Heim >Web-Frontend >Front-End-Fragen und Antworten >So erhalten Sie die ersten Geschwisterelemente in Jquery
So erhalten Sie die ersten Geschwisterelemente in Jquery
- 青灯夜游Original
- 2022-05-17 17:48:032820Durchsuche
3 Methoden: 1. Verwenden Sie prev(), um das vorherige Geschwisterelement abzurufen, die Syntax ist „element.prev()“ 2. Verwenden Sie prevAll(), um alle vorherigen Geschwisterelemente abzurufen, die Syntax ist „element.prevAll“. ()“; 3. Verwenden Sie prevUntil(), die Syntax lautet „element.prevUntil(stop)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
3 Möglichkeiten für jquery, die ersten paar Geschwisterelemente abzurufen
prev()-Methode, die hauptsächlich zum Abrufen der Geschwisterelemente der oberen Ebene des angegebenen Elements verwendet wird
prevAll()-Methode, die hauptsächlich zum Abrufen aller verwendet wird Die Geschwisterelemente auf der vorherigen Ebene des angegebenen Elements werden hauptsächlich verwendet, um das Geschwisterelement des angegebenen Elements abzurufen. Dieses Geschwisterelement muss zwischen dem angegebenen Element und dem durch die Methode prevUntil() festgelegten Element liegen. Die Elemente zwischen
Diese Methode gibt alle Geschwisterelemente vor jedem Element zwischen den beiden angegebenen Parametern -
1 zurück. Verwenden Sie die prev()-Methode
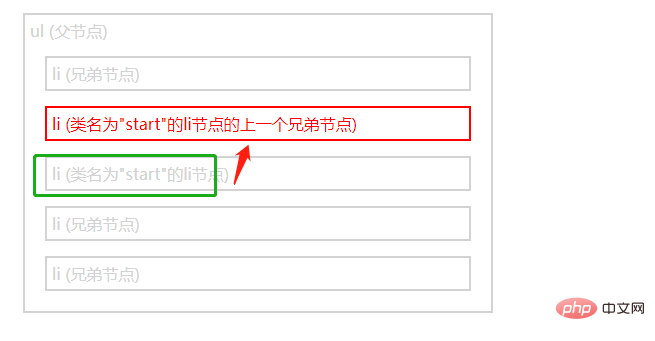
prev()-Methode, um das ausgewählte Element zurückzugeben. Das vorherige Geschwisterelement . Hinweis: Diese Methode gibt nur ein Element zurück.
Syntax:
$(selector).prev(filter)Parameter
| Filter | |
|---|---|
| Optional. Gibt einen Selektorausdruck an, der die Suche nach dem vorherigen Geschwisterelement einschränkt. | Beispiel: Geben Sie das vorherige Geschwisterelement des |
2. Verwenden Sie zur Rückgabe die Methode prevAll() Das Element ist: Wählen Sie alle Geschwisterelemente vor dem ausgewählten Element aus. 
$(selector).prevAll(filter)
Beschreibung
| Filter | Optional. Gibt einen Selektorausdruck an, der den Bereich der vorherigen gleichgeordneten Elemente des Suchelements einschränkt. |
|---|---|
| Hinweis: Wenn Sie mehrere gleichgeordnete Elemente zurückgeben müssen, verwenden Sie bitte Kommas, um die einzelnen Ausdrücke zu trennen. |
Beispiel: Geben Sie alle Geschwisterelemente vor dem <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevAll().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>
|
prevUntil()-Methode, um zurückzukehren Alle Geschwisterelemente vor jedem Element zwischen Selektor und Stopp.
$(selector).prevUntil(stop,filter)
Parameter
Beschreibung
| Stopp | Optional. Ein Selektorausdruck, ein Element oder ein jQuery-Objekt, das angibt, wo die Suche nach übereinstimmenden Geschwisterelementen vor dem Element beendet werden soll. |
|---|---|
| Filter | optional. Gibt einen Selektorausdruck an, der die Suche nach Geschwisterelementen zwischen |
| stop einschränkt. | Hinweis: Wenn Sie mehrere gleichgeordnete Elemente zurückgeben müssen, verwenden Sie bitte Kommas, um die einzelnen Ausdrücke zu trennen. Beispiel: Alle gleichgeordneten Elemente zwischen zwei |
Das obige ist der detaillierte Inhalt vonSo erhalten Sie die ersten Geschwisterelemente in Jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie viele Parameter hat die Hover-Funktion in JQuery?
- Kann jquery Bildern Attribute hinzufügen?
- So ändern Sie das Wertattribut in jquery
- So fügen Sie Inhalte nach dem angegebenen Element in jquery hinzu
- So ändern Sie die Attribute des übergeordneten Knotens in jquery
- So ermitteln Sie, ob ein Tag in jquery vorhanden ist


