Heim >Web-Frontend >Front-End-Fragen und Antworten >So ersetzen Sie Knoten durch Jquery
So ersetzen Sie Knoten durch Jquery
- 青灯夜游Original
- 2022-04-22 13:06:364012Durchsuche
So ersetzen Sie Knoten mit jquery: 1. Verwenden Sie replaceWith(), die Syntax lautet „$(A).replaceWith(B)“, und der B-Knoten kann zum Ersetzen des A-Knotens verwendet werden. 2. Verwenden Sie replaceAll(); Die Syntax lautet „$(A). replaceAll(B)“, Knoten A kann zum Ersetzen von Knoten B verwendet werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Wenn wir in jQuery Knotenelemente ersetzen möchten, verwenden wir dazu die Methoden „replaceWith()“ und „replaceAll()“.
Methode 1: Verwenden Sie replaceWith()
In jQuery können wir die Methode replaceWith() verwenden, um das ausgewählte Element durch ein anderes Element zu ersetzen.
Syntax:
$(A).replaceWith(B)
bedeutet, A durch B zu ersetzen. Hinweis: Sowohl A als auch B müssen HTML-Tags enthalten. Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
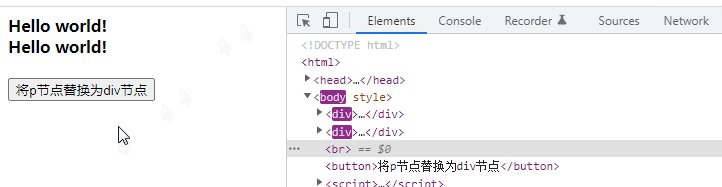
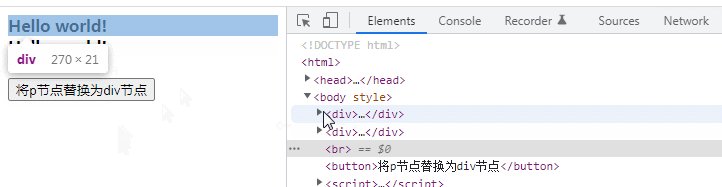
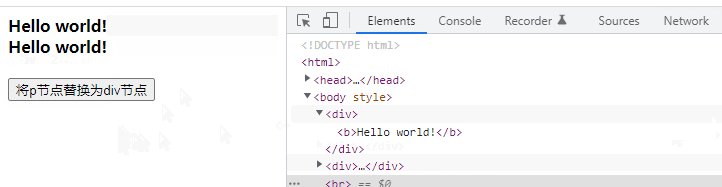
$("p").replaceWith("<div><b>Hello world!</b></div>")
})
})
</script>
</head>
<body>
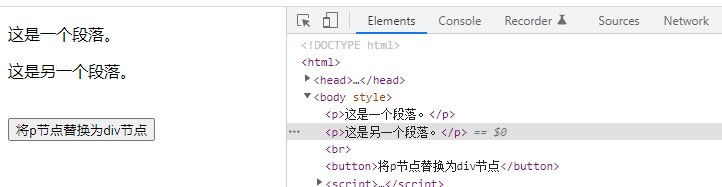
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<br><button>将p节点替换为div节点</button>
</body>
</html>. Beide ersetzen ein Element durch ein anderes Element, aber die Operationsobjekte der beiden sind vertauscht. Syntax$(A).replaceAll(B)
 bedeutet, B durch A zu ersetzen.
bedeutet, B durch A zu ersetzen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("<div style='color:red;'>Hello world!</div>").replaceAll("p");
})
})
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<br><button>将p节点替换为div节点</button>
</body>
</html>
[Empfohlenes Lernen:
jQuery-Video-Tutorial,
Web-Frontend-Video
Das obige ist der detaillierte Inhalt vonSo ersetzen Sie Knoten durch Jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So entfernen Sie das Hintergrundbild des Körpers in JQuery
- So berechnen Sie, wie viele Elemente sich unter einem bestimmten Element in jquery befinden
- So löschen Sie alle Elemente unter einem Knoten in jquery
- So fügen Sie einem Element in jquery eine ID hinzu
- So realisieren Sie den Austausch von Anzeigen und Ausblenden in JQuery

