Heim >Web-Frontend >Front-End-Fragen und Antworten >So drücken Sie in Javascript „größer oder gleich' aus
So drücken Sie in Javascript „größer oder gleich' aus
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-13 18:29:248694Durchsuche
In JavaScript kann „größer als oder gleich“ durch „>=" dargestellt werden. Der Typ des Rückgabewerts dieses Operators ist boolesch, wenn der Wert auf der linken Seite des Symbols größer oder gleich dem Wert ist auf der rechten Seite ist das zurückgegebene Ergebnis wahr. Wenn der Wert auf der linken Seite des Symbols größer oder gleich dem Wert auf der rechten Seite ist, wird falsch zurückgegeben und die Syntax lautet „Wert>=Wert“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So drückt man „größer als oder gleich“ in Javascript aus
JS-Operationssymbol „größer oder gleich“ ist ein Vergleichsoperator, der Typ des Rückgabewerts ist Boolesch und das Symbol ist „(Wert>=Wert)“.
1. Erstellen Sie ein neues HTML-Dokument, fügen Sie ein Skript-Tag in das Body-Tag ein und öffnen Sie dann die Konsole des Browsers:

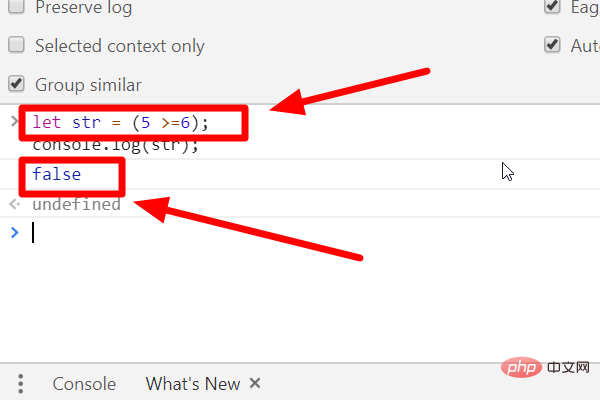
2 Schreiben Sie den JS-Code in die Konsole. Der Codeinhalt ist „5“ größer als oder gleich „6“, beide Seiten des Cloud-Algorithmus sind nicht wahr und die Variable gibt zu diesem Zeitpunkt „false“ zurück:

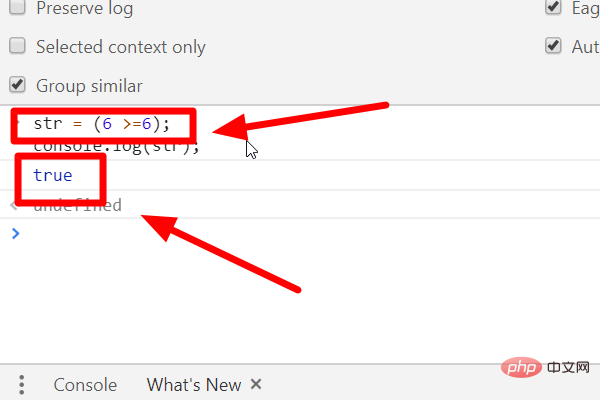
3 Der Codeinhalt ist „6“ größer als oder gleich „6“, und beide Seiten des Operators sind wahr, und die Variable gibt zu diesem Zeitpunkt wahr zurück:

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Das obige ist der detaillierte Inhalt vonSo drücken Sie in Javascript „größer oder gleich' aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

