Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist größer, Vue oder React?
Was ist größer, Vue oder React?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-29 16:12:442718Durchsuche
React ist größer; in Benchmark-Tests ist die komprimierte Version von React fast doppelt so groß wie Vue; React eignet sich gut für die Handhabung großer Anwendungsprojekte oder die Verwendung von JavaScript zum Erstellen mobiler Anwendungen und ist größer, während Vue es ist teurer in der Anwendung, flexibler und kleiner.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Welches ist größer, Vue oder React?
React
React befürwortet das Konzept der funktionalen Programmierung und erreicht eine leistungsstarke und effiziente Entwicklung von Front-End-Schnittstellen. Auf der offiziellen Website von React wird die Schlüsselfunktion „Einmal lernen, überall schreiben“ erwähnt, mit der Sie mithilfe des React-Frameworks mobile Anwendungen in JavaScript erstellen können. In React basieren alle Komponenten-Rendering-Funktionen auf JSX, einer Syntaxerweiterung für JavaScript, die beim Erstellen von UI-Komponenten und beim Debuggen sehr einfach und nützlich ist.
Vue
Vue ist ein progressives JavaScript-Framework. „Progressive Framework“ und „Bottom-up-inkrementelles Entwicklungsdesign“ sind zwei von Vue entwickelte Konzepte. Vue kann in jeder anderen Art von Projekt verwendet werden, mit geringeren Kosten, mehr Flexibilität und geringeren Ansprüchen. Auch andere Technologien können problemlos in Vue-Projekte für die Entwicklung integriert werden. Merkmale: einfach zu bedienen (geringe Nutzungskosten), flexibel (vollständiges Ökosystem, geeignet für Projekte jeder Größe), effizient (kleine Größe, gute Optimierung, gute Leistung).
Welches ist größer, Vue oder React?
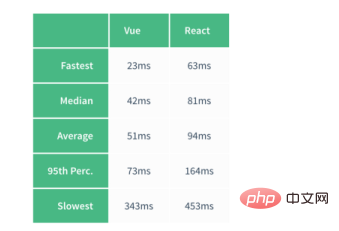
Vue-Kernentwickler haben einen Benchmark-Test bereitgestellt, der zeigt, dass das Rendering-System von Vue schneller ist als das von React. Die Testmethode besteht darin, eine Liste mit 10.000 Elementen 100 Mal zu rendern.

Aus praktischer Sicht ist dieser Benchmark nur für Randfälle relevant und wird in den meisten Anwendungen nicht sehr oft durchgeführt, daher sollte dies nicht als wichtiger Vergleichspunkt angesehen werden.
Allerdings ist die Seitengröße für alle Projekte relevant, und auch hier ist Vue führend, da die aktuelle Version nur 25,6 KB komprimiert ist.
Um die gleiche Funktionalität in React zu erreichen, benötigen Sie React DOM (37,4 KB) und React mit Add-on-Bibliothek (11,4 KB), insgesamt 44,8 KB, was fast doppelt so groß ist wie Vue. Doppelte Größe bringt nicht doppelte Funktionalität.
Zusammenfassung
Zu den Vorteilen von Vue gehören: flexible Auswahl von Vorlagen und Rendering-Funktionen, einfache Syntax und Projekterstellung, schnellere Rendering-Geschwindigkeit und geringere Größe; zu den Vorteilen von React gehören: besser geeignet für große Anwendungen und mehr Gutes Testbarkeit, geeignet für Web- und native Apps, und ein größeres Ökosystem bringt mehr Support und Tools.
Tatsächlich sind React und Vue beide sehr gute Frameworks. Sie weisen mehr Gemeinsamkeiten als Unterschiede auf und die meisten ihrer besten Funktionen sind gemeinsam. Wenn Sie die Lernkosten senken oder ein Front-End-JavaScript-Framework in eine bestehende Anwendung integrieren möchten, ist Vue die bessere Wahl. Wenn Sie ein großes Anwendungsprojekt erstellen oder JavaScript zum Erstellen mobiler Anwendungen verwenden möchten, ist React definitiv die beste Wahl.
Empfohlenes Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonWas ist größer, Vue oder React?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

