Heim >Web-Frontend >Front-End-Fragen und Antworten >Kann jquery Bildern Attribute hinzufügen?
Kann jquery Bildern Attribute hinzufügen?
- 青灯夜游Original
- 2022-05-16 17:48:532086Durchsuche
jquery kann Bildern Attribute hinzufügen. Zwei Methoden zum Hinzufügen: 1. Verwenden Sie attr(), um Attribute zum img-Element hinzuzufügen. Die Syntax lautet „$(„img“).attr(„Attribute Name“, „Value“)“ 2. Verwenden Sie prop() zum Hinzufügen Attribute für das Bildelement verwenden, lautet die Syntax „$(„img“).prop(„Eigenschaftsname“, „Wert“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Es gibt zwei Methoden in jquery zum Festlegen von Attributen
attr()
prop()
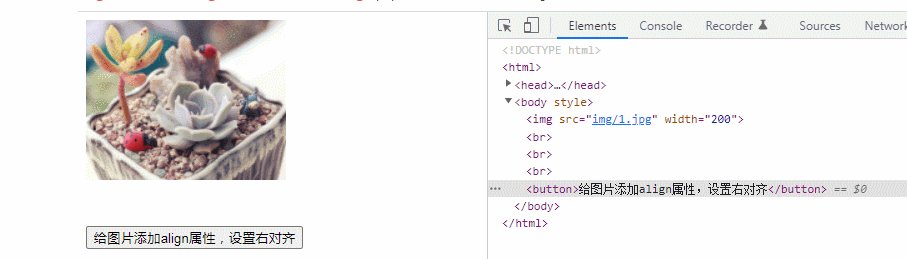
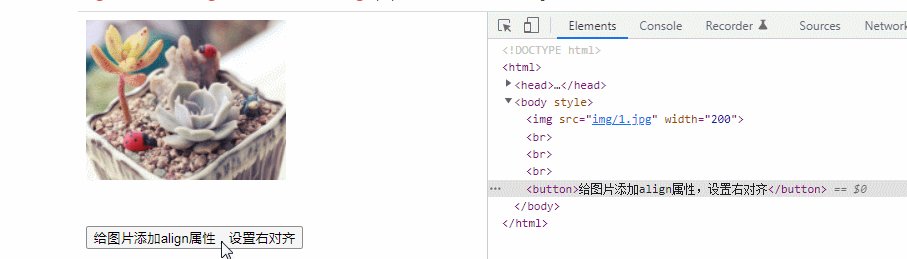
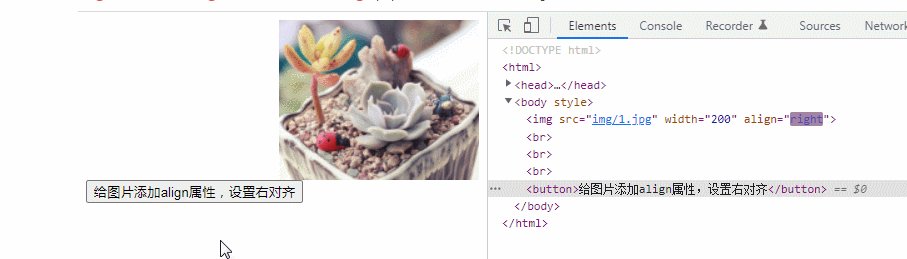
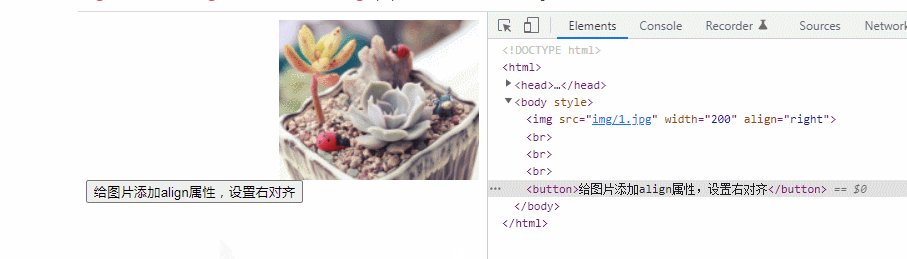
1. Verwenden Sie die Methode attr()
attr(), um die Auswahl festzulegen oder zurückzugeben Elementeigenschaften und -werte.
Wenn diese Methode zum Festlegen von Attributwerten verwendet wird, werden ein oder mehrere Attribut/Wert-Paare für das passende Element festgelegt.
$("img").attr("属性名","属性值");Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr("align","right");
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" alt="Kann jquery Bildern Attribute hinzufügen?" ><br>
<br><br>
<button>给图片添加align属性,设置右对齐</button>
</body>
</html>
2. Die Methode prop()
prop() ist dieselbe wie attr() und legt auch die Attribute und Werte des ausgewählten Elements fest oder gibt sie zurück.
Wenn diese Methode zum Festlegen von Attributwerten verwendet wird, werden ein oder mehrere Attribut-/Wertpaare für den Satz übereinstimmender Elemente festgelegt.
Syntax:
$("img").prop("属性名","属性值");Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").prop("alt","图像的替代文本");
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" alt="Kann jquery Bildern Attribute hinzufügen?" ><br>
<br><br>
<button>给图片添加alt属性</button>
</body>
</html>
Erweitertes Wissen: Bildelement img
Tag definiert ein Bild in einer HTML-Seite. Das
-Tag hat zwei erforderliche Attribute: src und alt.
Tag-Attribute:
| Eigenschaft | Wert | Beschreibung |
|---|---|---|
| ausrichten | oben Mitte links rechts | HT ML5 wird nicht unterstützt. HTML 4.01 ist veraltet. Gibt an, wie Bilder relativ zum umgebenden Text angeordnet werden. |
| eager: Sofort laden | lazy: Lazy Loading | Gibt an, ob der Browser Bilder sofort oder verzögert laden soll. |
| text | Gibt den Alternativtext für das Bild an.||
| Pixel | HTML5 wird nicht unterstützt. HTML 4.01 ist veraltet. Gibt den Rand um das Bild an. | |
| anonym |
use-credentials | Legen Sie die domänenübergreifenden Attribute des Bildes fest.|
| Pixel | Geben Sie die Höhe des Bildes an.||
| Pixel | HTML5 wird nicht unterstützt. HTML 4.01 ist veraltet. Gibt die Ränder auf der linken und rechten Seite des Bildes an. | |
| ismap | spezifiziert Bilder als serverseitige Bildkarten. | |
| URL | HTML5 wird nicht unterstützt. HTML 4.01 ist veraltet. Verweist auf eine URL, die ein langes Bildbeschreibungsdokument enthält. | |
| URL | Gibt die URL zur Anzeige des Bildes an.||
| #mapname | definiert ein Bild als clientseitige Bildkarte.||
| Pixel | HTML5 wird nicht unterstützt. HTML 4.01 ist veraltet. Gibt den Rand oben und unten im Bild an. | |
| pixels | Gibt die Breite des Bildes an.
jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonKann jquery Bildern Attribute hinzufügen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ist Click ein JQuery-Ereignis?
- So verbergen Sie das übergeordnete Element in jquery
- So entfernen Sie Bildlaufleisten aus dem Datagrid in JQuery
- Basiert Laui auf JQuery?
- Wie ermittelt JQuery, ob ein Element ein deaktiviertes Attribut hat?
- Was ist jquery-validate
- So implementieren Sie den Stil zum Entfernen von Geschwisterknoten in JQuery
- So erzielen Sie mit jquery einen Click-Flip-Effekt

