Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeuten Steuerelemente in HTML5?
Was bedeuten Steuerelemente in HTML5?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-28 10:41:163751Durchsuche
In HTML5 stellen Steuerelemente Audio- und Videowiedergabesteuerelemente dar, bei denen es sich um Attribute in den Audio- und Video-Tags handelt. Dieses Attribut ist ein boolesches Attribut, das angibt, dass der Browser Wiedergabesteuerelemente für Video oder Audio bereitstellt. Die Syntax lautet „“ oder „
“.

Die Betriebsumgebung dieses Artikels: Windows 10-System, HTML5-Version, Dell G3-Computer.
Was bedeuten Steuerelemente in HTML5?
Das Steuerelement-Attribut von HTML wird verwendet, um anzugeben, dass Audio- und Videosteuerelemente angezeigt werden müssen. Es handelt sich um ein boolesches Attribut und eine neue Funktion in HTML5. Wir können dieses Attribut in zwei Tags
controls-Attribut ist ein boolesches Attribut. Das Attribut
controls gibt an, dass der Browser Wiedergabesteuerungen für das Video bereitstellen soll.
Wenn dieses Attribut festgelegt ist, gibt es an, dass vom Autor keine Skriptsteuerung festgelegt ist.
Browser-Steuerelemente sollten Folgendes umfassen:
Wiedergabe
Pause
Position
Lautstärke
Vollbild umschalten
-
Untertitel, falls verfügbar)
Audiospur (falls verfügbar )
Beispiele sind wie folgt:
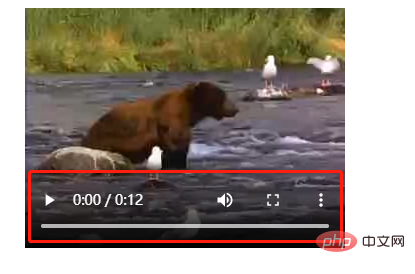
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <video width="320" height="240" controls> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video> </body> </html>
Ausgabeergebnisse:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas bedeuten Steuerelemente in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

