Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die zusammengesetzten Selektoren von CSS?
Was sind die zusammengesetzten Selektoren von CSS?
- 青灯夜游Original
- 2022-05-18 14:59:017241Durchsuche
Es gibt 7 Arten von zusammengesetzten Selektoren: 1. Union-Selektor, der aus mehreren durch Kommas verbundenen Selektoren besteht und beim Definieren desselben CSS-Stils für mehrere Elemente verwendet wird. 2. Nachkommen-Selektor, die Syntax „E F“, kann auswählen Nachkommen eines Elements oder einer Elementgruppe 3. Untergeordneter Elementselektor, Syntax „E>F“, kann Elemente auswählen, die untergeordnete Elemente eines bestimmten Elements sind. 4. Pseudoklassenselektor usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
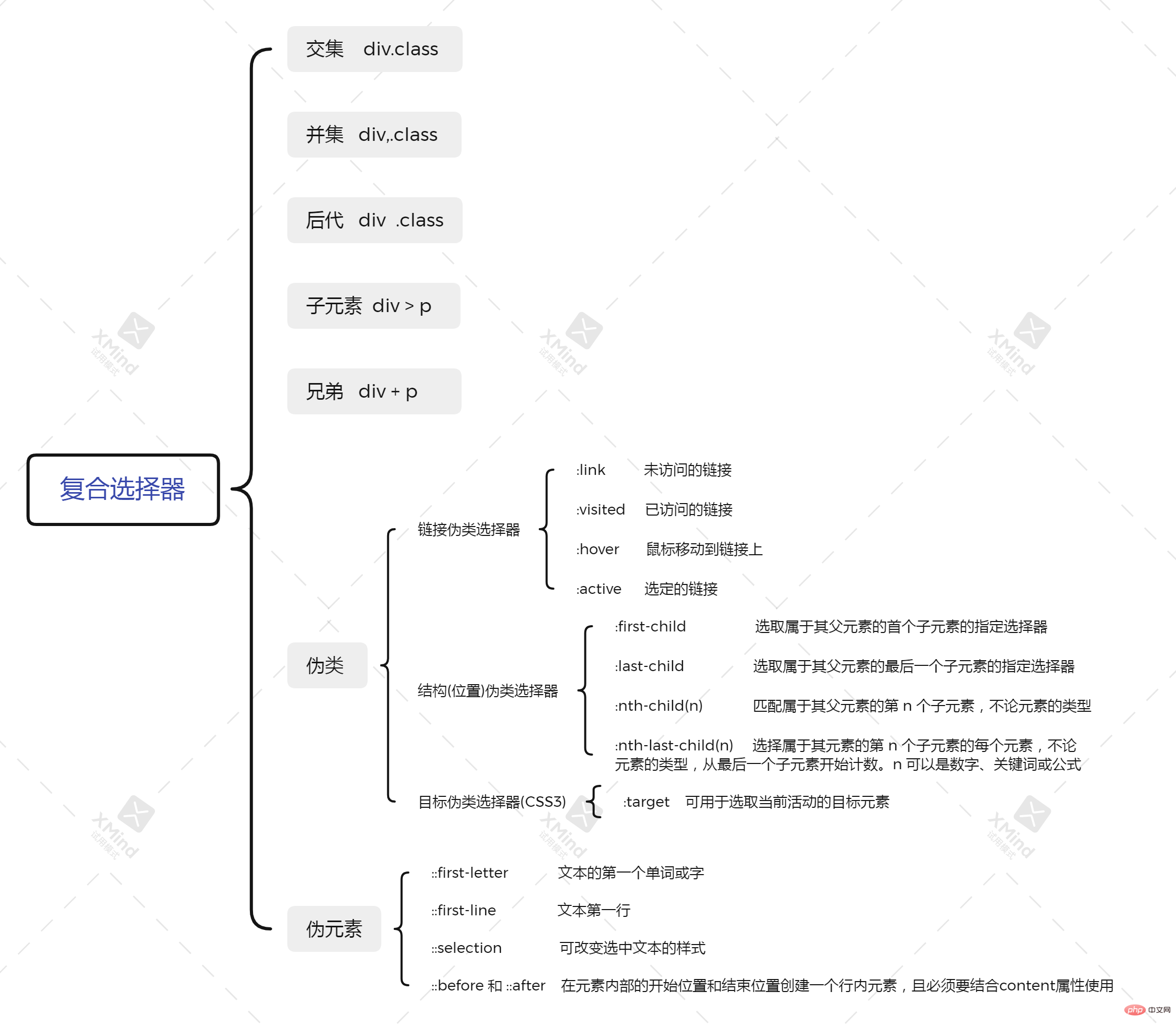
CSS bietet sieben Arten von zusammengesetzten Selektoren: Schnittpunktselektor, Vereinigungsselektor, Nachkommenselektor, Selektor für untergeordnete Elemente, Selektor für benachbarte Geschwister, Pseudoklassenselektor und Pseudoelementselektor.
CSS-Verbundselektor
Ein Verbundselektor besteht aus zwei oder mehr Grundselektoren, die auf unterschiedliche Weise kombiniert werden, um genauere und präzisere Zielelement-Tags auszuwählen. 
Schnittpunktselektor
Der Schnittpunktselektor besteht aus zwei Selektoren, der erste ist der Beschriftungsselektor, der zweite ist der Klassenselektor (oder ID-Selektor), zwischen den beiden Selektoren dürfen keine Leerzeichen stehen , wie z. B. h3.special.
Speichertipp:
Kreuzungsauswahl ist und bedeutet. Die Bedeutung von...und...zum Beispiel:
p.one 选择的是: 类名为 .one 的 段落标签
wird relativ selten verwendet und ist nicht zu empfehlen.
Union-SelektorDer Union-Selektor (CSS-Selektorgruppierung) besteht aus jedem Selektor, der durch
Kommaverbunden ist. Jede Form von Selektor (einschließlich Label-Selektor, Klassen-Selektor, ID-Selektor usw.) kann verwendet werden als Teil des Gewerkschaftsselektors. Wenn die von einigen Selektoren definierten Stile genau gleich oder teilweise gleich sind, können Sie den Union-Selektor verwenden, um denselben CSS-Stil für sie zu definieren. Speichertipps:
Union-Selektoren und -Mittel, solange sie durch Kommas getrennt sind, führen alle Selektoren die folgenden Stile aus.
Zum Beispiel bedeutet
.one, p , #test {color: #F00;}, dass die drei Selektoren .one und p und #test die Farbe Rot ausführen.
.one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
后代选择器
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
子孙后代都可以这么选择。 或者说,它能选择任何包含在内的标签。
子元素选择器
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。
白话: 这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
比如:
.demo > h3 {color: red;}说明: h3 一定是demo 亲儿子; demo 元素包含着h3。
相邻兄弟选择器
可选择紧接在另一元素后的元素,且二者有相同父元素
选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素 :
h1 + p {margin-top:50px;}伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。比如可以选择 第1个,第n个元素。
类 .one 类选择器是一个点
伪类 :link 用 2个点 就是 冒号
链接伪类选择器
:link /* 未访问的链接 */
:visited /* 已访问的链接 */
:hover /* 鼠标移动到链接上 */
-
:active /* 选定的链接 */
注意写的时候,他们的顺序尽量不要颠倒 按照 lvha 的顺序
结构(位置)伪类选择器(CSS3)
-
:first-child选取属于其父元素的首个子元素的指定选择器 -
:last-child选取属于其父元素的最后一个子元素的指定选择器 -
:nth-child(n)匹配属于其父元素的第 N 个子元素,不论元素的类型 -
:nth-last-child(n)选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。
n 可以是数字、关键词或公式
目标伪类选择器(CSS3)
:target
:target {
color: red;
font-size: 30px;
}🎜Erklärung: h3 muss der leibliche Sohn von demo sein; das Element demo enthält h3; Code>. 🎜🎜🎜🎜Selektor für benachbarte Geschwister🎜🎜🎜🎜🎜kann das Element direkt nach einem anderen Element auswählen, und beide haben das gleiche übergeordnete Element🎜🎜🎜Wählen Sie den Absatz aus, der unmittelbar nach dem h1-Element erscheint. h1- und p-Elemente haben ein gemeinsames übergeordnetes Element Element: 🎜<pre class="brush:js;toolbar:false;">div::befor {
content:"开始";
}
div::after {
content:"结束";
}</pre>🎜🎜🎜Pseudoklassenselektor🎜🎜🎜🎜Pseudoklassenselektoren werden verwendet, um bestimmten Selektoren Spezialeffekte hinzuzufügen. Sie können beispielsweise das 1. und das n-te Element auswählen. 🎜🎜Class <code>.one Der Klassenselektor ist ein Punkt 🎜🎜Pseudoklasse :link Verwenden Sie 2 Punkte als Doppelpunkt 🎜🎜🎜Link-Pseudoklassenselektor 🎜🎜- 🎜:link /* Unbesuchter Link*/🎜
- 🎜:visited /* Besuchter Link*/🎜
- 🎜:hover /* Bewegen Sie die Maus über den Link nach oben* /🎜
- 🎜:aktiv /* ausgewählter Link*/🎜🎜Achten Sie beim Schreiben darauf, versuchen Sie, die Reihenfolge nicht umzukehren und befolgen Sie die Reihenfolge von lvha🎜
-
:first-childWählt den angegebenen Selektor aus, der zum ersten untergeordneten Element seines übergeordneten Elements gehört -
:last-childWählt den angegebenen Selektor aus, der zum letzten untergeordneten Element seines übergeordneten Elements gehört. -
:nth-child(n)Stimmt mit dem letzten überein untergeordnetes Element, das zu seinem übergeordneten Element gehört. Das N-te untergeordnete Element eines Elements, unabhängig vom Typ des Elements. -
:nth-last-child(n)Der Selektor stimmt mit jedem Element überein, das das ist N-tes untergeordnetes Element seines Elements. Unabhängig vom Elementtyp beginnt die Zählung beim letzten untergeordneten Element. 🎜 n kann eine Zahl, ein Schlüsselwort oder eine Formel sein
:target kann verwendet werden, um das aktuell aktive Zielelement auszuwählen 🎜:target {
color: red;
font-size: 30px;
}伪元素选择器(CSS3)
E::first-letter文本的第一个单词或字E::first-line文本第一行E::selection可改变选中文本的样式E::before 和 E::after
在E元素内部的开始位置和结束位置创建一个元素,该元素为行内元素,且必须要结合content属性使用。
div::befor {
content:"开始";
}
div::after {
content:"结束";
}E:after、E:before 在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。
之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面的某些元素来展现,实际上是css样式展现的行为,因此被称为伪元素。
注意
伪元素:before和:after添加的内容默认是inline元素;这两个伪元素的content属性,表示伪元素的内容,设置:before和:after时必须设置其content属性,否则伪元素就不起作用。
:first-child与:first-of-type区别
:first-child 匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素。
:first-of-type 匹配的是在其父元素的所有子元素中 该类型元素的第一个元素
<p>结构上的第一个p元素</p> <!-- p:first-child --> <!-- p:first-of-type -->
<h1>Welcome to My Homepage</h1> <!-- h1:first-of-type -->
<p>This paragraph is not the first child of its parent.</p>
<div> <!-- div:first-of-type -->
<p>父div的第一个p元素</p> <!-- p:first-child --> <!-- p:first-of-type -->
<p>第二个</p>
</div>
<p>
<b>注意:</b> :first-child作用于 IE8以及更早版本的浏览器, DOCTYPE必须已经声明.
</p>p:first-child // 匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素 h1:first-child // 匹配不到,h1的父元素的第一个子元素是p,不是h1 div:first-child // 匹配不到,div的父元素的第一个子元素是p,不是div p:first-of-type // 匹配其父元素的所有p元素中的第一个元素 h1:first-of-type // 匹配其父元素的所有h1元素中的第一个元素 div:first-of-type // 匹配其父元素的所有div元素中的第一个元素
伪类与伪元素的区别
| 语法 | 功能 | 同一个元素可用个数 | |
|---|---|---|---|
| 伪类 | : | 选择DOM树上元素不同的状态(:visited :link) DOM上无法用简单选择器选择的元素(:first-child) |
可同时使用多个伪类 |
| 伪元素 | :: | 创建不在DOM树中的虚拟容器并添加样式 | 只能用一个伪元素,且只能出现在末尾 |
Das obige ist der detaillierte Inhalt vonWas sind die zusammengesetzten Selektoren von CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Hat der CSS3-Animationseffekt eine Verformung?
- Kann Tweenmax CSS3-Eigenschaften ändern?
- So ändern Sie den Farbverlaufswinkel in CSS3
- Was ist der Unterschied zwischen CSS3-Animation und JQuery-Animation?
- So stellen Sie in CSS3 ein, dass sich die Schriftart ändert, wenn die Maus darüber bewegt wird
- Was ist die Verwendung von Medienabfragen in CSS3?

