Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie die Breite in JQuery
So ändern Sie die Breite in JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-15 16:24:193695Durchsuche
So ändern Sie die Breite in jquery: 1. Verwenden Sie „element object.width (geänderter Breitenwert)“. 2. Verwenden Sie „element object.css(„width“, „to“) Nach dem Breitenwert „)“ kann die Methode css() den Wert des angegebenen CSS-Attributs festlegen.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So ändern Sie die Breite mit jquery
1. Verwenden Sie die Methode width()
width(), um die Breite des ausgewählten Elements festzulegen oder zurückzugeben.
Wenn diese Methode zur Rückgabe der Breite verwendet wird, wird die Breite des ersten übereinstimmenden Elements zurückgegeben.
Wenn diese Methode zum Festlegen der Breite verwendet wird, legen Sie dann die Breite aller übereinstimmenden Elemente fest.
Die Syntax lautet:
Breite zurückgeben:
$(selector).width()
Breite festlegen:
$(selector).width(value)
Verwenden Sie die Funktion, um die Breite festzulegen:
$(selector).width(function(index,currentwidth))
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").width("100px");
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>改变div的宽度</button>
</body>
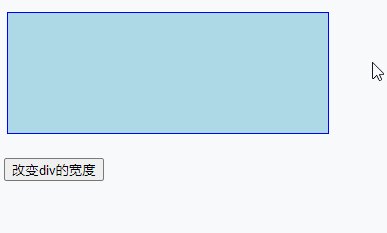
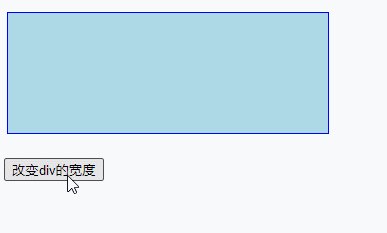
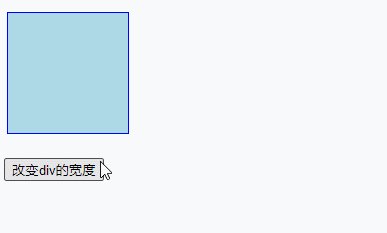
</html>Ausgabeergebnis:

2. Verwenden Sie die Methode css() mit der Methode width attribute
css(), um ein oder mehrere Stilattribute festzulegen oder zurückzugeben des ausgewählten Elements.
Um bestimmte CSS-Eigenschaften festzulegen, verwenden Sie bitte die folgende Syntax:
css("propertyname","value");Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").css("width","100px");
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的宽度</button>
</body>
</html>Das Ausgabeergebnis ist das gleiche wie im obigen Beispiel:

Empfohlene verwandte Video-Tutorials: jQuery Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Breite in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

