Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie Javascript, um das Eingabeaufforderungsfeld zu implementieren
So verwenden Sie Javascript, um das Eingabeaufforderungsfeld zu implementieren
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-13 17:03:542828Durchsuche
In JavaScript können Sie die prompt()-Methode des Window-Objekts verwenden, um ein Eingabeaufforderungsfeld, eine Schaltfläche „OK“ und eine Schaltfläche „Abbrechen“ anzuzeigen ist „prompt“ („sometext“, „defaultText“)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So implementieren Sie eine Eingabeaufforderungsbox mit Javascript
Wenn Sie möchten, dass der Benutzer einen Wert eingibt, bevor er die Seite betritt, verwenden Sie normalerweise eine Eingabeaufforderungsbox.
Wenn das Eingabeaufforderungsfeld angezeigt wird, muss der Benutzer den Wert eingeben und auf „OK“ klicken oder auf „Abbrechen“ klicken, um fortzufahren.
Wenn der Benutzer auf „OK“ klickt, gibt das Feld den Eingabewert zurück. Wenn der Benutzer auf „Abbrechen“ klickt, gibt dieses Feld NULL zurück.
Die Syntax lautet:
window.prompt("sometext","defaultText");window.prompt()-Methode kann ohne das Fensterpräfix geschrieben werden.
Das Beispiel lautet wie folgt:
<html>
<body>
<h1>JavaScript Prompt</h1>
<button onclick="myFunction()">试一试</button>
<p id="demo"></p>
<script>
function myFunction() {
var txt;
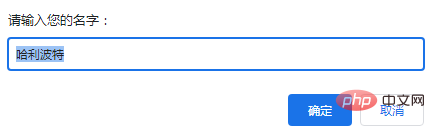
var person = prompt("请输入您的名字:", "哈利波特");
if (person == null || person == "") {
txt = "用户取消输入";
} else {
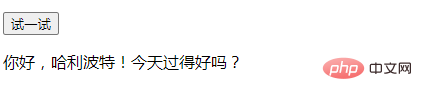
txt = "你好," + person + "!今天过得好吗?";
}
document.getElementById("demo").innerHTML = txt;
}
</script>
</body>
</html>Ausgabeergebnis:

Nach dem Klicken auf OK lautet das Ausgabeergebnis:

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend ]
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Javascript, um das Eingabeaufforderungsfeld zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

