Heim >Web-Frontend >Front-End-Fragen und Antworten >Können let-Anweisungen in es6 denselben Namen haben?
Können let-Anweisungen in es6 denselben Namen haben?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-06 17:04:171863Durchsuche
In ES6 können mit let deklarierte Variablen nicht denselben Namen haben, da let nicht zulässt, dass dieselbe Variable wiederholt im selben Bereich deklariert wird. Andernfalls tritt ein Fehler auf. Daher kann let verwendet werden, um eine Duplizierung der Variablenbenennung zu verhindern und variable Verschmutzung; Das Gegenteil von let ist var, was die wiederholte Deklaration von Variablen ermöglicht.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Kann die let-Deklaration in es6 denselben Namen haben?
Die let-Deklaration in es6 darf nicht denselben Namen haben
let erlaubt keine wiederholte Deklaration derselben Variablen im selben Bereich. Andernfalls wird ein Fehler gemeldet
Im Gegensatz zu var können Sie let nicht wiederholt zum Deklarieren derselben Variablen verwenden.
function qq(){ var a = 11;
let a = 22;
}
// SyntaxError:Identifier 'a' has already been declared(标识符a已经被声明)
function qq(){
let a = 11;
let a = 22;
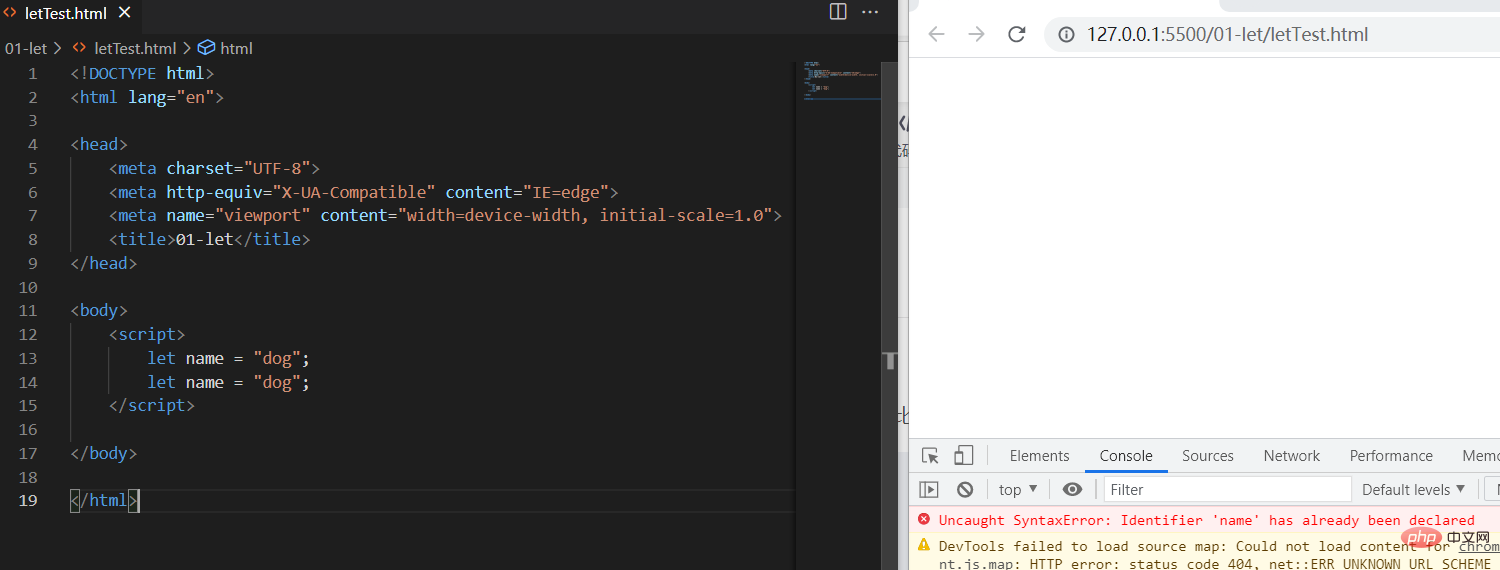
}//SyntaxError: Identifier 'a' has already been declared(标识符‘a‘已经被重复声明)Bei der Verwendung von var zum Deklarieren einer Variablen treten keine Probleme mit wiederholten Deklarationen und Fehlern auf kann es wiederholt deklarieren, aber die Verwendung von let kann die Duplizierung von Variablennamen und die Verschmutzung von Variablen verhindern.
Das Fehlerergebnis ist wie folgt:

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Das obige ist der detaillierte Inhalt vonKönnen let-Anweisungen in es6 denselben Namen haben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

