Heim >Web-Frontend >Front-End-Fragen und Antworten >Ist React eine komponentenbasierte Entwicklung?
Ist React eine komponentenbasierte Entwicklung?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-22 10:44:261711Durchsuche
React ist die Komponentenentwicklung; die Kernidee von React ist die Entwicklung unabhängiger und wiederverwendbarer kleiner Komponenten, die in einen Komponentenbaum unterteilt werden kleine Funktionsmodule, und jede Funktion vervollständigt ihre eigene unabhängige Funktion.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Ist React eine Komponentenentwicklung? Um zu lösen, teilen Sie es in viele kleine lösbare Probleme auf
und fügen Sie sie dann in das Ganze ein . Sie werden feststellen, dass große Probleme leicht gelöst werden können
Tatsächlich Die obige Idee ist die Idee von „Teile und herrsche“:
Teile und herrsche Es ist eine wichtige Idee in der Softwareentwicklung und der Grundstein für die Entwicklung und Wartung komplexer Systeme.- Die aktuelle Modularisierung und Komponentisierung des Front-Ends basiert auf der Idee von „Teile und herrsche“
- 2. Was ist Komponentenentwicklung?
- Komponentisierung hat eine ähnliche Idee:
- Wenn wir die gesamte Logik auf einer Seite zusammenfassen, wird es sehr kompliziert zu verarbeiten, was der späteren Verwaltung und Erweiterung nicht förderlich ist
- Aber wenn wir eine Seite in jedes kleine Funktionsmodul aufteilen
ihre eigene unabhängige Funktion ausführt
- Wir müssen über die Idee der Komponentisierung über die gesamte Seite nachdenken. Anwendung:
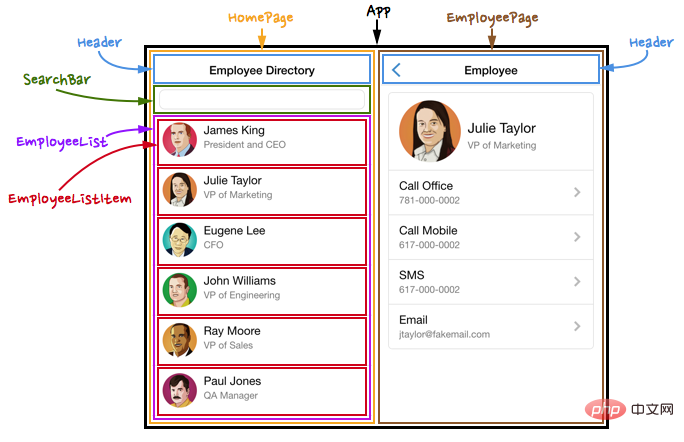
- Wir unterteilen eine vollständige Seite in viele Komponenten.
- Jede Komponente wird verwendet, um einen Funktionsblock der Seite zu implementieren
3. Die Komponentisierung von React

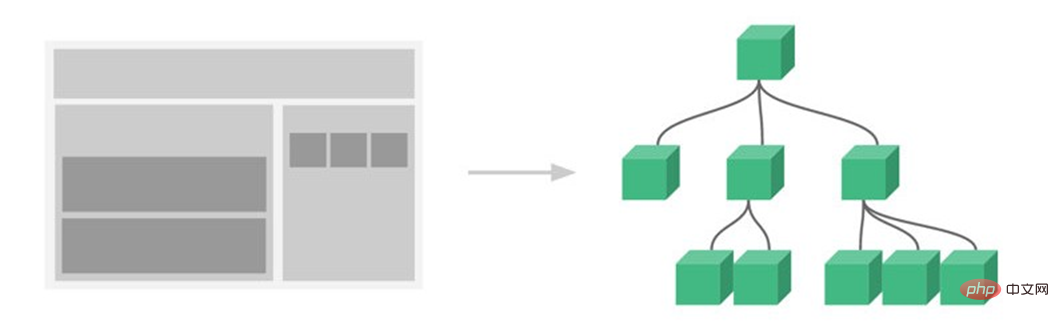
- Jede Anwendung wird in einem Komponentenbaum abstrahiert
Anwendung des komponentenbasierten Denkens:Teilen Sie die Seite so weit wie möglich in kleine, wiederverwendbare Komponenten auf
- Dies macht unseren Code komfortabler zu organisieren und zu verwalten, und die Skalierbarkeit ist auch stärker. 4. React-Komponentenklassifizierung auf unterschiedliche Weise:
- Je nachdem, wie die Komponente definiert ist, kann sie unterteilt werden in:
- Funktionskomponente (Funktionskomponente) und
- Klassenkomponente (Klassenkomponente)
Je nachdem, ob es in der Komponente einen Zustand gibt Muss gewartet werden, kann es unterteilt werden in:
(Stateless Component) und  Stateful Component
Stateful Component
- Entsprechend den unterschiedlichen Verantwortlichkeiten der Komponente kann es unterteilt werden in:
- Presentational Component
- ( Präsentationskomponente) und „Containerkomponente“ (Containerkomponente) Komponenten konzentrieren sich hauptsächlich auf die Anzeige von UI
Datenlogik
- Reagieren Sie, um Komponenten zu erstellen 1. Klassenkomponente
- Die Definition einer Klassenkomponente lautet wie folgt: Der Name der Komponente beginnt mit einem Großbuchstaben (unabhängig von Klassenkomponente oder Funktionskomponente) )
- Klassenkomponenten müssen erben von :
React.Component code><strong></strong>Klassenkomponenten müssen die Funktion <code>renderimplementieren -
definiert mit
classEine Komponente:constructorist optional, wir normalerweise Initialisieren Sie einige Daten imconstructor
this.stateist das, was wir verwalten. Die Daten innerhalb der Methode Komponente -
render()sind die einzige Methode das muss in derclass-Komponente implementiert werden- 2. Der Rückgabewert der Renderfunktion
-
Wenn die Funktion
renderaufgerufen wird, prüft sie, ob Änderungen inthis.props und <code>this.stateund gibt einen der folgenden Typen
 zurück
zurück -
Elemente reagieren
- Wird normalerweise über
JSXerstellt.JSX创建 - 例如:
<p></p>会被React渲染为DOM节点,<mycomponent></mycomponent>会被React渲染为自定义组件 - 无论是
<p></p>还是<mycomponent></mycomponent>均为React元素
- Wird normalerweise über
-
数组或 fragments: 使得
render方法可以返回多个元素 -
Portals: 可以渲染子节点到不同的
DOM子树中 -
字符串或数值类型: 他们在
DOM中会被渲染为文本节点 - 布尔类型或null: 什么都不渲染
-
- Arrays oder Fragmente : Dadurch kann die
render-Methode mehrere zurückgeben Elemente : Können untergeordnete Knoten in verschiedene
3.函数组件
函数组件是使用
Zum Beispiel:function来进行定义的函数, 只是这个函数会返回和类组件中render<p></p>wird vonReact in <code>DOMgerendert. code> Knoten,<mycomponent></mycomponent>wird vonReactals benutzerdefinierte Komponente gerendert
- Ob es sich um
<p></p>handelt > oder <mycomponent></mycomponent> sind alle React-ElementeDOM-Unterbäume rendern String- oder numerische Typen
String- oder numerische Typen
DOM gerendert Boolescher Typ oder Null: Nichts rendern Gleicher Inhalt wie die Funktion render in der Klassenkomponente
Das obige ist der detaillierte Inhalt vonIst React eine komponentenbasierte Entwicklung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

