Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Verwendung von geraden und ungeraden Zahlen in CSS3?
Was ist die Verwendung von geraden und ungeraden Zahlen in CSS3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-28 16:02:186991Durchsuche
In CSS3 werden „odd“ und „even“ als Schlüsselwörter in Pseudoklassenselektoren verwendet, um bestimmte Elemente auszuwählen. „odd“ stellt ungerade Elemente dar, „odd“ und „even“ werden häufig mit dem „:nth-child(n)“-Selektor verwendet Wird in Verbindung mit der Syntax „Element: Selektor (ungerade oder gerade) {CSS-Stilcode}“ verwendet.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist die Verwendung von ungeraden und geraden Zahlen in CSS3?
ungerade steht für eine ungerade Zahl und gerade steht für eine gerade Zahl.
ungerade und gerade werden häufig verwendet, um bestimmte Elemente in Pseudoklassenselektoren auszuwählen.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p:nth-child(odd)
{
background:#ff0000;
}
p:nth-child(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 and以及更早版本的浏览器 :nth-child()选择器.</p>
</body>
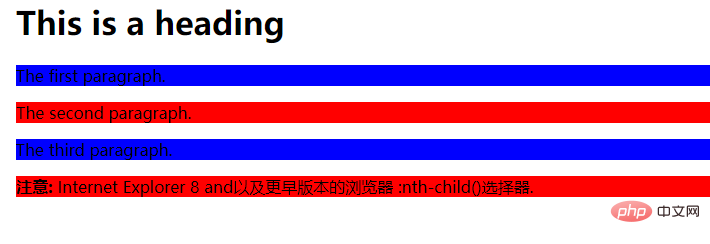
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von geraden und ungeraden Zahlen in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

