schlüssels und dem Nicht-Setzen?
- 25 wissenswerte Vue-Tipps, die auf diese Weise immer noch verwendet werden können!
- Vue-Komponentenpraxis: Entwickeln Sie eine Ladeschaltflächenkomponente – LoadingButton
- Lassen Sie uns kurz die Plug-Ins und Komponenten in Vue analysieren und über ihre Unterschiede sprechen!
- Lassen Sie uns ausführlich über das Router-Routing in Vue sprechen

