Heim >Web-Frontend >Front-End-Fragen und Antworten >So fragen Sie das letzte untergeordnete Element mit jquery ab
So fragen Sie das letzte untergeordnete Element mit jquery ab
- 青灯夜游Original
- 2022-05-13 18:29:149607Durchsuche
Zwei Methoden: 1. Verwenden Sie die Selektoren „children()“ und „:last-child“, Syntax „$(parent element).children(“:last-child“)“. 2. Verwenden Sie children() und eq(), die Syntax lautet „$(parent element).children().eq(-1)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Zwei Möglichkeiten, das letzte untergeordnete Element mit jquery abzufragen
Methode 1: Verwenden Sie den children()和:last-childselector
Verwenden Sie children(), um alle direkten untergeordneten Elemente unter dem angegebenen übergeordneten Knoten abzurufen
-
Verwenden Sie :last-child, um das letzte Element in der Sammlung untergeordneter Elemente auszuwählen, d
Verwenden Sie children( ), um alle direkten untergeordneten Elemente unter dem angegebenen übergeordneten Knoten abzurufen.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
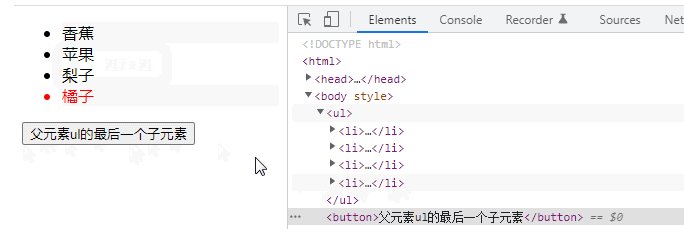
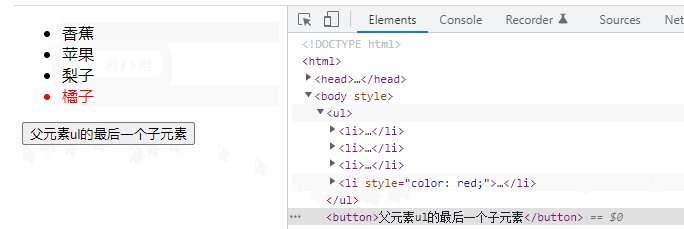
$("ul").children(":last-child").css("color","red");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的最后一个子元素</button>
</body>
</html>
【Empfohlenes Lernen:
jQuery-Video-Tutorial- ,
- Web-Front-End-Video
】
Das obige ist der detaillierte Inhalt vonSo fragen Sie das letzte untergeordnete Element mit jquery ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist die Methode zum Festlegen eines Klickereignisses in JQuery?
- So löschen Sie alle passenden Elemente aus dom in jquery
- Welche Funktionen werden durch die HTML-Methode in jquery implementiert?
- Welche Arten von JQuery-Selektoren gibt es?
- Wie ermittelt JQuery, ob ein Element ein deaktiviertes Attribut hat?

