Heim >Web-Frontend >Front-End-Fragen und Antworten >So verbieten Sie das Kopieren in Javascript
So verbieten Sie das Kopieren in Javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-11 16:37:312148Durchsuche
In JavaScript können Sie das Oncopy-Ereignis verwenden, um das Kopieren zu verhindern. Dieses Ereignis wird ausgelöst, wenn der Benutzer den Inhalt des Elements kopiert. Dieses Ereignis wird ausgelöst, wenn „STRG+C“ gedrückt wird oder in der Browser-Bearbeitung „Kopieren“ ausgewählt wird Menü. Die Syntax lautet „object.oncopy=function(){...}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So deaktivieren Sie das Kopieren in Javascript
Das Oncopy-Ereignis wird ausgelöst, wenn der Benutzer den Inhalt auf das Element kopiert.
Tipps: Das oncopy-Ereignis wird auch ausgelöst, wenn der Benutzer ein Element kopiert, beispielsweise das -Element.
Tipp: Das Oncopy-Ereignis wird normalerweise für -Elemente verwendet.
Tipps: Es gibt drei Möglichkeiten, Elemente und Inhalte zu kopieren:
Drücken Sie STRG + C
Wählen Sie „Kopieren“ im Bearbeiten-Menü Ihres Browsers
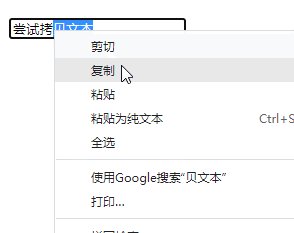
Klicken Sie mit der rechten Maustaste und wählen Sie „ Befehl „Kopieren“ im Kontextmenü.
Syntax
HTML:
<element oncopy="myScript">
JavaScript:
object.oncopy=function(){myScript};JavaScript, verwenden Sie die Methode addEventListener():
object.addEventListener("copy", myScript);Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<input type="text" oncopy="myFunction()" value="尝试拷贝文本">
<p id="demo"></p>
<script>
function myFunction() {
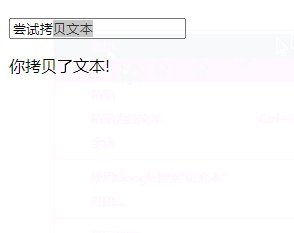
document.getElementById("demo").innerHTML = "你拷贝了文本!"
}
</script>
</body>
</html>Ausgabeergebnis:

【Verwandt Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonSo verbieten Sie das Kopieren in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

