Heim >Web-Frontend >Front-End-Fragen und Antworten >Wird das Akronym-Tag HTML5 weiterhin unterstützt?
Wird das Akronym-Tag HTML5 weiterhin unterstützt?
- 青灯夜游Original
- 2022-05-30 15:48:302303Durchsuche
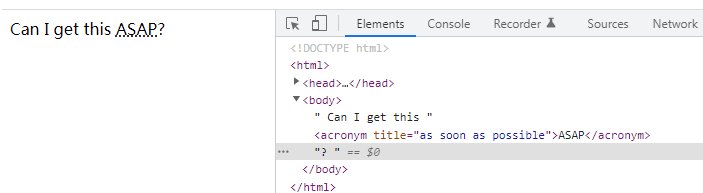
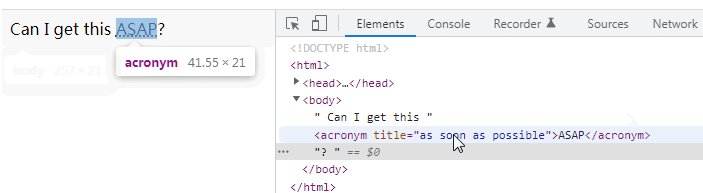
html5 unterstützt keine Akronym-Tags. Das Akronym-Tag definiert ein Akronym und das Titelattribut des Tags wird verwendet, um die vollständigen Informationen des Akronyms festzulegen. Die vollständigen Informationen werden im Allgemeinen ausgeblendet und angezeigt, wenn die Maus über das Tag bewegt wird. HTML5 unterstützt kein Akronym und kann durch das Tag abbr ersetzt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
HTML 4.01 unterstützt das -Tag, während HTML5 das -Tag nicht unterstützt.
Wenn das Akronym aus einem Wort besteht, kann es ausgesprochen werden, z. B. NATO, NASA, ASAP, GUI.
Indem Sie nur Akronyme mit Tags versehen, können Sie Browsern, Rechtschreibprüfern, Übersetzungssystemen und Suchmaschinenindexern nützliche Informationen bereitstellen.
Tipp: Wenn Sie in einigen Browsern mit der Maus über ein Akronym mit dem Tag fahren, kann das Titelattribut des Tags verwendet werden.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> Can I get this <acronym title="as soon as possible">ASAP</acronym>? </body> </html>

Erweiterte Kenntnisse:
In HTML 4.01 unterstützt das -Tag die folgenden Standardattribute:
| Attribute | Value | Description |
|---|---|---|
| Klasse | Klassenname | Gibt den Klassennamen des Elements an |
| dir | rtl ltr |
Gibt die Textrichtung des Inhalts im Element an. |
| id | id | Gibt die eindeutige ID des Elements an der Sprachcode der Inhalt im Element | xml:lang
| Sprachcode | Gibt den Inhalt von Elementen in XHTML-Dokumenten an. Sprachcode | |
| “ |
Das obige ist der detaillierte Inhalt vonWird das Akronym-Tag HTML5 weiterhin unterstützt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

