Heim >Web-Frontend >Front-End-Fragen und Antworten >Ist foreach in es6?
Ist foreach in es6?
- 青灯夜游Original
- 2022-05-05 17:59:332951Durchsuche
foreach ist keine es6-Methode. foreach ist eine Methode zum Durchlaufen von Arrays in es3. Sie kann jedes Element des Arrays aufrufen und die Elemente zur Verarbeitung an die Rückruffunktion übergeben. Die Syntax lautet „array.forEach(function(current element, index, array){...“. })" ;Diese Methode verarbeitet keine leeren Arrays.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 3, Dell G3-Computer.
foreach ist keine es6-Methode.
foreach ist eine Methode zum Durchlaufen von Arrays in es3. Die Methode

forEach() wird verwendet, um jedes Element des Arrays aufzurufen und das Element zur Verarbeitung an die Rückruffunktion zu übergeben.
array.forEach(function(currentValue, index, arr){...})currentValue Erforderlich. Das aktuelle Element
index ist optional. Der Indexwert des aktuellen Elements.
arr Optional. Das Array-Objekt, zu dem das aktuelle Element gehört.
Rückgabewert: undefiniert
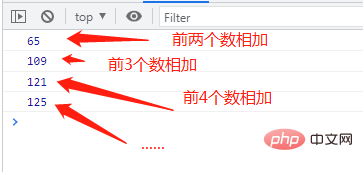
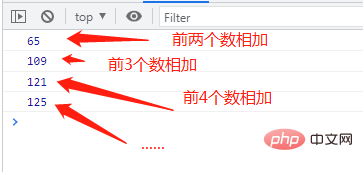
Beispiel 1: Berechne die Summe aller Elemente im Array
var sum = 0;
var numbers = [65, 44, 12, 4];
numbers.forEach(function(item) {
sum += item;
console.log(sum);
});
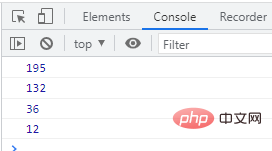
Beispiel 2: Multipliziere alle Werte im Array mit der Zahl 3
var sum = 0;
var numbers = [65, 44, 12, 4];
numbers.forEach(function(item,index,arr) {
item = item * 3;
console.log(item);
});
【 Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonIst foreach in es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

