Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Verwendung von val in Javascript?
Was ist die Verwendung von val in Javascript?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-11 15:41:349554Durchsuche
Es gibt zwei Möglichkeiten, val in JavaScript zu verwenden: 1. Wird verwendet, um den Wert des Wertattributs des ersten übereinstimmenden Elements zurückzugeben. Die Syntax lautet „$(selector).val()“; 2. Wird verwendet, um den Wert festzulegen Wert aller übereinstimmenden Elemente Der Wert des Wertattributs, die Syntax lautet „$(selector).val(value)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Was ist die Verwendung von val in Javascript?
Die Methode val() gibt den Wert des ausgewählten Elements zurück oder legt ihn fest. Der Wert des
-Elements wird über das Value-Attribut festgelegt. Diese Methode wird hauptsächlich für Eingabeelemente verwendet.
Wenn diese Methode keine Parameter setzt, gibt sie den aktuellen Wert des ausgewählten Elements zurück.
Syntax
$(selector).val(value)
Wert Optional. Gibt den neuen Inhalt des ausgewählten Elements an.
Gibt das Wertattribut zurück.
Gibt den Wert des Wertattributs des ersten übereinstimmenden Elements zurück.
Syntax
$(selector).val()
Legen Sie den Wert des Value-Attributs fest.
$(selector).val(value)
value Legen Sie den Wert des Value-Attributs fest.
Verwenden Sie eine Funktion, um den Wert des Value-Attributs festzulegen.
$(selector).val(function(index,oldvalue))
function(index, oldvalue) gibt eine Funktion an, die den festzulegenden Wert zurückgibt.
Index – optional. Akzeptiert die Indexposition des Selektors.
alter Wert – optional. Akzeptiert die aktuelle Value-Eigenschaft des Selektors.
Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("input:text").val("Bill Gates");
});
});
</script>
</head>
<body>
<p>Name: <input type="text" name="user" /></p>
<button>设置文本域的值</button>
</body>
</html>output Ergebnis:

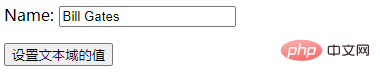
Nach Klicken auf die Schaltfläche:

[Verwandte Empfehlungen: javaScript Video Tutorial, Web Front-End]
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von val in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

