Heim >Schlagzeilen >Konzentrieren Sie sich auf das große Front-End-Feld, damit Sie den Kernentwicklungskontext genau erfassen können!
Konzentrieren Sie sich auf das große Front-End-Feld, damit Sie den Kernentwicklungskontext genau erfassen können!
- 青灯夜游nach vorne
- 2022-04-08 09:48:463901Durchsuche
Dieser Artikel konzentriert sich auf die wichtigen Fortschritte und Dynamiken im Bereich „Big Front-End“ im Jahr 2021. Ich hoffe, er kann Ihnen dabei helfen, den Kernentwicklungskontext des Bereichs „Big Front-End“ im Jahr 2021 genau zu erfassen und stets über ausreichend technischen Scharfsinn zu verfügen in der Branche.
Lassen Sie uns zu Beginn dieses Artikels zunächst ein allgemeines Verständnis des großen Front-End-Bereichs erlangen. In welchem Entwicklungsstadium befindet sich das große Frontend derzeit?
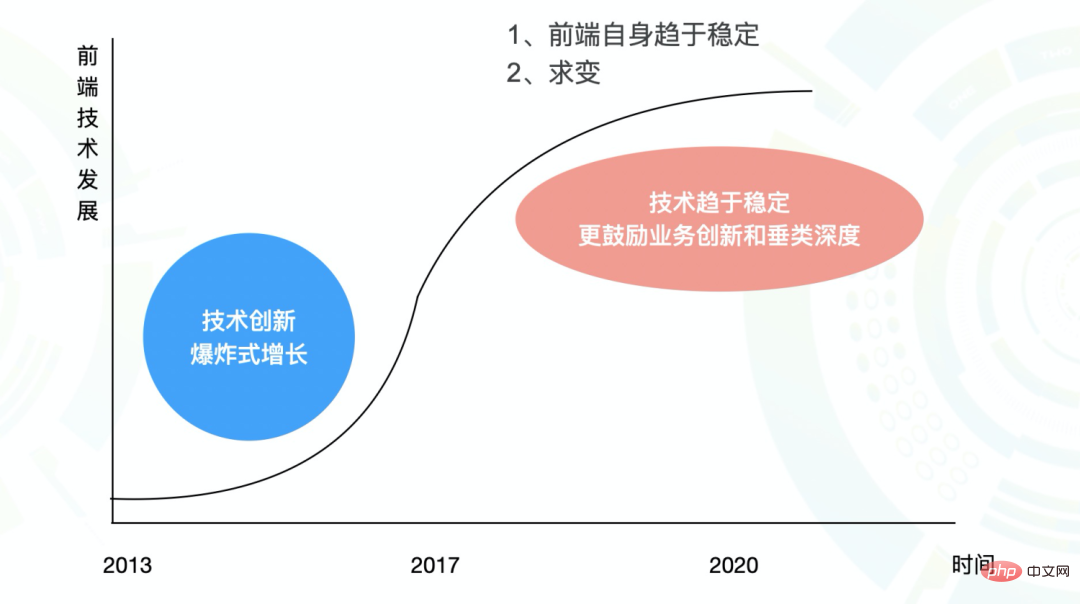
1. Großes Frontend: tendenziell stabil, und die Zukunft ist zu erwartenZusammenfassend lässt sich sagen, dass das aktuelle große Frontend-Feld selbst zu einem stabilen Stadium tendiert, mit weniger Framework-Funktionen, Weniger verschiedene Räder und wenige Dinge, die etwas können, das ins Auge fällt.
Die aktuelle Front-End-Phase befindet sich in der frühen Phase der Erkundung von der Standardisierung bis zur Reife. 
In dieser Phase geht es mehr um die Erkundung hin zur Verfeinerung, wobei der Schwerpunkt auf der Diskussion liegt, wie die vorherigen Dinge detaillierter gestaltet und bessere Ergebnisse erzielt werden können, und vieles mehr Die Umsetzung technischer Bereiche wie Visualisierung, Engineering und andere eher vertikale Bereiche erregt derzeit große Aufmerksamkeit. Während dieses Prozesses sind in allen Richtungen noch weitere technologische Durchbrüche und Verbesserungen erforderlich, und im Vergleich zum Prozess von 0 auf 1 ist der Prozess von 1 auf 100 schwieriger zu überwinden. Aus einer anderen Perspektive hat der kontinuierlich verfeinerte Explorationsprozess natürlich auch mehr Unbekanntes mit sich gebracht, sodass das Front-End im Allgemeinen immer noch ein spannendes Feld ist.
Als nächstes werden in diesem Artikel die diesjährigen Trends nacheinander erläutert, wobei der Schwerpunkt auf mehreren Richtungen liegt, die derzeit im großen Frontend-Bereich viel Aufmerksamkeit erregen. 2. Schlüsseltechnologie-Lenkpunkte und das andere ist „Technologie“.
Erstens müssen wir auf der „End“-Seite dieses Jahr zwei Änderungen wahrnehmen:
Hongmeng 2.0 wurde im Juni dieses Jahres offiziell veröffentlicht, und zur Unterstützung wurde eine neue Version des Taro-Cross-End-Frameworks veröffentlicht Die Anpassung an das Hongmeng-System hat in Zukunft große Aufmerksamkeit erregt
Im Juni dieses Jahres kündigte Facebook an, dass es in „Meta“ geändert wird, um das „Metaverse“ auf ein neues Niveau zu heben. Gleichzeitig wurde der Aufbau von VR/AR und anderen unterstützenden Einrichtungen erneut gefördert, sodass für den großen Front-End-Bereich auch die immer beliebter werdende VR/AR-Geräte-End-Technologie in den Fokus gerückt werden muss.
Zweitens gibt es in Bezug auf „Technologie“ endlose Cross-End-Technologien, aber es ist nicht zu leugnen, dass Cross-End-Frameworks angesichts komplexer Geschäftsszenarien immer noch nicht die gleichen Ergebnisse wie Native in Bezug auf die Leistung erzielen können und Erfahrung. Unter der Prämisse, Kosten zu senken und die Effizienz zu steigern, ist die Cross-End-Technologie jedoch immer noch einer der aktuellen Schwerpunkte.
In diesem Jahr muss man sich auf Folgendes konzentrieren:
Flutter 2.0 unterstützt offiziell die Webseite. Flutter hat in den letzten Jahren in China immer mehr Aufmerksamkeit erregt. Auch in diesem Jahr scheint die Dynamik zu React Native übergegangen zu sein und könnte zur Mainstream-Lösung für Cross-End-Technologie werden Auf die damit verbundenen neuen Funktionen muss man sich konzentrieren. ;
In diesem Jahr beschleunigen große Hersteller die Entwicklung von Miniprogrammen, und Miniprogramme könnten der nächste Markt werden, auf dem die Hersteller einander verfolgen werden. Da der aktuelle App-Verkehr grundsätzlich seinen Höhepunkt erreicht hat, ist es nicht mehr möglich, eine App auf „nationaler Ebene“ zu entwickeln. Daher könnte der nächste Schritt darin bestehen, die App als Betriebssystem zu verwenden und kleine Programme zu verwenden, um Benutzer anzutreiben und einen geschlossenen Benutzerkreislauf zu bilden für verschiedene Unternehmen. Allerdings sind kleine Programme derzeit noch nicht besonders ausgereift und das Fehlen eines vollständigen Standards ist zu ihrem größten Problem geworden. Wird dies im kommenden Jahr 2022 gelöst?
- Laut der Entwicklerumfrage 2021 von Stackoverflow ist JavaScript das achte Jahr in Folge die am häufigsten verwendete Sprache, wobei sich 67,7 % der Befragten buchstäblich dafür entschieden haben
- Web-Frontend
. Vor diesem Hintergrund sind wir es gewohnt, dass JavaScript-Frameworks wie React, Angular und Vue dominieren. Die neuen Funktionen oder Entwicklungen der drei großen Frameworks, auf die in diesem Jahr geachtet werden muss, sind wie folgt:
React: Das am meisten diskutierte in diesem Jahr ist React 18, das in die RC-Phase eingetreten ist und voraussichtlich ein veröffentlichen wird offizielle Version Anfang 2022. 18 bringt einige neue Funktionen mit sich, wie zum Beispiel: Suspense SSR wird offiziell veröffentlicht, um nebenläufigkeitsbasiertes Rendering zu implementieren. Darüber hinaus hat React Anfang des Jahres die React-Server-Komponente veröffentlicht, die noch nicht weit verbreitet ist und deren Wert noch weiter überprüft werden muss.
Vue: Vue veröffentlichte Version 3.0 im September letzten Jahres. Zu Beginn der Entwicklung hatte You Yuxi ursprünglich geplant, mit IE11 kompatibel zu sein, nachdem die weltweite Nutzung von IE 11 jedoch allmählich zurückgegangen war Dieses Jahr gab You Yuxi Xi bekannt, dass Vue 3 IE11 nicht mehr unterstützen wird. Daraus lässt sich leicht ableiten, dass sich der IE-Browser im Jahr 2022 möglicherweise aus der Geschichte zurückzieht und die Front-End-Kompatibilitätslast in Zukunft verringert wird. Angular: Angular veröffentlicht im Allgemeinen etwa alle sechs Monate eine Hauptversion. Die in diesem Jahr veröffentlichten Hauptversionen sind Angular 12 und Angular 13. Zu den neuen Funktionen in Angular 12 gehören Nullwertkombinationen und die Abschaffung der View Engine; zu den neuen Funktionen in Angular 13 gehören die vollständige Aktivierung der neuen Kompilierungs- und Rendering-Engine Ivy und die Ankündigung, dass IE11 nicht mehr unterstützt wird. Natürlich gibt es auch einige potenzielle Frameworks, die Aufmerksamkeit verdienen. Hier ein Beispiel: Svelte. Der Grund, warum ich es empfehle, ist, dass es zu den am meisten positiv bewerteten Antworten zählt. Viele große Namen haben dieses Jahr viel Aufmerksamkeit auf sich gezogen und es lohnt sich, daraus zu lernen. Hier zitieren wir auch die Antworten von You Yuxi und anderen großen Jungs, um Ihnen eine Zusammenfassung zu geben. Svelte ist ein Komponenten-Framework. Die Kernidee besteht darin, „die Codemenge während der Laufzeit des Frameworks durch statische Kompilierung zu reduzieren. Der größte Unterschied besteht darin, dass Komponenten während der Kompilierung und Laufzeit in hocheffiziente Komponenten umgewandelt werden.“ Komponenten während der Erstellung Der ausgeführte Befehlscode macht die Aktualisierung des Doms effizienter und sorgt für eine bessere Benutzererfahrung. Svelte kann allein oder in Kombination mit anderen Frameworks zum Erstellen von Webanwendungen verwendet werden. Natürlich scheint es, dass Svelte derzeit auch potenzielle Probleme hat: Obwohl die Codemenge in der einfachen DEMO tatsächlich sehr gering ist, wird bei derselben Komponentenvorlage die durch den Vorgang generierte Codemenge größer sein Als die VDOM-Rendering-Funktion gibt es mehrere Komponenten. Es wird viel doppelten Code geben. Es bleibt abzuwarten, wie gut Svelte in großen Anwendungen funktioniert, insbesondere mit vielen dynamischen Inhalten und verschachtelten Komponenten. Die Kompilierungsstrategie von Svelte legt fest, dass es von VDOM isoliert ist. Micro-Frontend: Allmähliche Popularisierung Das sogenannte Micro-Frontend-Konzept ähnelt tatsächlich den Microservices im Backend und benötigt auch ein Architekturmuster, um die Komplexität zu zerlegen. So entstand die Anwendung von Microservice-Ideen im Front-End-Bereich, also im Micro-Frontend. Es teilt die Front-End-Anwendung in kleinere und einfachere Teile auf, die unabhängig voneinander entwickelt, getestet und bereitgestellt werden können, und klärt die Abhängigkeiten zwischen ihnen. Wenn man das Mikro-Frontend dieses Jahr als Ganzes betrachtet, kann es als beliebt angesehen werden. Zusätzlich zu den alten Micro-Front-End-Lösungen wie Single-Spa und Qiankun gibt es in China viele neue Micro-Front-End-Lösungen, die Open Source sind. Dies ist hauptsächlich auf die Unterstützung der Module Federation-Funktion durch Webpack 5 zurückzuführen, die es JavaScript-Anwendungen ermöglicht, zur Laufzeit dynamisch Code aus einer anderen Anwendung zu importieren. Diese Funktion verleiht der Micro-Front-End-Architektur großes Potenzial. Es gibt auch auf ESM und WebComponent basierende Dienste, die auf der Ebene des Webstandards beginnen und Entwicklern die Möglichkeit bieten, eine Mikro-Frontend-Architektur zu implementieren. Gerade weil es viele Lösungen für die Implementierung von Micro-Front-End gibt, haben große Hersteller ihre eigenen Micro-Front-End-Lösungen auf den Markt gebracht, wie zum Beispiel MicroApp von JD.com, Garfish von ByteDance und EMP2.0 von Joyful Era usw. Serverlos: Der Aufbau von Infrastruktur steht im Mittelpunkt Serverlos, der vollständige Name von Serverless Computing (serverloses Computing), auch bekannt als FaaS (Function-as-a-Service, Funktion als Dienst), ist ein Cloud-Modell Rechnen. Beim serverlosen Konzept erscheinen Rechenressourcen in Form von Diensten und nicht in Form von Servern. Für Entwickler kann die serverlose Anwendungsbereitstellung auf Serviceebene implementiert werden, ohne sich zu viele Gedanken über Serverprobleme machen zu müssen, was auch die Effizienz der Softwareentwicklung und Softwareiteration erhöht. Serverless ist kein neues Konzept, das erst in den letzten Jahren entstanden ist. Im Jahr 2006 hat Zimki die erste Plattform geschaffen, die serverlose JavaScript-Anwendungen bereitstellt, die „nach tatsächlichen Aufrufen“ bezahlen. Der Schwerpunkt liegt in diesem Jahr auf dem Aufbau einer Infrastruktur sowie auf der Front-End- und Back-End-Integration Auf Serverless wird es der allgemeine Trend sein. Hier konzentrieren wir uns auf ein Open-Source-Framework namens Midway Serverless. Es handelt sich um eine Reihe von Entwicklungslösungen für Serverless-Cloud-Plattformen. Im März dieses Jahres wurde seine zweite Hauptversion 2.0 veröffentlicht. In Version 2.0 sind die neuen Funktionen die Integration von Anwendungsfunktionen, Front-End und Back-End, wodurch die Entwicklung effizienter wird. Es ist absehbar, dass Midway Serverless sich in Zukunft besser an verschiedene Cloud-Anbieter anpassen wird der Marktführer auf diesem Gebiet. Node.js: Stetige Entwicklung, Prüfung auf Mängel Node.js wurde 2009 vom Meister Ryan Dahl entwickelt. Seine Geburt brachte eine große Überraschung für das Frontend vorher und nachher verwendet. „Take it all“. Daher ist Node.js heute auch zu einer unverzichtbaren Infrastruktur für die Web-Frontend-Entwicklung geworden. Wenn man sich den Inhalt der Quellcode-Updates von Node.j in diesem Jahr ansieht, befindet er sich im Allgemeinen in der Phase der stabilen Entwicklung und der Überprüfung auf Mängel. Es gibt keine größeren Änderungen, aber die Benutzerfreundlichkeit und Benutzerfreundlichkeit wurden erheblich verbessert. In der Community gab es dieses Jahr nicht viel Bewegung. Hier lassen wir kurz zwei wichtige Ereignisse Revue passieren, die Aufmerksamkeit verdienen: Die Node.js Foundation und die JS Foundation fusionierten zur OpenJS Foundation Im März 2019 gab die Node Foundation auf Medium bekannt, dass sich die Node.js Foundation und die JS Foundation zur OpenJS Foundation zusammengeschlossen haben. Ziel der OpenJS Foundation ist es, die Gesundheit des JavaScript- und Web-Ökosystems zu fördern, indem sie eine neutrale Organisation bereitstellt, die Projekte hostet und bei der Finanzierung von Aktivitäten hilft, die dem gesamten Ökosystem zugute kommen. Offiziell erklärt, dass die OpenJS Foundation einerseits durch die verstärkte Zusammenarbeit zwischen dem JavaScript-Ökosystem und angeschlossenen Standardisierungsorganisationen effektiver ein dynamischeres Zuhause für jedes Projekt im JavaScript-Ökosystem schaffen und so deren Infrastruktur-, Technologie- und Marketinganforderungen erfüllen kann . Andererseits wird der Zusammenschluss der beiden Organisationen dazu beitragen, die täglichen Abläufe der Stiftung zu rationalisieren, Entlassungen zu minimieren und gleichzeitig auf komplementäre Ziele hinzuarbeiten. Dies bietet auch die Möglichkeit, das Engagement der Mitglieder zu verbessern und Verwirrung und Verwirrung unter potenziellen Mitgliedern bei der Entscheidungsfindung zu vermeiden. Bei ihrer Gründung umfasste die OpenJS Foundation 29 Open-Source-JavaScript-Projekte, darunter jQuery, Node.js, Appium, Dojo und Webpack. Im Jahr 2020 gab Electron bekannt, dass es offiziell ein Impact-Projekt der OpenJS Foundation werden würde. Die Community verfügt über mehrere aktive Arbeitsgruppen Die Arbeitsgruppe wurde vom Technical Steering Committee (TSC) gegründet und derzeit gibt es insgesamt 10 Arbeitsgruppen. Wenn es um Node.js geht, müssen wir natürlich Deno erwähnen, das behauptet, es zu ersetzen. Deno hat die Hauptmängel von Node.js, wie Sicherheitslücken und Paketverwaltungsprobleme, gut überwunden. Außerdem sind viele Tools integriert, die Entwicklern das Testen und Debuggen erleichtern. Daher sind die Aussichten von Deno immer noch recht gut, aber derzeit gibt es keine Ich hoffe, Node.js in drei bis fünf Jahren ersetzen zu können. Der Grund dafür ist, dass einerseits der Anteil von Node.js zu hoch und seine Ökologie vollständig genug ist. Grundsätzlich kann jede gewünschte Funktion in der Community gefunden werden. Obwohl Deno versucht, das Problem der Entfernung des Moduls node_module zu lösen, hat er das Gefühl, dass dieser inkompatible Ansatz das reichhaltige Ökosystem von Node.js direkt aufgibt, was es Deno fast unmöglich macht Node kurzfristig ersetzen. Front-End-Engineering: Kostensenkung und Effizienzsteigerung sind die allgemeine Richtung Front-End-Engineering besteht darin, Software-Engineering-Techniken und -Methoden zu verwenden, um den Front-End-Entwicklungsprozess, die Technologie, die Tools, die Erfahrung usw. zu standardisieren und zu standardisieren Sein Hauptzweck besteht darin, die Effizienz zu verbessern und die Kosten zu senken, dh die Entwicklungseffizienz während des Entwicklungsprozesses zu verbessern und unnötige Doppelarbeitszeit zu reduzieren. Front-End-Engineering ist ein großes Konzept. Dieser Artikel beschreibt nur den Kompilierungs- und Konstruktionsprozess. Es gibt zwei Punkte, auf die man sich in diesem Jahr konzentrieren muss: Der erste ist Vite. Vite ist ein Front-End-Konstruktionstool, das auf nativen ES-Modulen basiert und von You Yuxi, dem Autor von Vue, bei der Entwicklung von Vue3.0 entwickelt wurde. In seiner späteren Werbung für Vue3 war er voll des Lobes für sein neues Werk Vite und sagte, dass er „nie wieder zu Webpack zurückkehren“ würde. Derzeit wird tatsächlich erwartet, dass Vite das beste und schnellste Front-End-Entwicklungs- und Build-Tool wird. Vite 2.0 wurde im Februar dieses Jahres veröffentlicht und bringt viele Verbesserungen mit sich: Unterstützung mehrerer Frameworks Neuer Plug-in-Mechanismus und API Abhängigkeitsvorpaketierung basierend auf esbuild Bessere CSS-Unterstützung Unterstützung für serverseitiges Rendering (SSR) Unterstützung für alte Browser Zweitens hat Rust einen zunehmenden Einfluss auf die Front-End-Toolkette. Derzeit ist ersichtlich, dass Next.js eine „schwere Position“ in Rust einnimmt, einschließlich der Rekrutierung einer großen Anzahl von Talenten, darunter SWC-Autoren, Rollup-Autoren usw. Im Oktober dieses Jahres gab das Next.js-Team offiziell die Veröffentlichung von Version 12 bekannt. Seine neuen Funktionen sind wie folgt: Verwendung des Rust-Compilers: Die Aktualisierungsgeschwindigkeit wird um das Dreifache und die Build-Geschwindigkeit um etwa das Fünffache erhöht Middleware (Beta): Vollständige Flexibilität in Next.js durch Konfiguration Code React 18-Unterstützung: Unterstützt neue Funktionen wie Suspense und React Server Components Bot-aware ISR Fallback: SEO optimieren für Webcrawler Native ES-Modulunterstützung: konsistent mit dem standardisierten Modulsystem URL-Importe (Alpha): Unterstützt den Import von Paketen von jeder URL (z. B. CDN), keine Installation über npm erforderlich Next.js 12 Start umfassend Das Ersetzen von Babel durch SWC und Rust machte die Aktualisierung etwa dreimal schneller und die Erstellung fünfmal schneller. Es ist absehbar, dass in Zukunft immer mehr Tools auf Basis von Rust neu geschrieben werden, um schnellere Build- und Paketierungsgeschwindigkeiten zu erreichen. Low Code: Der Wert wurde erkannt Low Code ist in den letzten zwei Jahren auch ein sehr beliebtes Konzept. In diesem Jahr können wir sehen, dass sich alle inländischen Cloud-Anbieter wie Yidu und AppCube auf Low Code konzentrieren Low-Code-Plattform, Moment mal. Nehmen Sie Yidai als Beispiel, es kann Probleme in bestimmten Szenarien lösen. Es wird gesagt, dass ein bestimmter PD Yidai verwendet, um alle Produktfunktionen auszuführen. Dies zeigt, dass der Wert von Low Code selbst immer noch von allen erkannt wird und wirklich genutzt werden kann. Aber wie nützlich ist Low Code? Zumindest im Moment scheint es, dass die Ergebnisse für professionelle Entwickler nicht besonders gut sind. Bei Low-Code ist es kompliziert, ihn im Geschäftsbereich zu erstellen. Technisch gesehen ist Drag & Drop jedoch nicht auf die Modulebene beschränkt. Es gibt drei Kernschwierigkeiten: Jedes DnD-Drag-and-Drop-Modul kann damit umgehen Konfigurierbarer Betrieb Schema So konfigurieren Sie es: Es gibt Open-Source-Module für Formly und Form-Render. Wenn es sich nur um einen einzelnen Technologiestapel handelt, ist dieser Punkt tatsächlich sehr einfach zu lösen. Es scheint also, dass die Konstruktionskosten derzeit sehr niedrig sind und es sich lediglich um eine Modulproduktionsmethode für das Front-End-Schreiben von Code handelt. Als nächstes können wir Module visuell generieren, um die Probleme der Logikvisualisierung (imove) zu lösen. Zustandsvisualisierung (xstate) und Multi-State-Ansicht (Stateview) ist das Erreichen eines wirklich Low-Code-Generierungsmoduls der nächste Trend. Echtzeit-Audio und -Video ist eine relativ vertikale Richtung. Der Grund, warum ich sie mit Ihnen teile, liegt darin, dass mit der weit verbreiteten Anwendung von 5G Audio und Die Videotechnologie hat sich rasant weiterentwickelt und Audio- und Video-Echtzeitinteraktionen sind in vielen Bereichen weit verbreitet, beispielsweise bei Online-Meetings, Online-Bildung usw. Welche Entwicklungen im Bereich Echtzeit-Audio und -Video sollten in diesem Jahr beachtet werden? Hier sind zwei Punkte, die wir mit Ihnen teilen möchten: Erstens bemerkte SoundNet bereits letztes Jahr, dass die von Apple vertretene Branche bereits damit begonnen hatte, den Infrastrukturaufbau für räumliches Audio zu planen. Von der Zweikanal-Erfassungsfähigkeit auf der Erfassungsseite über die Mehrkanal-Wiedergabefähigkeit auf der Wiedergabeseite bis hin zur Weltsperrfähigkeit in Kombination mit der AirPods Pro-Serie scheint es, dass bei Apple die Voraussetzungen für räumliches Audio geschaffen wurden Ökosystem. In diesem Jahr hat Apple verwandte räumliche Audioschnittstellen für Entwickler weiter geöffnet, und einige Hersteller haben auch sukzessive räumliche Audiofunktionen entwickelt, um ein stärkeres Gefühl des Eintauchens zu vermitteln. Zweitens hat der Sprach-KI-Codec Lyra, der Anfang dieses Jahres erstmals in der Branche eingeführt wurde, einen neuen Trend in den lange ruhenden Codec-Kreis gebracht. Anschließend veröffentlichte jedes Unternehmen nacheinander Sprach-KI-Coedc, das auch die Machbarkeit der Nutzung von Rechenleistung im Austausch für Coderate aus verschiedenen zugrunde liegenden technischen Perspektiven überprüfte. SoundStream, das Mitte dieses Jahres veröffentlicht wurde, hat auch auf Demo-Ebene bewiesen, dass der Weg zur Audiokodierung und -dekodierung mit extrem niedriger Bitrate machbar zu sein scheint. Schließlich konnte die überwiegende Mehrheit der Audio-Experten zu Beginn dieses Jahres nicht glauben, dass 3 kbps ein „hörbares“ Musiksignal kodieren könnten. 3. Senken Sie den Kopf, um das Auto zu ziehen und auf die Straße zu schauen Rückblickend hatten mehrere große Ereignisse im Technologiekreis auch mehr oder weniger Auswirkungen auf das große Frontend-Feld. Erstens das Kartellrecht. Wie bereits erwähnt, die Auswirkungen des Kartellrechts: Erstens wird es große Hersteller dazu veranlassen, das Layout kleiner Programme weiter zu beschleunigen und gleichzeitig die Formulierung relevanter Standards für kleine Programme zu fördern. Zweitens wird es die API von Geräten fördern Möglicherweise gibt es in der Zukunft viele Änderungen. Tatsächlich sind viele Unternehmen derzeit damit beschäftigt, APIs zu sortieren und Berechtigungen zu verwalten. Wird dies in Zukunft die Entwicklung relevanter Standards in diese Richtung anstoßen? Nicht unmöglich. Schließlich hat der inländische Internetverkehr seinen Höhepunkt erreicht und die Globalisierung des Layouts ist unausweichlich geworden. Beispielsweise gibt es in Ländern wie Indien immer noch eine gewisse Infrastrukturlücke im Vergleich zu unserem Land. Deshalb könnte es in Zukunft ein wichtiger Trend sein, ins Ausland zu gehen, um Geld zu verdienen. Zweitens Internationalisierung. Die Auswirkungen der Internationalisierung sind sehr einfach. Unabhängig davon, ob es sich um ein großes oder kleines Unternehmen handelt, müssen bei der anfänglichen Festlegung des Technologie-Stacks Sprachprobleme, Compliance-Probleme und verschiedene Marktveröffentlichungen usw. berücksichtigt werden, um sich auf den zukünftigen Markteintritt vorzubereiten dem internationalen Markt. Drittens das Metaversum. Obwohl es derzeit sehr virtuell zu sein scheint, hat es die Entwicklung von VR/AR-bezogenen unterstützenden Einrichtungen erneut gefördert. Wird VR/AR dieses Mal populär und ausgereift? Daraus lässt sich nicht schließen, dass dies nicht passieren wird. Stattdessen müssen wir bedenken, dass die Anpassung an verschiedene neue Geräte wie VR/AR der nächste neue Durchbruch in der High-End-Technologie sein könnte. 4. Am Ende geschrieben Wenn es um das große Frontend geht, beschweren sich oft viele Techniker darüber, dass es zu „voluminös“ ist Die Eintrittsbarriere ist niedrig und die Häufigkeit von Technologieaktualisierungen ist schnell. In Verbindung mit dem Zustrom junger Front-End-Ingenieure auf dem Markt ist es unvermeidlich, dass sich viele Techniker „unfähig“ fühlen. Als Reaktion auf diese Verwirrung, die normalerweise jeder hat, hat InfoQ in dieser Rezension auch mehrere große Jungs nach ihrer Meinung befragt. Die Helden sahen jedoch alle dasselbe, und die Antworten der großen Jungs waren überraschend konsistent: das Frontend ist zwar sehr „Lautstärke“, aber „Lautstärke“ ist nicht unbedingt eine schlechte Sache. Genauer gesagt, die „Lautstärke“ im Front-End-Bereich ergibt sich aus den oben genannten klischeehaften Aspekten, aber das Beängstigendste an allem ist, es aus einem anderen Blickwinkel zu betrachten ob Sie nicht lernen müssen, wenn Sie kein Front-End machen? Die Antwort muss Nein lauten, daher sollte das Lernen für jeden Job oder Beruf zum Normalzustand werden, insbesondere im technischen Bereich. Sobald Sie mitmachen, müssen Sie mit einem kontinuierlichen Geist technische Barrieren für sich selbst aufbauen. Um es ganz klar auszudrücken: Es ist „Juan“, der es jedem ermöglicht, die Position des „Page Boy“ mit geringem Einkommen und niedriger Obergrenze loszuwerden. Es ist auch „Juan“, der heute das beeindruckende „Big Front-End“ geschaffen hat. Für Front-End-Techniker ist die Korrektur ihrer Mentalität eine wichtige Voraussetzung. Wir müssen wirklich verstehen, dass es umso anspruchsvoller und interessanter ist, Probleme zu lösen Du spiegelst deinen Selbstwert wider. Um auf das Thema dieses Artikels zurückzukommen: Dieser Artikel zeigt Ihnen anhand mehrerer Teile die relevanten Trends, die im Bereich „Big Front-End“ relativ große Aufmerksamkeit erregt haben. Natürlich ist die Technologie im Bereich „Big Front-End“ weit entfernt mehr als das, und es gibt immer noch Dinge, die gelernt und verstanden werden müssen. Es gibt viele, viele, viele, aber die ursprüngliche Absicht dieses Artikels besteht nicht darin, die „Volumen“-Mentalität aller zu wecken Jeder Ingenieur muss alle Technologien beherrschen und anwenden, um erfolgreich zu sein. Wenn Sie jedoch weiterhin hart im großen Front-End-Bereich arbeiten möchten, verstehen Sie, dass die neuesten technologischen Entwicklungen für den beruflichen Aufstieg eines jeden von entscheidender Bedeutung sind. Abschließend hoffe ich, dass dieser Artikel eine Inspiration für alle Front-End-Leute sein kann, die im Sand surfen, und ich möchte allen Lehrern noch einmal meinen Dank aussprechen. Interviewer: Hua Yuguo: Direktor des Huawei Cloud Front-End Technical Committee, Teamleiter des Huawei Cloud Web Competency Center. Verantwortlich für den Aufbau der Web-Infrastrukturfunktionen von Huawei Cloud, einschließlich UI-Komponentenbibliotheken, F&E-Effizienztools, DevOps-Prozesse und -Plattformen, Erlebniszugriffskontrolle, Low-Code-Systeme, Konsolen-Frameworks usw. Zuvor arbeitete er für Alibaba, JD.com und Tencent und verfügt über umfangreiche praktische Erfahrung in den Bereichen Front-End-Architektur, Front-End-Engineering, Node.js Full Stack und mobiles H5. Onkel Wolf: Internetname i5ting, Alibaba-Front-End-Technologieexperte, Front-End-Gruppe der Taobao-Technologieabteilung, Node.js-Technologieevangelist, Node-Full-Stack-Betreiber öffentlicher Konten, arbeitete bei Qunar, Sina, NQ hat Front-End-, Back-End- und Datenanalysen durchgeführt und ist ein Praktiker der Full-Stack-Technologie. „Wolf Book (Volume 1): More Amazing Node.js“ und „Wolf Book (Volume 2): Node.js Web Application Development“ wurden veröffentlicht, und „Wolf Book (Volume 3) Node.js Advanced Technology“ wird veröffentlicht bald veröffentlicht. Zhao Xiaohan: Audioalgorithmus-Ingenieur bei Agora, WFH-Unterstützer.

Echtzeit-Audio und -Video: Die 5G-Ära hat weitreichende Perspektiven
In Verbindung stehende Artikel
Mehr sehen- Was ist Web-Frontend-Entwicklung? Perspektiven für Front-End-Ingenieure im Jahr 2017
- Zusammenfassung der wichtigsten Front-End-Interviewfragen im Jahr 2023 (Sammlung)
- Eingehende Interpretation der großen Front-End-Technologietrends im Jahr 2019 (Alibaba Wolf Uncle)
- Wissen Sie, wie der Entwicklungstrend des großen Frontends im Jahr 2021 aussehen wird (ausführliche Erklärung)?
- Fassen Sie die großen Frontend-Technologietrends der vergangenen Jahre zusammen und freuen Sie sich auf die Technologietrends im Jahr 2022

