Heim >Web-Frontend >Front-End-Fragen und Antworten >So brechen Sie ein Klickereignis in JQuery ab
So brechen Sie ein Klickereignis in JQuery ab
- 青灯夜游Original
- 2022-05-16 14:07:564264Durchsuche
3 Methoden: 1. Verwenden Sie „click element.unbind()“, um alle Klickereignisse des ausgewählten Elements abzubrechen. 2. Verwenden Sie „click element.off()“, um das mit on() hinzugefügte Klickereignis im ausgewählten Element abzubrechen. 3. Verwenden Sie „parent element.undelegate()“, um das durch Delegate() abgebrochene Klickereignis abzubrechen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery bietet mehrere Methoden zum Abbrechen von Klickereignissen
1. Verwenden Sie die Methode unbind()
unbind(), um den Ereignishandler des ausgewählten Elements zu entfernen.
Diese Methode kann alle oder ausgewählte Event-Handler entfernen oder die Ausführung der angegebenen Funktion beenden, wenn ein Ereignis auftritt.
Diese Methode kann auch Event-Handler über das Event-Objekt entbinden. Diese Methode wird auch verwendet, um Ereignisse in sich selbst zu entbinden (z. B. das Löschen des Ereignishandlers, nachdem das Ereignis eine bestimmte Anzahl von Malen ausgelöst wurde).
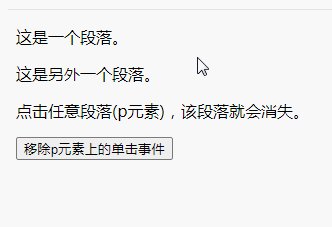
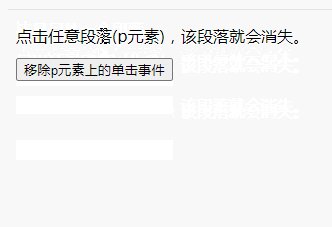
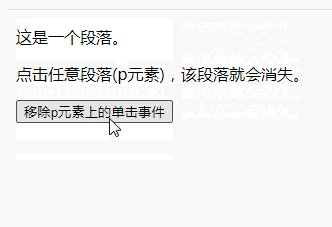
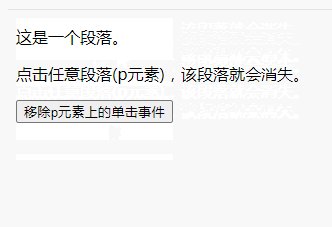
Beispiel: Klickereignis abbrechen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意段落(p元素),该段落就会消失。</p>
<button>移除p元素上的单击事件</button>
</body>
</html>
2. Verwenden Sie die Methode off(). Die Methode off() wird normalerweise verwendet, um über die Methode on() hinzugefügte Ereignishandler zu entfernen.
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").off();
});
});
</script>
 3. Verwenden Sie die Methode undelegate()
3. Verwenden Sie die Methode undelegate()
undelegate(), um einen oder mehrere von der Methode Delegate() hinzugefügte Ereignishandler zu löschen.
<script>
$(document).ready(function() {
$("body").delegate("p", "click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
【Empfohlenes Lernen:  jQuery-Video-Tutorial
jQuery-Video-Tutorial
Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo brechen Sie ein Klickereignis in JQuery ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So löschen Sie ein Array mithilfe von Splice in JQuery
- Welches Ereignis wird ausgelöst, wenn ein Element in jquery den Fokus verliert?
- Was bedeutet Kinder in jQuery?
- So fügen Sie Attribute in JQuery hinzu und löschen sie
- So verwenden Sie JQuery, um Text beim Klicken zu ändern
- So fragen Sie das letzte untergeordnete Element mit jquery ab

