Heim >Entwicklungswerkzeuge >VSCode >Gerüste gibt es auch als Steckgerüst! vscode implementiert das Gerüst-Plug-in
Gerüste gibt es auch als Steckgerüst! vscode implementiert das Gerüst-Plug-in
- 青灯夜游nach vorne
- 2022-04-15 21:21:083957Durchsuche
Gerüst gibt es auch in Plug-in-Form! Der folgende Artikel stellt Ihnen das vscode-Plug-in für visuelle Produktions- und Managementgerüste und Prinzipanalysen vor. Ich hoffe, dass es für alle hilfreich sein wird!

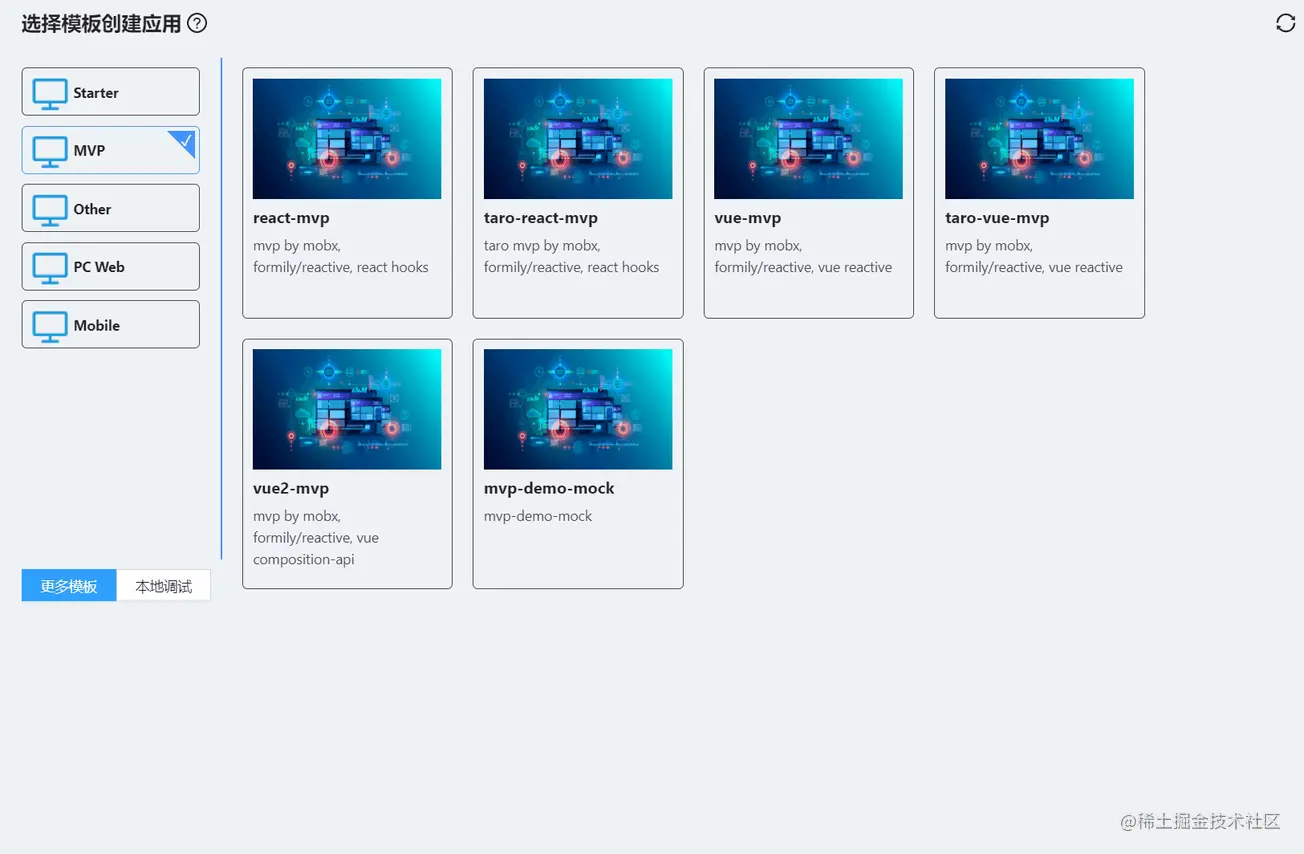
Wenn es um Gerüste geht, fallen Ihnen möglicherweise verschiedene xxx-cli ein. In diesem Artikel wird eine andere Möglichkeit vorgestellt: Implementierung in Form eines vscode-Plug-Ins zur Bereitstellung visueller Weboperationen, wie unten gezeigt:

Im Folgenden wird die Installation und Verwendung sowie die Implementierungsprinzipien vorgestellt.
Installieren und verwenden Sie
Vscode, um das Lowcode-Plugin zu installieren. Weitere Funktionen finden Sie im Dokument spricht nur von Gerüsten. [Empfohlenes Lernen: „Vscode-Einführungs-Tutorial“]
Öffnen Sie nach der Installation des Plug-Ins die Gerüstschnittstelle. Die Schritte sind wie folgt:
Sie können das gemeinsam genutzte Gerüst direkt verwenden, die Option aktivieren und Erstellen Sie es direkt:

Scaffolding erstellen
Erstellen Sie die Datei lowcode.scaffold.config.json im Stammverzeichnis des Vorlagenprojekts und fügen Sie .ejs hinzu. code> zu den Dateien, die dynamisch ersetzt werden müssen. <code>lowcode.scaffold.config.json 文件,将需要做内容动态替换的文件加上 .ejs 后缀。
ejs 语法:
https://ejs.bootcss.com/
配置
一个完整 lowcode.scaffold.config.json 配置:
{
"formSchema": {
"schema": {
"type": "object",
"ui:displayType": "row",
"ui:showDescIcon": true,
"properties": {
"port": {
"title": "监听端口",
"type": "string",
"props": {},
"default": "3000"
},
"https": {
"title": "https",
"type": "boolean",
"ui:widget": "switch"
},
"lint": {
"title": "eslint + prettier",
"type": "boolean",
"ui:widget": "switch",
"default": true
},
"noREADME": {
"title": "移除README文件",
"type": "boolean",
"ui:widget": "switch",
"ui:width": "100%",
"ui:labelWidth": 0,
"ui:hidden": "{{rootValue.emptyREADME === true}}",
"default": false
},
"emptyREADME": {
"title": "空README文件",
"type": "boolean",
"ui:widget": "switch",
"ui:hidden": "{{rootValue.noREADME === true}}"
}
},
"labelWidth": 120,
"displayType": "row"
},
"formData": {
"port": 3000,
"https": false,
"lint": true,
"noREADME": false,
"emptyREADME": false
}
},
"excludeCompile": ["codeTemplate/", "materials/"],
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}
}formSchema:
formSchema.schema 为 x-render 表单设计器 导出的的 schema,会根据 schema 构建出表单界面,formSchema.formData 为表单默认数据
创建项目的时候会将表单数据传入 ejs 模板中进行编译。
excludeCompile:配置不需要经过 ejs 编译的文件夹或文件。
conditionFiles:根据表单项的值,在创建项目的时候将某些文件夹或文件删除,比如:
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}当 lint 这个表单项的值为 false 的时候,配置的文件夹或文件 ".eslintrc.js",".prettierrc.js",将会在创建的项目中排除掉。
本地调试脚手架

参考项目
https://github.com/lowcode-scaffold/lowcode-mock
发布脚手架
将脚手架提交到 git 仓库,注意开放项目的公开访问权限。
使用脚手架
直接使用 git 仓库地址
注意使用 clone 地址,支持指定分支,比如
-b master https://github.com/lowcode-scaffold/lowcode-mock.git,内部私有仓库也可以使用

分享到模板列表中快速创建
修改 仓库 中 index.json
ejs-Syntax: 🎜🎜https://ejs.bootcss.com/🎜🎜
 🎜🎜🎜Konfiguration🎜🎜🎜Ein vollständiger
🎜🎜🎜Konfiguration🎜🎜🎜Ein vollständiger lowcode.scaffold.config.json Konfiguration: 🎜export const downloadScaffoldFromGit = (remote: string) => {
fs.removeSync(tempDir.scaffold);
execa.sync('git', ['clone', ...remote.split(' '), tempDir.scaffold]);
fs.removeSync(path.join(tempDir.scaffold, '.git'));
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
return fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
}
return {};
};🎜formSchema: 🎜🎜formSchema.schema für x-render form designer🎜 Das exportierte Schema erstellt die Formularschnittstelle basierend auf dem Schema, formSchema.formData sind die Standarddaten des Formulars🎜🎜 🎜🎜Beim Erstellen eines Projekts werden die Formulardaten zur Kompilierung an die EJS-Vorlage übergeben. 🎜🎜
🎜🎜Beim Erstellen eines Projekts werden die Formulardaten zur Kompilierung an die EJS-Vorlage übergeben. 🎜🎜excludeCompile: Konfigurieren Sie Ordner oder Dateien, die nicht von ejs kompiliert werden müssen. 🎜🎜conditionFiles: Löschen Sie bestimmte Ordner oder Dateien beim Erstellen eines Projekts basierend auf dem Wert des Formularelements, wie zum Beispiel: 🎜export const compileScaffold = async (model: any, createDir: string) => {
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
const config = fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
const excludeCompile: string[] = config.excludeCompile || [];
if (config.conditionFiles) {
Object.keys(model).map((key) => {
if (
config.conditionFiles[key] &&
config.conditionFiles[key].value === model[key] &&
Array.isArray(config.conditionFiles[key].exclude)
) {
config.conditionFiles[key].exclude.map((exclude: string) => {
fs.removeSync(path.join(tempDir.scaffold, exclude));
});
}
});
}
await renderEjsTemplates(model, tempDir.scaffold, excludeCompile);
fs.removeSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'));
}
fs.copySync(tempDir.scaffold, createDir);
};🎜Wenn der Wert von lint dieses Formularelements ist Wenn es false ist, werden die konfigurierten Ordner oder Dateien „.eslintrc.js“ und „.prettierrc.js“ vom erstellten Projekt ausgeschlossen. 🎜🎜🎜Lokales Debugging-Gerüst🎜🎜🎜 🎜🎜🎜Referenzprojekt🎜🎜
🎜🎜🎜Referenzprojekt🎜🎜🎜https ://github.com/lowcode-scaffold/lowcode-mock🎜
Veröffentlichen Sie das Gerüst🎜🎜Senden Sie das Gerüst an das Git-Repository und achten Sie auf den öffentlichen Zugriff Rechte des geöffneten Projekts. 🎜Verwenden Sie Gerüste🎜🎜🎜Verwenden Sie direkt die Git-Warehouse-Adresse🎜🎜🎜 🎜
🎜🎜Achten Sie auf die Verwendung von Klonadresse, Unterstützung für die Angabe von Zweigen, z. B. -b master https://github.com/lowcode-scaffold/lowcode-mock.git, interne private Warehouses können ebenfalls verwendet werden🎜
🎜 🎜🎜🎜Zur schnellen Erstellung in Vorlagenliste teilen🎜🎜🎜
🎜🎜🎜Zur schnellen Erstellung in Vorlagenliste teilen🎜🎜🎜 🎜🎜ÄndernRepository 🎜
🎜🎜ÄndernRepository 🎜 index.json Inhalt, PR einreichen. 🎜实现原理
打开 webview 的时候从 cdn 拉取记录了脚手架列表的 json 文件,渲染列表视图。
点击某个脚手架,将脚手架的 git 仓库地址传到插件后台,插件后台根据 git 地址下载模版到临时工作目录,并且读取 lowcode.scaffold.config.json 文件中的 formSchema 返回给 webview。
export const downloadScaffoldFromGit = (remote: string) => {
fs.removeSync(tempDir.scaffold);
execa.sync('git', ['clone', ...remote.split(' '), tempDir.scaffold]);
fs.removeSync(path.join(tempDir.scaffold, '.git'));
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
return fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
}
return {};
};
webview 拿到 formSchema 后弹框渲染动态表单,点提交后将动态表单数据以及生成目录等信息传给插件后台。
插件后台拿到表单数据后,到临时目录中根据 conditionFiles 配置删除掉不需要的文件。然后根据表单数据编译所有 ejs 文件,最后将所有文件拷贝到生成目录。
export const compileScaffold = async (model: any, createDir: string) => {
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
const config = fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
const excludeCompile: string[] = config.excludeCompile || [];
if (config.conditionFiles) {
Object.keys(model).map((key) => {
if (
config.conditionFiles[key] &&
config.conditionFiles[key].value === model[key] &&
Array.isArray(config.conditionFiles[key].exclude)
) {
config.conditionFiles[key].exclude.map((exclude: string) => {
fs.removeSync(path.join(tempDir.scaffold, exclude));
});
}
});
}
await renderEjsTemplates(model, tempDir.scaffold, excludeCompile);
fs.removeSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'));
}
fs.copySync(tempDir.scaffold, createDir);
};本地调试时,就是在步骤 2 中将选择的文件夹内容或者当前 vscode 打开的项目内容拷贝到临时工作目录。

下集再说插件其他功能,插件源码:https://github.com/lowcoding/lowcode-vscode
原文地址:https://juejin.cn/post/7080787567192309797
作者:若邪
更多关于VSCode的相关知识,请访问:vscode教程!!
 🎜
🎜🎜Achten Sie auf die Verwendung von Klonadresse, Unterstützung für die Angabe von Zweigen, z. B. -b master https://github.com/lowcode-scaffold/lowcode-mock.git, interne private Warehouses können ebenfalls verwendet werden🎜 🎜 🎜🎜🎜Zur schnellen Erstellung in Vorlagenliste teilen🎜🎜🎜
🎜🎜🎜Zur schnellen Erstellung in Vorlagenliste teilen🎜🎜🎜 🎜🎜ÄndernRepository 🎜
🎜🎜ÄndernRepository 🎜 index.json Inhalt, PR einreichen. 🎜实现原理
打开 webview 的时候从 cdn 拉取记录了脚手架列表的 json 文件,渲染列表视图。
点击某个脚手架,将脚手架的 git 仓库地址传到插件后台,插件后台根据 git 地址下载模版到临时工作目录,并且读取
lowcode.scaffold.config.json文件中的formSchema返回给 webview。
export const downloadScaffoldFromGit = (remote: string) => {
fs.removeSync(tempDir.scaffold);
execa.sync('git', ['clone', ...remote.split(' '), tempDir.scaffold]);
fs.removeSync(path.join(tempDir.scaffold, '.git'));
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
return fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
}
return {};
};
webview 拿到
formSchema后弹框渲染动态表单,点提交后将动态表单数据以及生成目录等信息传给插件后台。插件后台拿到表单数据后,到临时目录中根据
conditionFiles配置删除掉不需要的文件。然后根据表单数据编译所有ejs文件,最后将所有文件拷贝到生成目录。
export const compileScaffold = async (model: any, createDir: string) => {
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
const config = fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
const excludeCompile: string[] = config.excludeCompile || [];
if (config.conditionFiles) {
Object.keys(model).map((key) => {
if (
config.conditionFiles[key] &&
config.conditionFiles[key].value === model[key] &&
Array.isArray(config.conditionFiles[key].exclude)
) {
config.conditionFiles[key].exclude.map((exclude: string) => {
fs.removeSync(path.join(tempDir.scaffold, exclude));
});
}
});
}
await renderEjsTemplates(model, tempDir.scaffold, excludeCompile);
fs.removeSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'));
}
fs.copySync(tempDir.scaffold, createDir);
};本地调试时,就是在步骤 2 中将选择的文件夹内容或者当前 vscode 打开的项目内容拷贝到临时工作目录。

下集再说插件其他功能,插件源码:https://github.com/lowcoding/lowcode-vscode
原文地址:https://juejin.cn/post/7080787567192309797
作者:若邪
更多关于VSCode的相关知识,请访问:vscode教程!!
Das obige ist der detaillierte Inhalt vonGerüste gibt es auch als Steckgerüst! vscode implementiert das Gerüst-Plug-in. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung zur Verwendung von Codevorlagen (Snippets) in VSCode
- [Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern
- VSCode-Plug-in-Freigabe: ein Plug-in für die Echtzeitvorschau von Vue/React-Komponenten
- Teilen Sie die VSCode-Synchronisierungskonfigurationsmethode, damit Sie Ihre Computerumgebung reibungslos migrieren können!
- Ich werde Sie Schritt für Schritt anleiten, um zu lernen, wie man VSCode debuggt. Wenn Sie es nicht glauben, können Sie es immer noch nicht!
- Lassen Sie uns über die historische Speicherstrategie in VSCode sprechen





