Heim >Web-Frontend >Front-End-Fragen und Antworten >So korrigieren Sie Kopf und Schwanz in HTML5
So korrigieren Sie Kopf und Schwanz in HTML5
- 青灯夜游Original
- 2022-04-25 14:30:564655Durchsuche
Fixierungsmethode: 1. Verwenden Sie das Header-Tag, um den Kopfinhalt des Dokuments zu definieren, und fügen Sie den Stil „position: behoben; oben: 0;“ hinzu, um ihn zu fixieren. 2. Verwenden Sie das Fußzeilen-Tag, um den Endinhalt zu definieren und fügen Sie den Stil „position: Fixed ;bottom: 0;“ hinzu, um ihn zu fixieren.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
So fixieren Sie den Kopf und das Ende in HTML5:
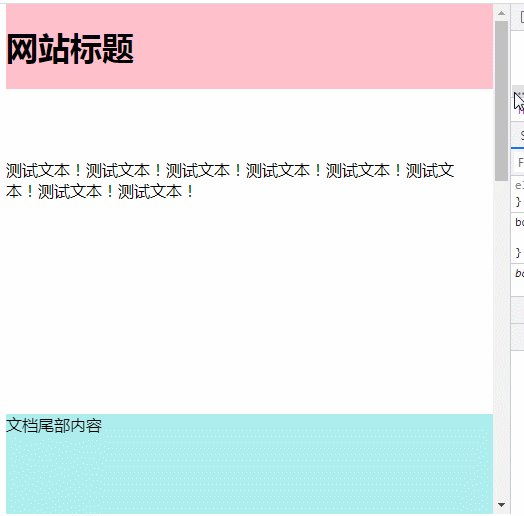
1. Machen Sie den Kopf fixiert
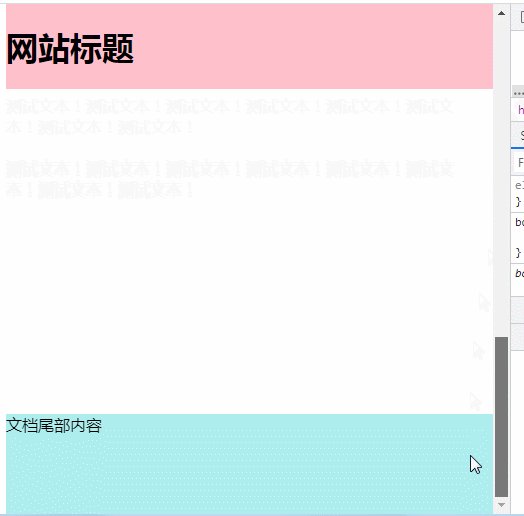
Verwenden Sie das Header-Tag, um den Header zu definieren und den Stil „position:fixed;top:0;“ hinzuzufügen es bleibt bestehen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
height: 1500px;
}
header {
width: 100%;
background-color: #FFC0CB;
position: fixed;
top: 0;
}
</style>
</head>
<body>
<header>
<h1>网站标题</h1>
</header><br><br><br><br><br><br><br>
<div>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
Beschreibung:
header: Das Tag definiert den Header der „Webseite“ oder des „Abschnitts“.
Enthält normalerweise h1-h6-Elemente oder hgroups als Titel der gesamten Seite oder eines Inhaltsblocks. Sie können das Inhaltsverzeichnis auch als Teil eines Abschnitts, eines Suchfelds, einer Navigation oder eines zugehörigen Logos umschließen.
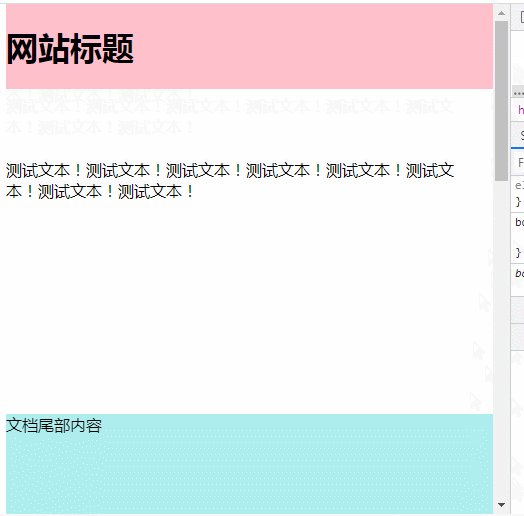
2. Machen Sie den Schwanz fest
Verwenden Sie das Fußzeilen-Tag, um den Schwanzinhalt zu definieren, und fügen Sie den Stil „position:fixed;bottom: 0;“ hinzu, um ihn zu fixieren

Anleitung: Fußzeilen-Tag: Stellt die Fußzeile von „Webseite“ oder „Abschnitt“ dar. Enthält normalerweise einige grundlegende Informationen zum Abschnitt, z. B. Autor, Links zu verwandten Dokumenten und Informationen zum Urheberrecht. Wenn die Fußzeilenelemente den gesamten Abschnitt enthalten, stellen sie Anhänge, Index, Werbeaktionen, Lizenzvereinbarung, Tags, Kategorien und andere ähnliche Informationen dar.
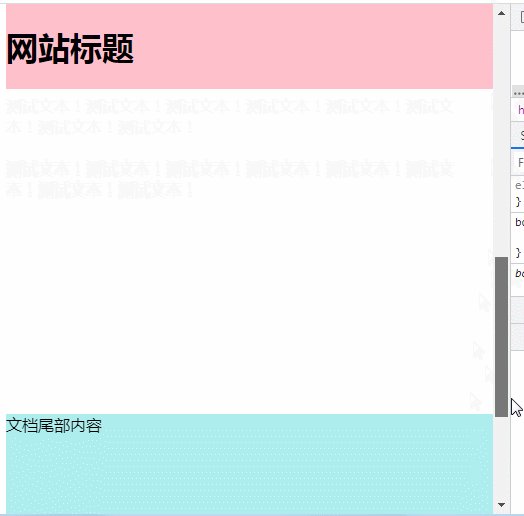
Erweiterte Kenntnisse: Feste Positionierung:
Wenn das Positionsattribut eines Elements auf „Fest“ gesetzt ist, ist das Element fixiert und das feste Element ändert seine Position nicht, wenn die Bildlaufleiste gezogen wird. Die Position fest positionierter Elemente ändert sich im Sichtfeld nicht. Feste feste Positionierung und absolute Positionierung sind ähnlich. Beide ermöglichen das Verschieben und Trennen von Elementen aus dem Dokumentenfluss.footer{
width: 100%;
height: 100px;
background-color: paleturquoise;
position: fixed;
bottom: 0;
}
<footer>
文档尾部内容
</footer>„position:fixed;“ wird in Kombination mit den vier Attributen „position:fixed;“ verwendet und verwendet dann „top“, „bottom“, „left“ und „right“. 4 Attribute zum Festlegen der Position des Elements relativ zum Browser. Nicht alle der vier Attribute oben, unten, links und rechts werden verwendet. Beachten Sie, dass die Referenzobjekte dieser vier Werte die vier Kanten des Browsers sind. 【Verwandte Empfehlungen: HTML-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonSo korrigieren Sie Kopf und Schwanz in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

