Heim >Schlagzeilen >20 Github-Frontend-Open-Source-Projekte, die Sie nicht verpassen dürfen, fügen Sie sie zu Ihren Favoriten hinzu!
20 Github-Frontend-Open-Source-Projekte, die Sie nicht verpassen dürfen, fügen Sie sie zu Ihren Favoriten hinzu!
- 青灯夜游nach vorne
- 2022-04-22 14:10:0710541Durchsuche
Die Welt von Open Source wird von Tag zu Tag bunter. Welche neuen Herausforderungen wird es im Frontend-Bereich im Jahr 2022 geben? Nachfolgend finden Sie 20 interessante Open-Source-Projekte, die wir zusammengestellt haben. Wir hoffen, dass eines davon für Sie interessant ist.
★1. Protonenpartikel
Site: https://github.com/drawcall/Proton
Proton ist eine leichte und flexible Javascript-Partikelanimationsbibliothek. Sie können damit ganz einfach eine Vielzahl cooler Partikelanimationseffekte erstellen. Dieses Projekt wurde von fast 2.000 Projekten auf Github referenziert. Javascript粒子动画库。使用它可以轻松创建各种炫酷粒子动画效果,该项目在github被近 2k 项目引用。
Proton还支持3d粒子版本
https://github.com/drawcall/three.proton/


★2. Awesome LowCode Component
Site: https://github.com/aliaszz/awesome-lowcode-component
LowCode - 最近几年前端领域最火的概念, Awesome LowCode Component 项目为您收集了各种LowCode组件和前沿的技术方案, 可用于快速构建企业级项目或者直接用于开发, 大幅提高业务需求和商业变现的效率。

★3. wp2vite
Site: https://github.com/tnfe/wp2vite

一个特别有用的项目, 它可以让你的webpack项目支持vite。相较于webpack,vite开发环境构建速度可以提升80%左右,构建生产环境能够提升50%左右。

★4. Awesome State
Site: https://github.com/tnfe/awesome-state
网罗行业内各种各样的前端 状态管理 方案,包含react、vue、angular、小程序等状态库。

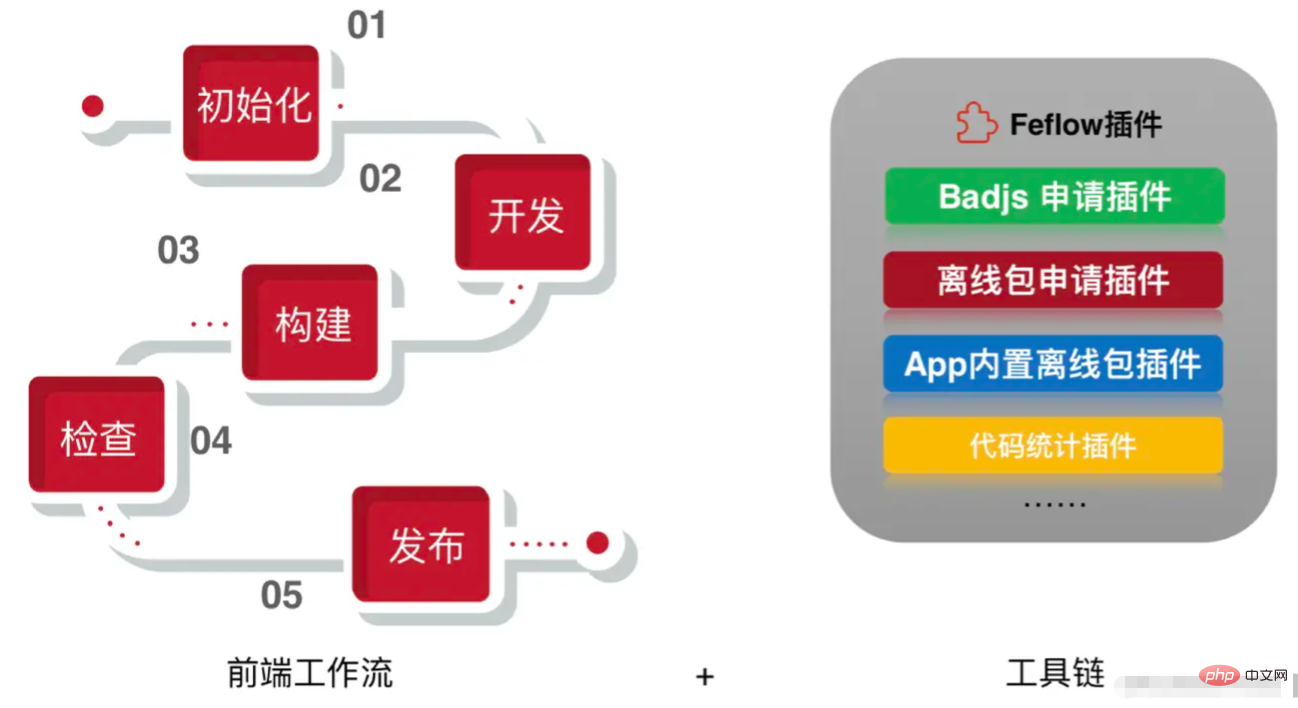
★5. 前端工程化工具Feflow
Site: https://github.com/Tencent/feflow
Feflow是腾讯开源的用于提升工程效率的前端工作流和规范工具。目前已经在NOW直播、花样直播、花样交友、手Q附近、群视频、群送礼、回音、应用宝、企鹅号等业务广泛使用。

★6. TDesign React Starter
Site: https://github.com/Tencent/tdesign-react-starter
TDesign React Starter 是一个基于 tdesign-react,使用 React、Vite2开发,可进行个性化主题配置,旨在提供项目开箱即用的、配置式的中后台项目。

★7. Web IDE UI
Site: https://github.com/DTStack/molecule
Molecule是一个受VS Code启发,使用React.js构建的Web IDE UI 框架。通过设计一种类似VS Code扩展机制(Extension),可快速、轻松搭建一个高度抽象的Web IDE UI系统。

★8. Flutter 游戏library
Site: https://github.com/flutterkit/zerker
Zerker 是一个灵活、轻量的Flutter动画游戏框架。使用Flutter
Proton unterstützt auch die 3D-Partikelversion
★2. Tolle LowCode-Komponente
 Site: https://github .com/aliaszz/awesome-lowcode-component
Site: https://github .com/aliaszz/awesome-lowcode-component
 🎜
🎜★3. wp2vite🎜🎜🎜🎜Site: https://github.com/tnfe/wp2vite🎜🎜🎜🎜 🎜🎜Ein besonders nützliches Projekt, das Ihr Webpack-Projekt unterstützen kann. Im Vergleich zu Webpack kann die Erstellungsgeschwindigkeit der Vite-Entwicklungsumgebung um etwa 80 % und die Erstellungsgeschwindigkeit der Produktionsumgebung um etwa 50 % gesteigert werden. 🎜🎜
🎜🎜Ein besonders nützliches Projekt, das Ihr Webpack-Projekt unterstützen kann. Im Vergleich zu Webpack kann die Erstellungsgeschwindigkeit der Vite-Entwicklungsumgebung um etwa 80 % und die Erstellungsgeschwindigkeit der Produktionsumgebung um etwa 50 % gesteigert werden. 🎜🎜 🎜
🎜★4. Awesome State🎜🎜🎜🎜Seite: https://github.com/tnfe/awesome-state🎜🎜🎜🎜deckt verschiedene Frontends in der Branche🎜Staatsverwaltung ab Lösung, einschließlich Zustandsbibliotheken wie React-, Vue-, Angular- und Mini-Programme. 🎜🎜 🎜
🎜★5. Front-End-Engineering-Tool Feflow🎜🎜🎜🎜Site: https://github.com/Tencent/feflow🎜🎜🎜🎜Feflow ist Tencents Open-Source-Tool zur Verbesserung der Engineering-Effizienz . Front-End-Workflow- und Spezifikationstools. Es wird häufig in NOW-Liveübertragungen, Fancy-Live-Übertragungen, Fancy-Dating, mobilem QQ in der Nähe, Gruppenvideos, Gruppengeschenken, Echo, App Store, Penguin-Konto und anderen Unternehmen verwendet. 🎜🎜 🎜
🎜★6. TDesign React Starter🎜🎜🎜🎜Site: https://github.com/Tencent/tdesign-react-starter🎜🎜🎜🎜TDesign React Starter basiert auf tdesign-react , entwickelt mit React und Vite2 und kann mit personalisierten Themen konfiguriert werden, um sofort einsatzbereite, konfigurierbare Mid- und Back-End-Projekte bereitzustellen. 🎜🎜 🎜
🎜★7. Web-IDE-Benutzeroberfläche🎜🎜🎜🎜Site: https://github.com/DTStack/molecule🎜🎜🎜🎜Molecule ist ein von VS Code inspiriertes und mit React erstelltes Tool. js Web IDE UI-Framework. Durch die Entwicklung eines Erweiterungsmechanismus (Extension) ähnlich dem VS-Code kann schnell und einfach ein hochabstraktes 🎜Web IDE UI🎜-System erstellt werden. 🎜🎜 🎜
🎜★8. Flutter-Spielebibliothek🎜🎜🎜🎜Site: https://github.com/flutterkit/zerker🎜🎜🎜🎜Zerker ist ein flexibler und leichter FlutterAnimationsspiel-Framework. Haben Sie versucht, mit <code>Flutter Cross-End-Spiele zu entwickeln? Gleichzeitig können damit auch Animationseffekte für Widget-Komponenten erstellt werden, z. B. Flyout-Animationen, Popup-Animationen, Szenenübergänge usw. 🎜🎜🎜🎜🎜★9. InkPaint🎜🎜🎜🎜Seite: https://github.com/drawcall/inkpaint🎜🎜🎜🎜🎜🎜Die gemeinsame Bibliothek zwischen
 🎜
🎜★5. Front-End-Engineering-Tool Feflow🎜🎜🎜🎜Site: https://github.com/Tencent/feflow🎜🎜🎜🎜Feflow ist Tencents Open-Source-Tool zur Verbesserung der Engineering-Effizienz . Front-End-Workflow- und Spezifikationstools. Es wird häufig in NOW-Liveübertragungen, Fancy-Live-Übertragungen, Fancy-Dating, mobilem QQ in der Nähe, Gruppenvideos, Gruppengeschenken, Echo, App Store, Penguin-Konto und anderen Unternehmen verwendet. 🎜🎜 🎜
🎜★6. TDesign React Starter🎜🎜🎜🎜Site: https://github.com/Tencent/tdesign-react-starter🎜🎜🎜🎜TDesign React Starter basiert auf tdesign-react , entwickelt mit React und Vite2 und kann mit personalisierten Themen konfiguriert werden, um sofort einsatzbereite, konfigurierbare Mid- und Back-End-Projekte bereitzustellen. 🎜🎜 🎜
🎜★7. Web-IDE-Benutzeroberfläche🎜🎜🎜🎜Site: https://github.com/DTStack/molecule🎜🎜🎜🎜Molecule ist ein von VS Code inspiriertes und mit React erstelltes Tool. js Web IDE UI-Framework. Durch die Entwicklung eines Erweiterungsmechanismus (Extension) ähnlich dem VS-Code kann schnell und einfach ein hochabstraktes 🎜Web IDE UI🎜-System erstellt werden. 🎜🎜 🎜
🎜★8. Flutter-Spielebibliothek🎜🎜🎜🎜Site: https://github.com/flutterkit/zerker🎜🎜🎜🎜Zerker ist ein flexibler und leichter FlutterAnimationsspiel-Framework. Haben Sie versucht, mit <code>Flutter Cross-End-Spiele zu entwickeln? Gleichzeitig können damit auch Animationseffekte für Widget-Komponenten erstellt werden, z. B. Flyout-Animationen, Popup-Animationen, Szenenübergänge usw. 🎜🎜🎜🎜🎜★9. InkPaint🎜🎜🎜🎜Seite: https://github.com/drawcall/inkpaint🎜🎜🎜🎜🎜🎜Die gemeinsame Bibliothek zwischen
React und Vite2 und kann mit personalisierten Themen konfiguriert werden, um sofort einsatzbereite, konfigurierbare Mid- und Back-End-Projekte bereitzustellen. 🎜🎜 🎜
🎜★7. Web-IDE-Benutzeroberfläche🎜🎜🎜🎜Site: https://github.com/DTStack/molecule🎜🎜🎜🎜Molecule ist ein von VS Code inspiriertes und mit React erstelltes Tool. js Web IDE UI-Framework. Durch die Entwicklung eines Erweiterungsmechanismus (Extension) ähnlich dem VS-Code kann schnell und einfach ein hochabstraktes 🎜Web IDE UI🎜-System erstellt werden. 🎜🎜 🎜
🎜★8. Flutter-Spielebibliothek🎜🎜🎜🎜Site: https://github.com/flutterkit/zerker🎜🎜🎜🎜Zerker ist ein flexibler und leichter FlutterAnimationsspiel-Framework. Haben Sie versucht, mit <code>Flutter Cross-End-Spiele zu entwickeln? Gleichzeitig können damit auch Animationseffekte für Widget-Komponenten erstellt werden, z. B. Flyout-Animationen, Popup-Animationen, Szenenübergänge usw. 🎜🎜🎜🎜🎜★9. InkPaint🎜🎜🎜🎜Seite: https://github.com/drawcall/inkpaint🎜🎜🎜🎜🎜🎜Die gemeinsame Bibliothek zwischen
FlutterAnimationsspiel-Framework. Haben Sie versucht, mit <code>Flutter Cross-End-Spiele zu entwickeln? Gleichzeitig können damit auch Animationseffekte für Widget-Komponenten erstellt werden, z. B. Flyout-Animationen, Popup-Animationen, Szenenübergänge usw. 🎜🎜🎜🎜🎜★9. InkPaint🎜🎜🎜🎜Seite: https://github.com/drawcall/inkpaint🎜🎜🎜🎜🎜🎜Die gemeinsame Bibliothek zwischen InkPaint是一个运行在node.js端的轻量级Canvas图形渲染库。使用InkPaint可以在服务端动态合成各种图片、pdf等。同时,InkPaint是node.js und dem Browser kann auf der Browserseite weiterhin normal ausgeführt werden. 10. Golang für Node.js-Entwickler Node.js für Leute, die Go lernen und umgekehrt. Go ist eine leistungsstarke, plattformübergreifende Sprache mit hoher Parallelität, die immer mehr Aufmerksamkeit und Anwendung findet. Wie das Sprichwort sagt: Mehr Fähigkeiten belasten Sie nicht und die Beherrschung mehrerer Sprachen bedeutet, dass Sie mehr Auswahlmöglichkeiten bei der Anwendungsentwicklung haben.

★11. Cloud-Entwicklung CloudBase CMS
Site: https://github.com/TencentCloudBase/cloudbase-extension-cms
CloudBase CMS wird von Tencent Cloud entwickelt und basiert auf Node.js Die Headless-Content-Management-Plattform bietet umfangreiche Content-Management-Funktionen, ist einfach zu installieren, leicht für die Sekundärentwicklung geeignet und eng in das Cloud-Entwicklungsökosystem integriert, um Entwicklern bei der Verbesserung der Entwicklungseffizienz zu helfen. 12. Qiankun-Micro-Frontend-Praxis Lösung: In diesem Projekt wird vorgestellt, wie das Vue-Projekt über eine Microservice-Demo mit
qiankun verbunden wird. Dieses Projekt ist ein praktisches Micro-Front-End-Back-End-Managementsystemprojekt, das auf vue3 + koa2 + qiankun2 basiert. 13. Online-Videoeditor Das Projekt verwendet serverseitiges Rendering und unterstützt moderne Mainstream-Browser. 
★14. Code-UhrensammlungSeite: https://github.com/drawcall/clock-shop
Dieses Projekt sammelt Dutzende verschiedener lustiger Uhrencodes. Finden Sie eine gut aussehende Uhr und hängen Sie sie auf die Startseite Ihres Blogs, wodurch sie sofort größer aussieht. 

★15. Großartig von Chinesen gemacht. Dieses Open-Source-Projekt sammelt und organisiert einige unserer eigenen Werke unserer chinesischen Entwickler, von denen jedes Lob verdient. Zu den ähnlichen Projekten von Awesome gehörenhttps://github.com/igoradamenko/awesome-made-by-russians
https://github.com/felipefialho/awesome-made-by-brazilianshttps: //github.com/jeswinsimon/awesome-made-by-indians
https://github.com/mvximenko/awesome-made-by-japanese
★ 16. Alloy Worker
Site: https://github.com/AlloyTeam/alloy-worker

Tencent Documents
bestanden hat. 17. Mall-Low-Code-Plattform Mehrseitige visuelle Konstruktion, Json-Schema-Generator (visuelle Konstruktion des Materialkontrollfelds), Realisierung der Standardzugangsplattform für Komponentenpipelines. Die neueste Version verwendet Uni-App zum Rekonstruieren von Materialien und Vorlagenprojekten und unterstützt die Generierung von H5- und Mini-Programm-Einkaufszentren mit mehreren Terminals.18. WebGPU-Beispiele Im Internet gibt es nur sehr wenige Lernmaterialien. Dieses Projekt enthält eine Reihe von WebGPU-Beispielen und Code, die Ihnen den schnellen Einstieg erleichtern können.
★19. Front-End-Informationen TNT Weekly
Site: https://github.com/tnfe/TNT-WeeklyTNTWebEin wöchentliches Projekt von Tencent News
Front-End Team, jede Woche Empfehlen Sie Ihnen die neuesten hervorragenden Artikel und Branchenfortschritte im Front-End-Bereich im In- und Ausland. Dieses Projekt hat
3,5.000+Sterne erhalten, seit es Open Source ist, und erfreut sich bei der Mehrheit der Front-End-Entwickler in der Branche großer Beliebtheit. 20. Programmierer kochen zu Hause Videos Tutorials, aber es gibt immer schwer fassbare „angemessene Mengen“, plötzliche „Gewürze“ usw. Das ist wirklich ein Problem für Programmierer, die immer vorsichtig und klar vorgegangen sind, und das „HowToCook“-Projekt war geboren.
Danke für deine Geduld beim Lesen!
Ursprüngliche Adresse: https://juejin.cn/post/7071857303590273061Autor: Tencent TNTWeb-Frontend-Team[Empfehlungen für entsprechende Video-Tutorials: Web-Frontend
]
In Verbindung stehende Artikel
Mehr sehen- Vorstellung einer Microsoft-Open-Source-Projektwebsite – CodePlex
- 18 Top-inländische HTML-, CSS- und JavaScript-Open-Source-Projekte
- Das Baidu-Open-Source-Projekt ECharts betritt zum ersten Mal den Apache-Inkubator
- NodeJS kann alles: 10 überraschende NodeJS-Open-Source-Projekte
- Die 50 beliebtesten PHP-Open-Source-Projekte auf GitHub [2019]
- 20 hervorragende Angular-Open-Source-Projekte, wie viele kennen Sie?

